红黑树移除节点
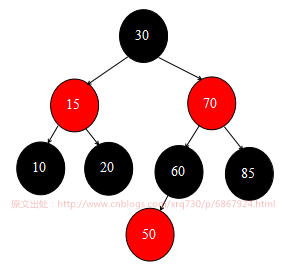
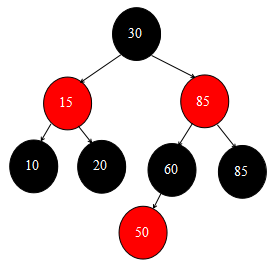
上文详细讲解了红黑树的概念,红黑树的插入及旋转操作,根据测试代码建立起来的红黑树结构为:

本文先研究一下红黑树的移除操作是如何实现的,移除操作比较复杂,具体移除的操作要进行几次旋转和移除的节点在红黑树中的位置有关,这里也不特意按照旋转次数选择节点了,就找三种位置举例演示红黑树移除操作如何进行:
- 移除根节点,例子就是移除节点30
- 移除中间节点,例子就是移除节点70
- 移除最底下节点,例子就是移除节点85
首先来过一下TreeMap的remove方法:
1 public V remove(Object key) { 2 Entry<K,V> p = getEntry(key); 3 if (p == null) 4 return null; 5 6 V oldValue = p.value; 7 deleteEntry(p); 8 return oldValue; 9 }
第2行的代码是获取待移除的节点Entry,做法很简单,拿key与当前节点按指定算法做一个比较获取cmp,cmp=0表示当前节点就是待移除的节点;cmp>0,取右子节点继续比较;cmp<0,取左子节点继续比较。
接着重点跟一下第7行的deleteEntry方法:
1 private void deleteEntry(Entry<K,V> p) { 2 modCount++; 3 size--; 4 5 // If strictly internal, copy successor's element to p and then make p 6 // point to successor. 7 if (p.left != null && p.right != null) { 8 Entry<K,V> s = successor(p); 9 p.key = s.key; 10 p.value = s.value; 11 p = s; 12 } // p has 2 children 13 14 // Start fixup at replacement node, if it exists. 15 Entry<K,V> replacement = (p.left != null ? p.left : p.right); 16 17 if (replacement != null) { 18 // Link replacement to parent 19 replacement.parent = p.parent; 20 if (p.parent == null) 21 root = replacement; 22 else if (p == p.parent.left) 23 p.parent.left = replacement; 24 else 25 p.parent.right = replacement; 26 27 // Null out links so they are OK to use by fixAfterDeletion. 28 p.left = p.right = p.parent = null; 29 30 // Fix replacement 31 if (p.color == BLACK) 32 fixAfterDeletion(replacement); 33 } else if (p.parent == null) { // return if we are the only node. 34 root = null; 35 } else { // No children. Use self as phantom replacement and unlink. 36 if (p.color == BLACK) 37 fixAfterDeletion(p); 38 39 if (p.parent != null) { 40 if (p == p.parent.left) 41 p.parent.left = null; 42 else if (p == p.parent.right) 43 p.parent.right = null; 44 p.parent = null; 45 } 46 } 47 }
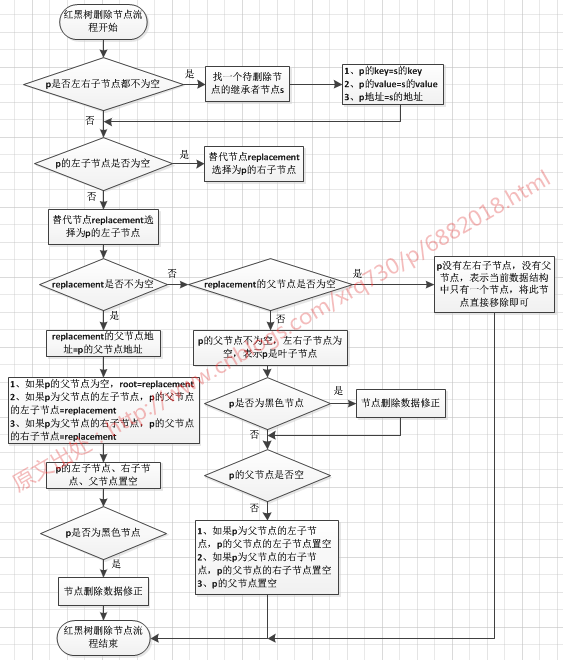
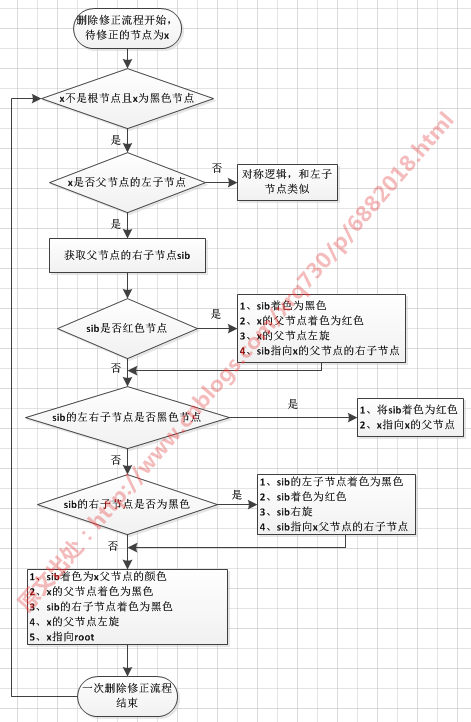
用流程图整理一下这里的逻辑:

下面结合实际代码来看下。
移除根节点
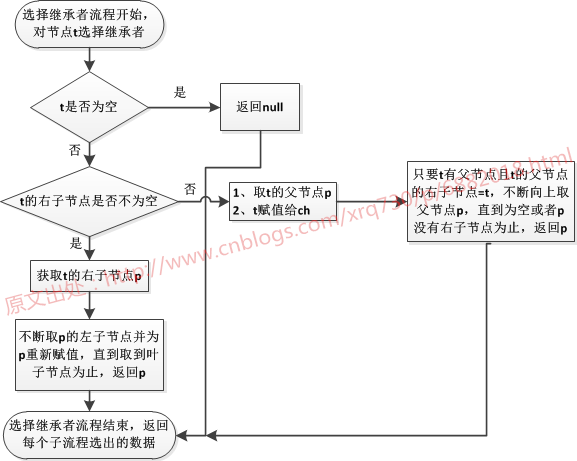
根据上面的流程图,根节点30左右子节点不为空,因此要先选择继承者,选择继承者的流程为:

分点整理一下移除节点30做了什么:
- 由于节点30的右子节点不为空,因此从节点70开始不断取左子节点直到取到叶子节点为止,最终取到的节点s为节点50
- p的key=s的key即50,p的value=s的value即50,由于此时p指向的是root节点,因此root节点的key和value变化,变为50-->50
- p=s,即p原来指向的是root节点,现在p指向s节点,p与s指向同一份内存空间,即节点50
- 接着选择replacement,由于p与s指向同一份内存空间,因此replacement判断的是s是否有左子节点,显然s没有,因此replacement为空
- replacement为空,但是p有父节点,因此可以判断出来p也就是节点50不是root节点
- 接着根据流程图可知,节点p是一个红色节点,这里不需要进行移除数据修正
- 最后节点p是其父节点的左子节点,因此节点p的左子节点置为null,再将p的父节点置为null,相当于把节点p移除
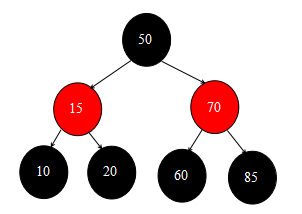
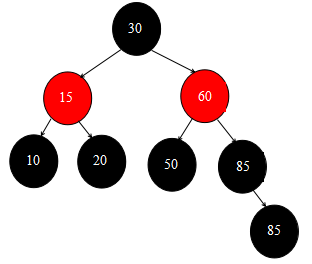
经过上述流程,移除根节点30之后的数据结构如下图:

移除中间节点
接着看一下移除中间节点TreeMap是怎么做的,这里以移除节点70为例,继续分点整理一下移除节点70做了什么:
- 节点70有左右子节点,因此还是选择继承者,由于节点70的右子节点85没有左子节点,因此选出来的继承者就是节点85
- p的key=s的key即85,p的value=s的value即85,此时p指向的是节点70,因此节点70的key与value都变为85
- key与value赋值完毕后执行p=s,此时p指向节点85
- 接着选择replacement,由于85没有左右子节点,因此replacement为null
- replacement为null且节点p即节点85有父节点,根据流程图可知,节点p是一个黑色节点,因此需要进行删除数据修正
- 最后节点p是其父节点的右子节点,因此节点p的右子节点置为null,再将p的父节点置为null,相当于把节点p移除
总体流程和移除根节点差不多,唯一的区别是节点85是一个黑色节点,因此需要进行一次删除数据修正操作。删除数据修正实现为fixAfterDeletion方法,它的源码:
1 private void fixAfterDeletion(Entry<K,V> x) { 2 while (x != root && colorOf(x) == BLACK) { 3 if (x == leftOf(parentOf(x))) { 4 Entry<K,V> sib = rightOf(parentOf(x)); 5 6 if (colorOf(sib) == RED) { 7 setColor(sib, BLACK); 8 setColor(parentOf(x), RED); 9 rotateLeft(parentOf(x)); 10 sib = rightOf(parentOf(x)); 11 } 12 13 if (colorOf(leftOf(sib)) == BLACK && 14 colorOf(rightOf(sib)) == BLACK) { 15 setColor(sib, RED); 16 x = parentOf(x); 17 } else { 18 if (colorOf(rightOf(sib)) == BLACK) { 19 setColor(leftOf(sib), BLACK); 20 setColor(sib, RED); 21 rotateRight(sib); 22 sib = rightOf(parentOf(x)); 23 } 24 setColor(sib, colorOf(parentOf(x))); 25 setColor(parentOf(x), BLACK); 26 setColor(rightOf(sib), BLACK); 27 rotateLeft(parentOf(x)); 28 x = root; 29 } 30 } else { // symmetric 31 Entry<K,V> sib = leftOf(parentOf(x)); 32 33 if (colorOf(sib) == RED) { 34 setColor(sib, BLACK); 35 setColor(parentOf(x), RED); 36 rotateRight(parentOf(x)); 37 sib = leftOf(parentOf(x)); 38 } 39 40 if (colorOf(rightOf(sib)) == BLACK && 41 colorOf(leftOf(sib)) == BLACK) { 42 setColor(sib, RED); 43 x = parentOf(x); 44 } else { 45 if (colorOf(leftOf(sib)) == BLACK) { 46 setColor(rightOf(sib), BLACK); 47 setColor(sib, RED); 48 rotateLeft(sib); 49 sib = leftOf(parentOf(x)); 50 } 51 setColor(sib, colorOf(parentOf(x))); 52 setColor(parentOf(x), BLACK); 53 setColor(leftOf(sib), BLACK); 54 rotateRight(parentOf(x)); 55 x = root; 56 } 57 } 58 } 59 60 setColor(x, BLACK); 61 }
方法第3行~第30行与第30行~第57行是对称的,因此只分析一下前半部分也就是第3行~第30行的代码。第三行的代码"x == leftOf(parentOf(x))"很显然判断的是x是否其父节点的左子节点。其流程图为:

从上图中,首先可以得出一个重要的结论:红黑树移除节点最多需要三次旋转。
先看一下删除数据修正之前的结构图:

p指向右下角的黑色节点85,对此节点进行修正,上面的流程图是p是父节点的左子节点的流程,这里的p是父节点的右子节点,没太大区别。
sib取父节点的左子节点即节点60,节点60是一个黑色节点,因此这里不需要进行一次旋转。
接着,sib的左右子节点不是黑色节点且sib的左子节点为红色节点,因此这里只需要进行一次旋转的流程:
- 将sib着色为它父节点的颜色
- p的父节点着色为黑色
- sib的左子节点着色为黑色
- p的父节点右旋
经过这样四步操作之后,红黑树的结构变为:

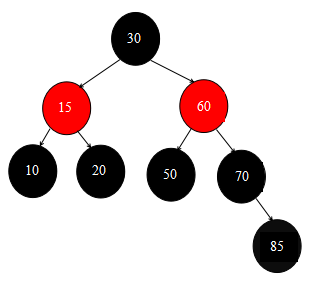
最后一步的操作在fixAfterDeletion方法的外层,节点85的父节点不为空,因此将节点85的父节点置空,最终移除节点70之后的数据结构为:

移除最底下节点
最后看看移除最底下节点的场景,以移除节点85为例,节点85根据代码以节点p称呼。
节点p没有左右子节点,因此节点p不需要进行选择继承者的操作;同样的由于节点p没有左右子节点,因此选择出来的replacement为null。
接着由于replacement为null但是节点p是一个黑色节点,黑色节点需要进行删除修正流程:
- 节点p是父节点的右子节点,那么节点sib为父节点的左子节点50
- sib是黑色的,因此不需要进行一次右旋
- sib的左子节点是红色的,因此这里需要进行的操作是将sib着色为p父节点的颜色红色、将p的父节点着色为黑色、将sib的左子节点着色为黑色、将p的父节点进行一次右旋
这么做之后,树形结构变为:

最后还是一样,回到fixAfterDeletion方法外层的代码,将p的父节点置为null,即节点p就不在当前数据结构中了,完成移除,红黑树最终的结构为:
