Pug是一款健壮、灵活、功能丰富的HTML模板引擎,专门为 Node.js 平台开发。Pug是由Jade 改名而来。
是一种通过缩进(表示标签间的嵌套关系)的方式来编写代码的过程,在编译的过程中,不需要考虑标签是否闭合的问题。可以加快写代码速度,也为代码复用提供了便捷。
优点:
1、无需结束标签
2、强制缩进
3、代码复用和维护
4、标签写法与CSS相同
搭建pug环境:
1、下载node.js和 npm
2、下载 pug , 命令:npm install pug-cli -g
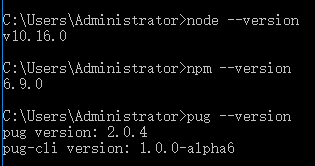
检查:

/********************************************************属性基本用法***********************************************************************/
a(href='baidu.com') 百度 等价于--> <a href="baidu.com">百度</a>
a(class='button', href='baidu.com') 百度
等价于-->
<a class="button" href="baidu.com">百度</a>
Js表达式的形式
//- 已登录 - var authenticated = true body(class=authenticated ? 'authed' : 'anon') 等价于--> <body class="authed"></body>
多行属性
input( type='checkbox' name='agreement' checked ) 等价于--> <input type="checkbox" name="agreement" checked="checked" />
属性嵌入:
- var url = 'pug-test.html'; a(href='/' + url) 链接 | | - url = 'https://example.com/' a(href=url) 另一个链接 等价于--> <a href="/pug-test.html">链接</a> <a href="https://example.com/">另一个链接</a>
布尔值属性:
input(type='checkbox' checked) | | input(type='checkbox' checked=true) | | input(type='checkbox' checked=false) | | input(type='checkbox' checked=true.toString()) 等价于--> <input type="checkbox" checked="checked" /> <input type="checkbox" checked="checked" /> <input type="checkbox" /> <input type="checkbox" checked="true" />
样式属性:
style(样式)属性可以是一个字符串(就像其他普通的属性一样)还可以是一个对象
a(style={color: 'red', background: 'green'})
等价于-->
<a style="color:red;background:green;"></a>
类属性:
class(类)属性可以是一个字符串(就像其他普通的属性一样)还可以是一个包含多个类名的数组
- var classes = ['foo', 'bar', 'baz'] a(class=classes) | | //- the class attribute may also be repeated to merge arrays a.bang(class=classes class=['bing']) 等价于--> <a class="foo bar baz"></a> <a class="bang foo bar baz bing"></a>
它还可以是一个将类名映射为 true 或 false 的对象,这在使用条件性的类的时候非常有用。
- var currentUrl = '/about' a(class={active: currentUrl === '/'} href='/') Home | | a(class={active: currentUrl === '/about'} href='/about') About 等价于--> <a href="/">Home</a> <a class="active" href="/about">About</a>
/*******************************************************字面值************************************************************/
类的字面值:
类可以使用 .classname 语法来定义: a.button 等价于--> <a class="button"></a> 考虑到使用 div 作为标签名这种行为实在是太常见了,所以如果您省略掉标签名称的话,它就是默认值: .content 等价于---> <div class="content"></div>
id的字面值:
ID 可以使用 #idname 语法来定义: a#main-link 等价于--> <a id="main-link"></a> 考虑到使用 div 作为标签名这种行为实在是太常见了,所以如果您省略掉标签名称的话,它就是默认值: #content 等价于--> <div id="content"></div>