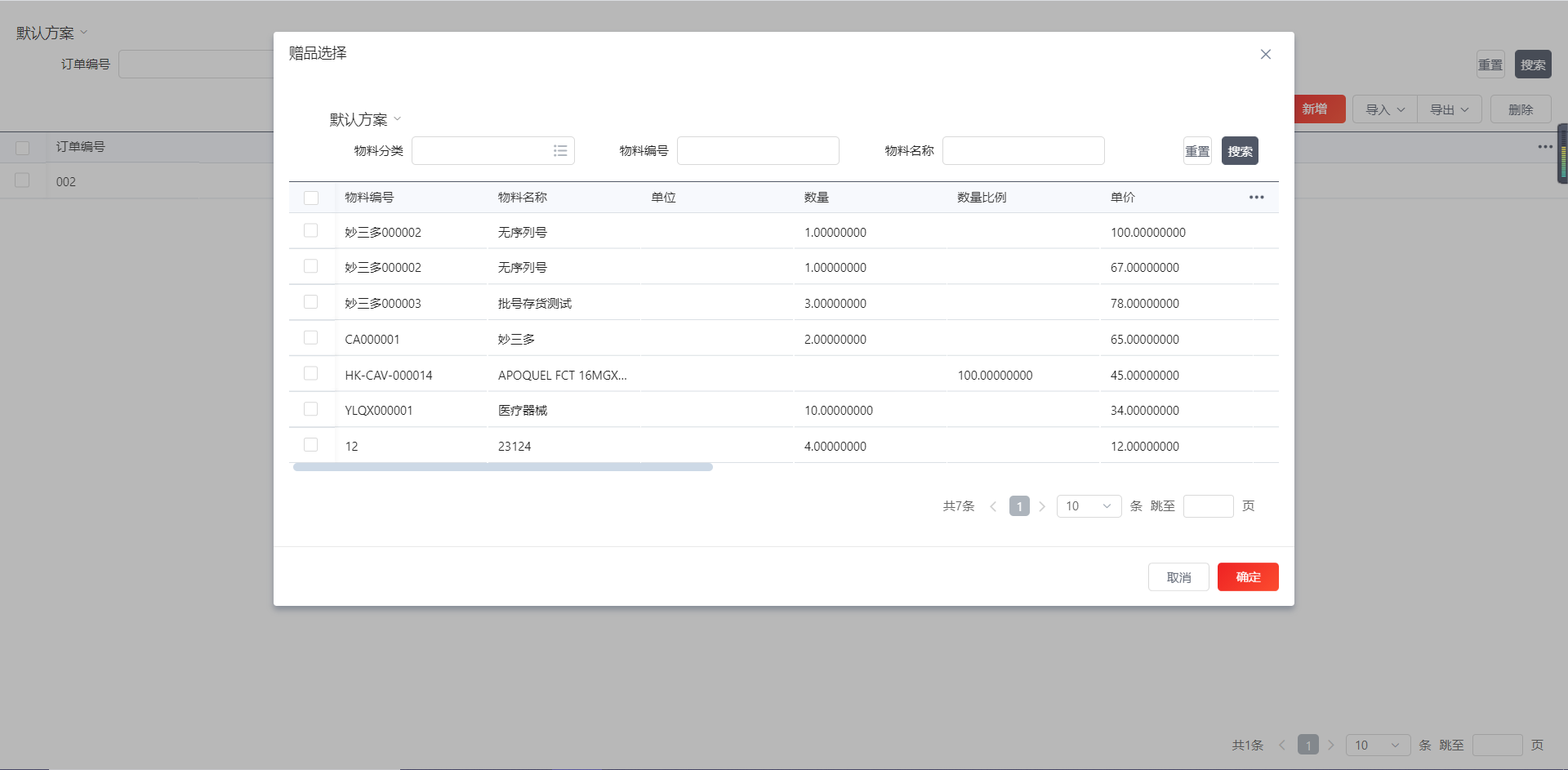
效果

步骤
1、新建被弹出界面并编辑
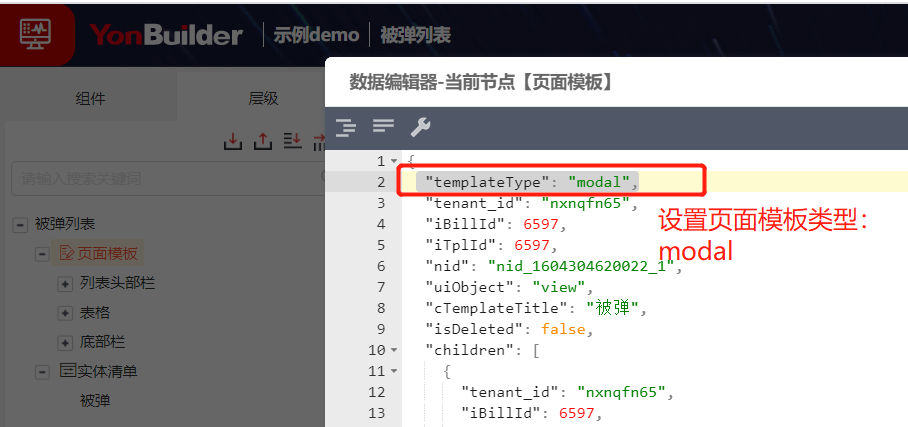
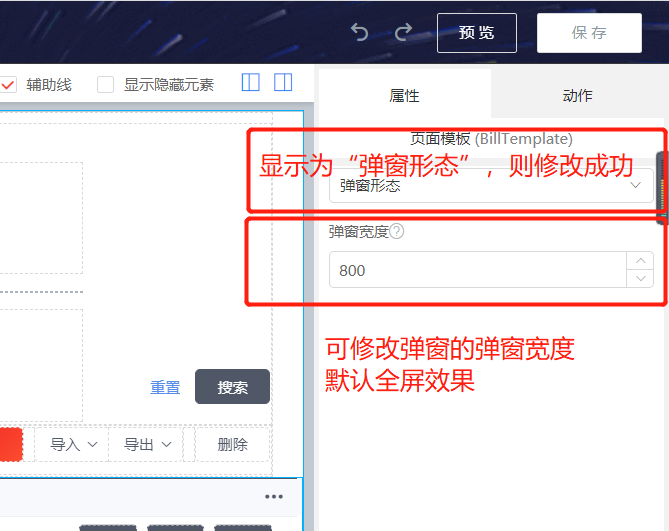
⭐修改被弹页面的页面模板属性:
"templateType": "modal",


⭐修改弹出框表格高度

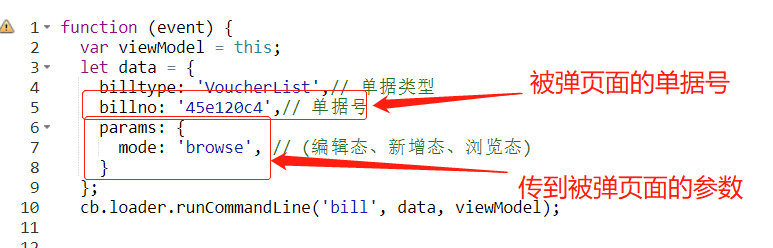
2、弹出页面按钮绑定事件,弹出模态框
function (event) {
var viewModel = this;
let data = {
billtype: 'VoucherList',// 单据类型
billno: '45e120c4',// 单据号
params: {
mode: 'browse', // (编辑态、新增态、浏览态)
}
};
cb.loader.runCommandLine('bill', data, viewModel);
}

