问题来源
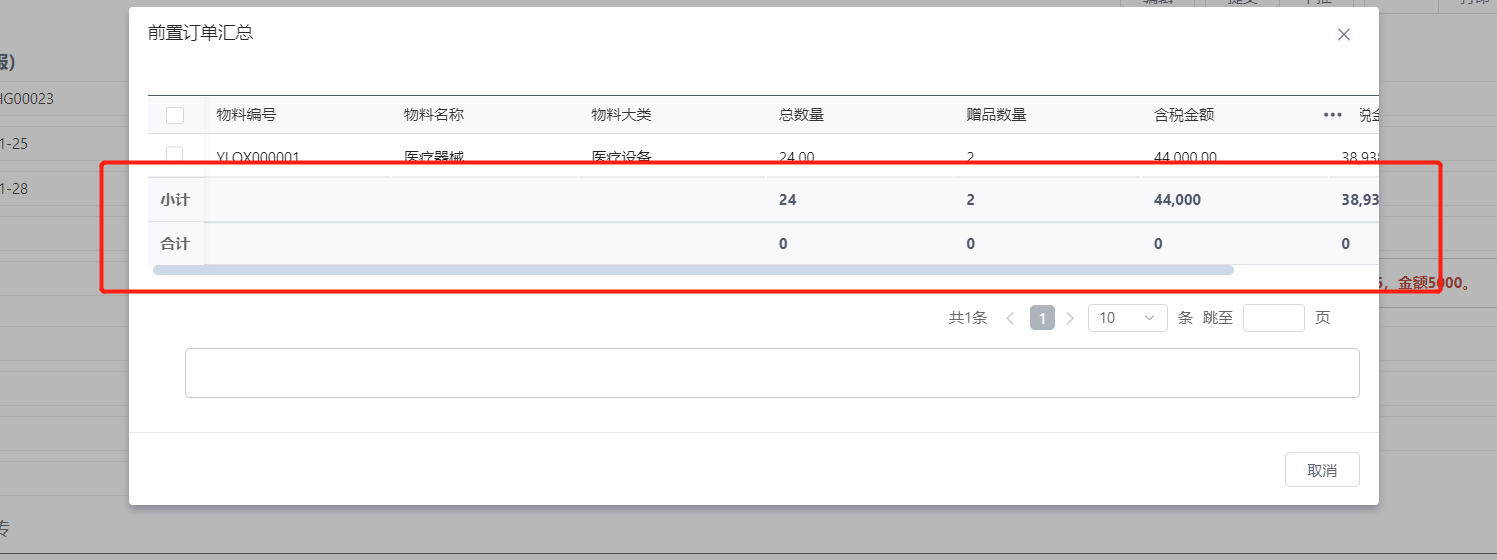
基于我们之前添加一个表格弹出框,我们使用的是“行编辑表”模板创建的页面,以一个实体为基础创建的表格,但是我们并不使用请求实体加载的数据,而是把当前列表数据清除赋值成自己的数据源。在表格的字段设置的属性中可以设置 是否合计,当添加是否合计之后,页面上自动显示两行 ,一行为小计,一行为合计。经沟通了解到,小计是前台做的一个合计结果,合计为请求后端数据接口返回的合计。根据当前场景我们只需要显示小计而不需要显示合计。

解决方法
通过脚本设置合计行隐藏,只显示小计行
viewModel.getGridModel().setState('showAggregates', 'local')
//放在页面初始化方法中,不需要延时触发