Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
1.单击事件:v-on:click

源码 app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
}
}
});
源码 html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
2.双击事件:v-on:dblclick
双击事件:只有双击的时候,在 js 中实现减一岁
<br /><hr />
<button v-on:dblclick="reduce">双击减一岁</button>
3.传递参数
app2.js:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name:"肖朋伟",
age:18
},
//存储自己的方法
methods:{
reduce: function(){
this.age--;
},
reduce2: function(year){
this.age = this.age-year;
},
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2>我今年 {{age}} 岁了!</h2>
<br />
方法一:直接在页面上进行自增<hr />
<button v-on:click="age++">加一岁</button>
<br /><br />
方法二:在 js 中实现减一岁
<br /><hr />
<button v-on:click="reduce">减一岁</button>
<br /><br />
双击事件:只有双击的时候,在 js 中实现减一岁
<br /><hr />
<button v-on:dblclick="reduce">双击减一岁</button>
<button v-on:click="reduce2(10)">减10岁</button>
<br />
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
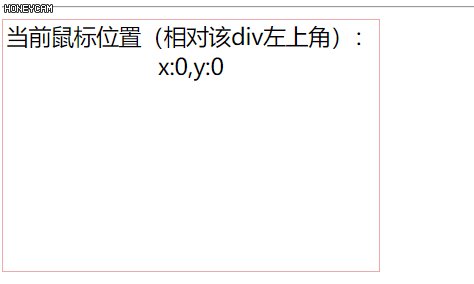
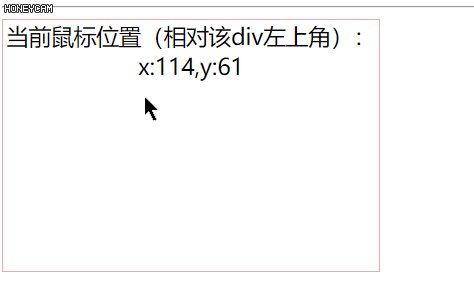
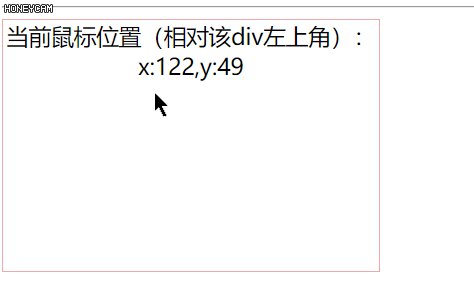
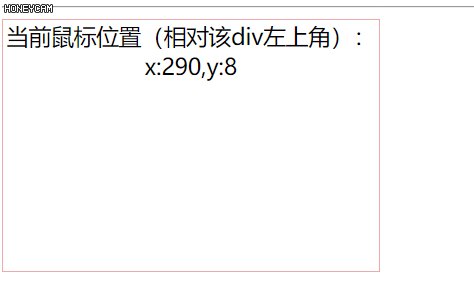
4.鼠标移上事件:显示鼠标位置

app2.js :
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
x:0,
y:0,
},
//存储自己的方法
methods:{
showXY:function(event){
this.x = event.offsetX;
this.y = event.offsetY;
}
}
});
html :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件</title>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="vue-app">
<br />
鼠标移上事件
<hr />
<div id="canvas" v-on:mousemove="showXY" style="border: 1px solid #eeaaaa;height: 200px; 300px;text-align: center;">
当前鼠标位置(相对该div左上角):<br> x:{{x}},y:{{y}}
</div>
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/app2.js" ></script>
</body>
</html>
提示:
html 中的
v-on:
可以直接用一个 @ 代替,例如:
<button @click="reduce">减一岁</button>