-
设置表格可以编辑(列表表格默认查看态不可编辑)
gridModel.setReadOnly(false)
-
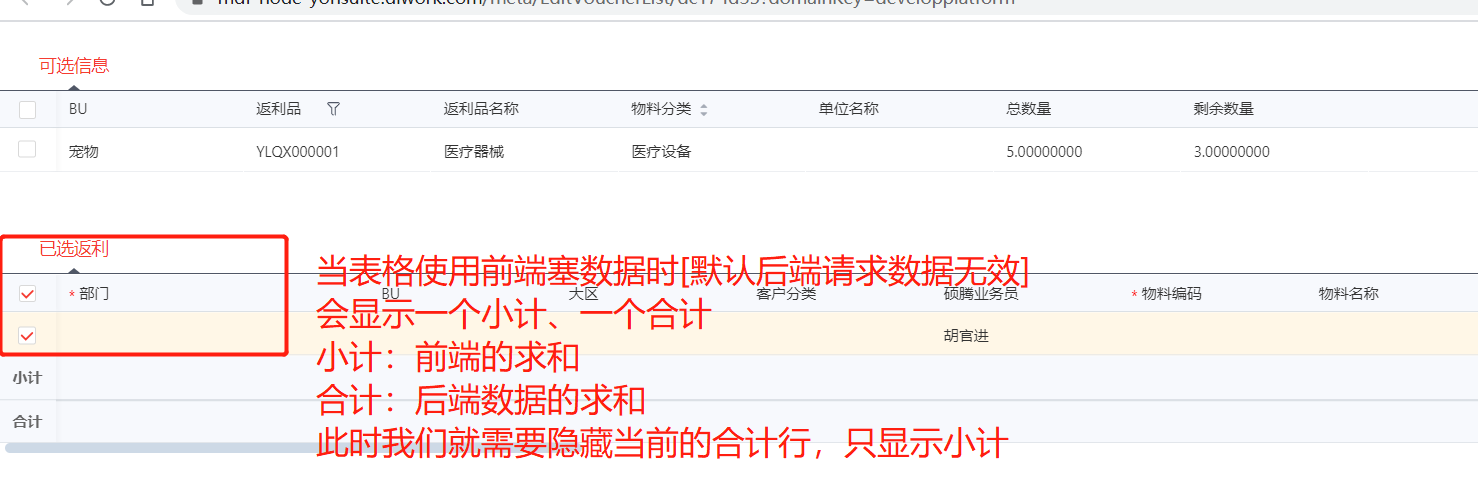
隐藏合计行

viewModel.getGridModel().setState('showAggregates', 'local')
校验表单表格
var validate = viewModel.validate();
if(validate==undefined||validate.length<=0){
submitLimit()
}else{
for (var prop in validate) {
cb.utils.alert(validate[prop])
}
}
⭐返回结果:如果校验通过 validate = undefined ,校验失败 validate = [''xxx字段为空,'xxx字段为空']