先看问题现象:
使用 layui 的左树功能,先在html页面添加左树功能引入
<ul class="layui-nav layui-nav-tree layui-nav-side">
<li class="layui-nav-item layui-this">
<a id="tree_menu_home" href="#">首页</a>
</li>
</ul>
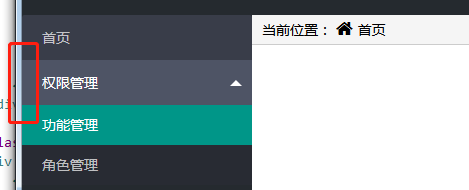
然后再 js 代码中动态拼接 ul 下的 li 元素,显示出来的效果发现菜单栏无法展开,添加了一个初始化后,显示效果如下图:
element.init();

发现左树菜单栏的样式有点问题,鼠标悬浮1级菜单后样式不正确。
规避方案:
不要在 html 里面添加 ul 的定义,全部在 js 里面动态生成,然后拼接到 dom 元素上后 element.init(); 一下就可以了。