⭐如何获取单据号?找到被弹页面,点击左侧最高级菜单,右侧显示单据编码

3、在被弹页面获取弹出页面传的参数
viewModel.get("params").{$参数名称};
//例:viewModel.get("params").mode;
4、父页面(弹框页面)与子页面(被弹页面)的交互——子页面中获取父页面viewModel
⭐父页面可对子页面进行传参,子页面不可向父页面传参,而是可以直接获取父页面的viewModel ,直接进行界面操作
var parentViewModel = viewModel.getCache("parentViewModel");
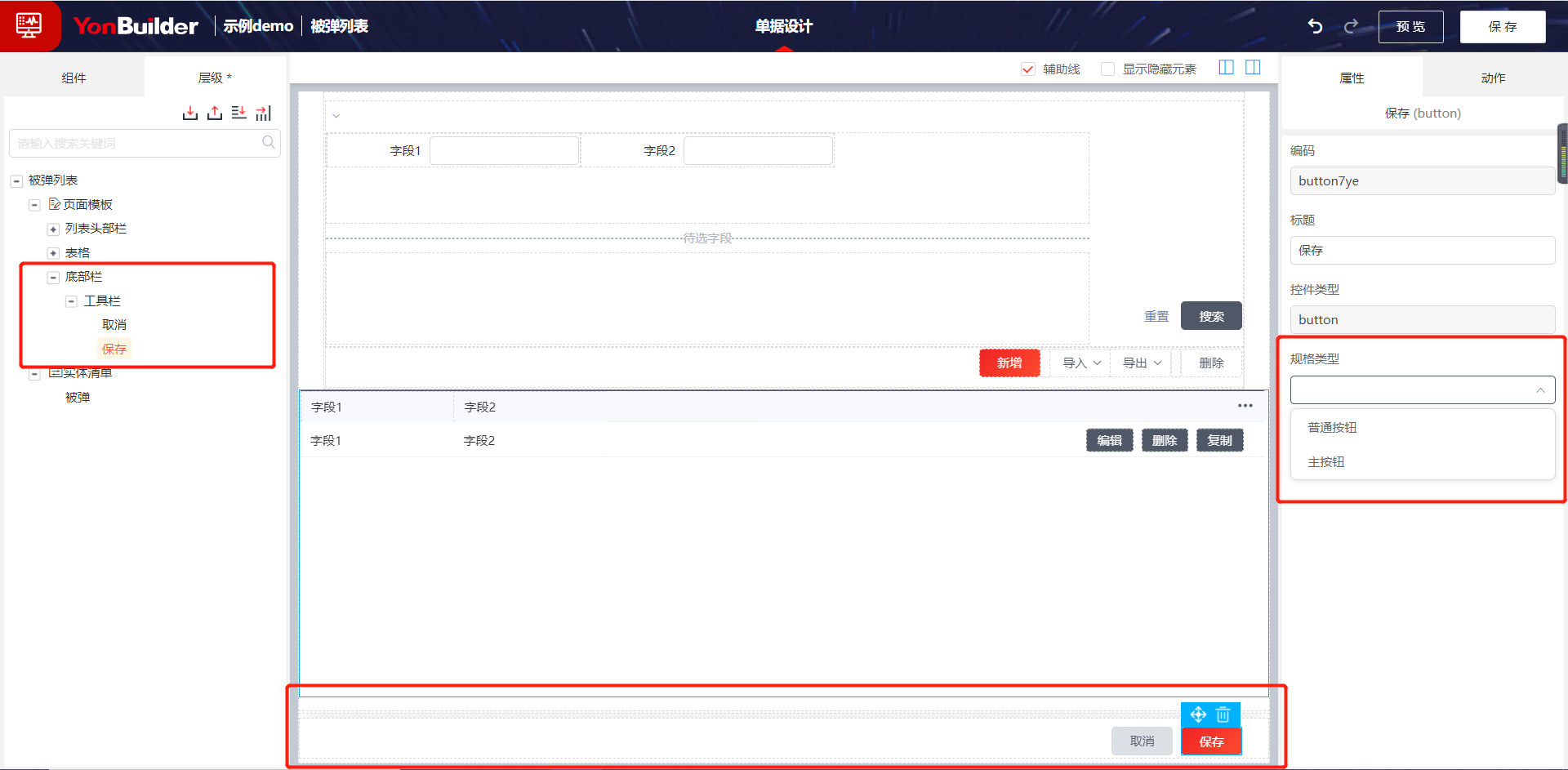
5、有关弹出框的工具栏
默认弹出框含有取消和保存按钮,但无法获取到保存事件。具体操作:
⭐在被弹页面添加 “底部栏”,内部添加“工具栏”,部门添加"按钮",可以通过属性,调整规格类型为"主按钮",可显示为红色按钮
⭐取消按钮事件:关闭自身(被弹页面)
function (event) {
var viewModel = this;
viewModel.communication({type:'modal',payload:{data:false}});
}