圆形进度条和水平进度条
进度条也是UI界面一种非常实用的组件,通常用于向用户显示某个耗时操作完成的百分比,进度条可以动态的显示进度,避免长时间的执行某个耗时操作时,让用户感觉程序失去了相应,从而更好的提高用户界面的友好性。
从样式来看,ProgressBar可以分为两种,一种是简单的不断旋转的圆环形状,一种是条形带进度的,圆环形状的进度条,还可以分为大中小三种。
style="@android:style/Widget.ProgressBar.Large" 大
style="@android:style/Widget.ProgressBar.Inverse" 中
style="@android:style/Widget.ProgressBar.Small" 小
style="@android:style/Widget.ProgressBar.Horizontal" 水平横向
通过代码来看
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 定义一个大环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个中等大小的环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中等大小环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个小环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="小环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个水平进度条 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="水平进度条" /> <ProgressBar android:id="@+id/bar" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100" android:progress="80"/> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开始" /> </LinearLayout>
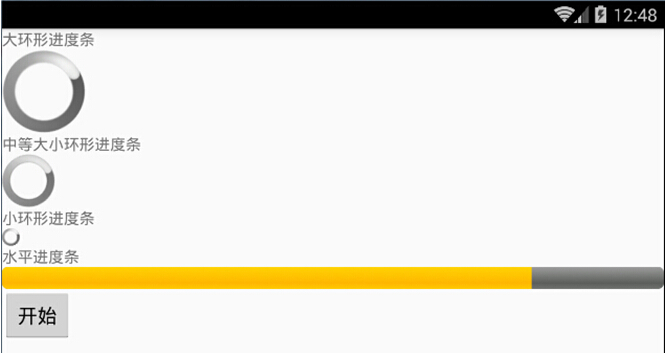
运行效果

我们模拟一下进度条加载的过程,通过点击按钮,使得进度条开始加载
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.ProgressBar; import android.widget.TextView; public class MainActivity extends Activity { private ProgressBar progressBar; private TextView textView; private int progress = 0; private Button button; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); progressBar = (ProgressBar) findViewById(R.id.bar); textView = (TextView) findViewById(R.id.text); button = (Button) findViewById(R.id.button); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { new Thread() { @Override public void run() { while (true) { if (progress > 100) { break; } else { try { progressBar.setProgress(progress++); sleep(50); } catch (InterruptedException e) { e.printStackTrace(); } } } } }.start(); } }); } }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 定义一个大环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="大环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Large" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个中等大小的环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="中等大小环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Inverse" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个小环形进度条 --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="小环形进度条" /> <ProgressBar style="@android:style/Widget.ProgressBar.Small" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <!-- 定义一个水平进度条 --> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="水平进度条" /> <ProgressBar android:id="@+id/bar" style="@android:style/Widget.ProgressBar.Horizontal" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="100"/> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="开始" /> </LinearLayout>
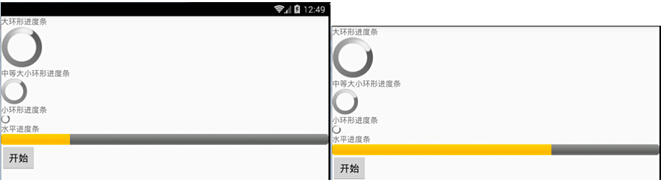
运行效果

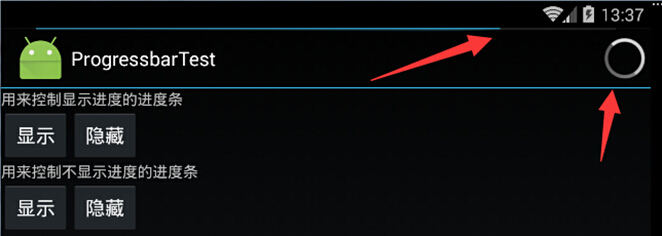
显示在标题上的进度条
有一种进度条,可以直接在窗口标题上显示,这种进度条甚至不需要使用ProgressBar组件,它是直接由Activity的方法启用的。为了在窗口上显示进度条,需要经过如下两步:
1)调用Activity的requestWindowFeature()方法,该方法传入的参数可启用特定的窗口特征,例如传入Window.FEATURE_INDETERMINATE_PROGRESS在窗口标题上显示不带进度的进度条;传入Window.FEATURE_ PROGRESS则显示带进度的进度条。
2)调用Activity的setProgressBarVisibility(boolean)或者setProgressBarIndeterMinateVisibility(true)即可控制进度条的显示和隐藏。
MainActivity.java
package cn.lixyz.progressbartest; import android.app.Activity; import android.content.DialogInterface; import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.Window; import android.widget.Button; public class MainActivity extends Activity implements View.OnClickListener { private Button bt1, bt2, bt3, bt4; private int i = 0; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); //设置窗口特征:启用显示进度的进度条 requestWindowFeature(Window.FEATURE_PROGRESS); //设置窗口特征,启用不显示进度的进度条 requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS); setContentView(R.layout.activity_main); bt1 = (Button) findViewById(R.id.bt1); bt2 = (Button) findViewById(R.id.bt2); bt3 = (Button) findViewById(R.id.bt3); bt4 = (Button) findViewById(R.id.bt4); bt1.setOnClickListener(this); bt2.setOnClickListener(this); bt3.setOnClickListener(this); bt4.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt1: setProgressBarIndeterminateVisibility(true); break; case R.id.bt2: setProgressBarIndeterminateVisibility(false); break; case R.id.bt3: setProgressBarVisibility(true); setProgress(8000); break; case R.id.bt4: setProgressBarVisibility(false); break; } } }
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用来控制显示进度的进度条" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/bt1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示" /> <Button android:id="@+id/bt2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="隐藏" /> </LinearLayout> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用来控制不显示进度的进度条" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal"> <Button android:id="@+id/bt3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="显示" /> <Button android:id="@+id/bt4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="隐藏" /> </LinearLayout> </LinearLayout>
运行效果: