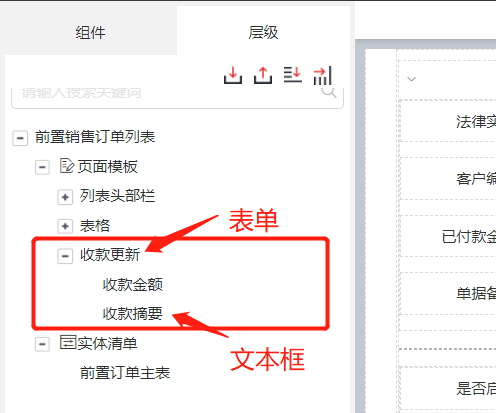
1、在页面设计器中”页面模板“右击添加“表单”,表单内添加“文本框”。右侧属性可以修改显示名称


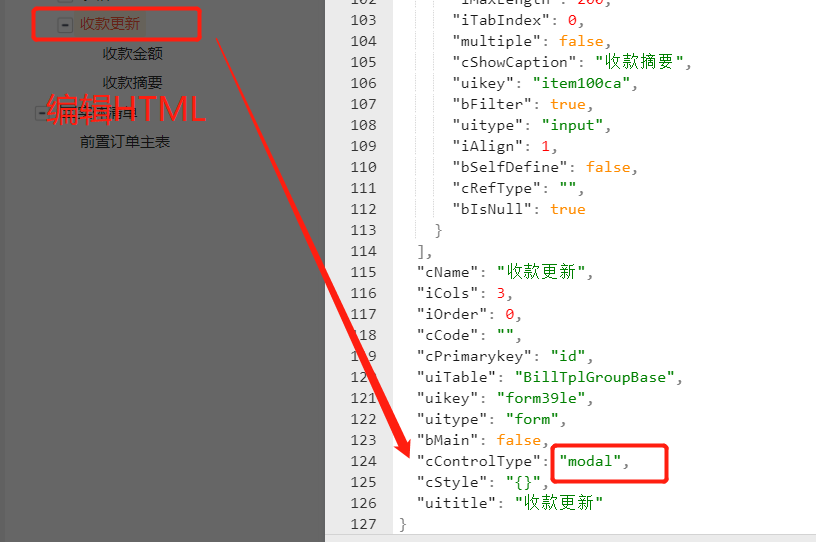
2、修改表单的controlType为modal

3、按钮绑定前端函数 事件
viewModel.get("btnUpdateMoney").on("click",function(){
//弹出框 viewModel.communication({ type: 'modal', payload: { mode: 'inner', groupCode: 'form39le', viewModel: viewModel } }); })
4、弹出框保存按钮事件
viewModel.on("afterOkClick",function(data){ //data:{key: "form39le"} 多个弹出框通过key区分 })
5、获取弹出框的数据
⭐表单(弹出框)实际上和弹出页面放在一个页面上的,所以可以直接通过viewModel获取内部控件的数据
var money = viewModel.get("item99rg").getValue() var memo = viewModel.get("item100ca").getValue()