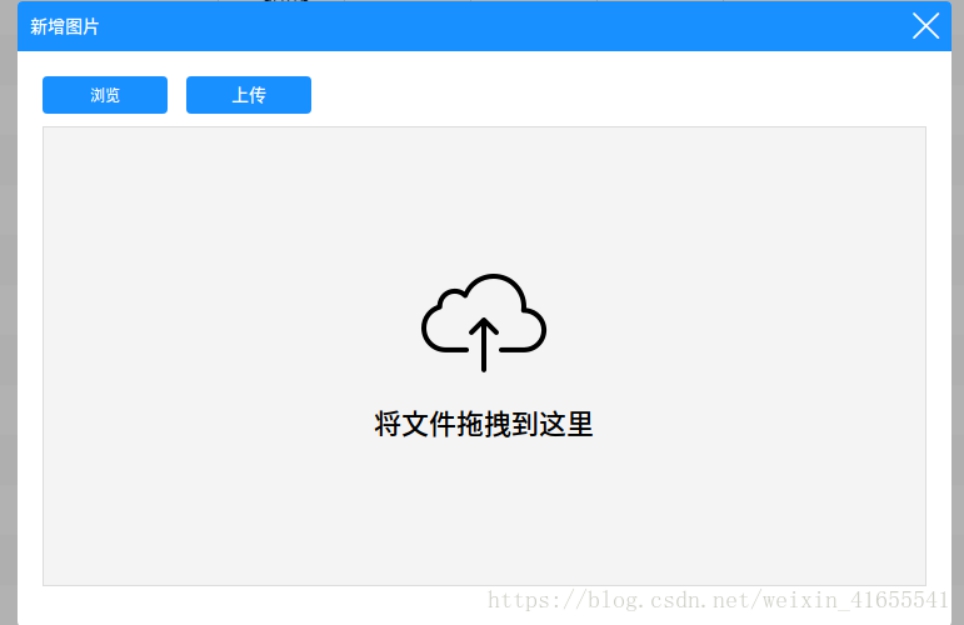
一.效果
<input type="button" class="pos-a pos-t0 radius-4 cursor-p font14 border-none color-f bg-1890ff" style="left:115px;line-height:30px;100px;" value="上传" data-feidao-actions="click:eu-009"/>
<span data-feidao-presentation="P010">
<fd-w000016 spaceid="diting" domain="http://p9uf3py07.bkt.clouddn.com/" hide-drag id="uploader" file-type='["video/mp4","video/mpeg","video/ogg"]' preview-type="video" data-feidao-actions="fdwe-uploaded:eu-005,fdwe-error:eu-006,fdwe-added:eu-008">
<div slot='drag_div'>
<!--空 start-->
<div class="border-1 bg-f4 text-c cursor-p" style="padding: 103px 0px; margin-top: 10px;">
<i class="icon iconfont icon-upload display-ib text-c vertical-a-t" style="font-size:100px;"></i>
<div class="font22" style="height:50px;line-height:50px;">将文件拖拽到这里</div>
</div>
<!--空 end-->
</div>
</fd-w000016>

<input type="button" class="pos-a pos-t0 radius-4 cursor-p font14 border-none color-f bg-1890ff" style="left:115px;line-height:30px;100px;" value="上传" data-feidao-actions="click:eu-009"/>
<span data-feidao-presentation="P010">
<fd-w000016 spaceid="diting" domain="http://p9uf3py07.bkt.clouddn.com/" hide-drag id="uploader" file-type='["video/mp4","video/mpeg","video/ogg"]' preview-type="video" data-feidao-actions="fdwe-uploaded:eu-005,fdwe-error:eu-006,fdwe-added:eu-008">
<div slot='drag_div'>
<!--空 start-->
<!--空 end-->
</div>
</fd-w000016>

二.代码片段
//add事件
const param = args[0];
const file = param.file;
const uploader = fd.data.node.querySelector('#uploader_audio') as upload;
fd.data.file_id && (uploader.remove_file(fd.data.file_id));
fd.data.file_id = param.file_id;
const name: string = param.name;
const audio_name = name.substring(0, name.lastIndexOf('.'));
const suffix_name = "." + name.replace(/.+./, "");//后缀名
if(suffix_name!=".mp3"){
uploader.remove_file(fd.data.file_id);
fsm_component_msg("zj-common-002", "ec-001", 'fail', '请选择正确格式的音频文件')
return;
}
console.log(audio_name,suffix_name);
const audio_input = fd.data.node.querySelector<HTMLInputElement>("#audio_name");
audio_input.value=audio_name;
// uploaded事件
const param = args[0].upload_data;
const file_id = param.file_id;
const key = param.key;
const duration = parseInt(param.avinfo.audio.duration).toFixed(2).toString();
const size = (Math.round(param.size * 100) / 100 / 1000 / 1000).toFixed(2).toString();
console.log(duration, size)
const source_link = param.source_link;//原始上传文件地址
const sizes = fd.data.node.querySelector<HTMLSpanElement>('[data-feidao-id="size"]').innerText = size + 'M';
const durations = fd.data.node.querySelector<HTMLSpanElement>('[data-feidao-id="duration"]').innerText = duration + 's';
console.log(sizes, durations)
const audio_input = fd.data.node.querySelector<HTMLInputElement>("#audio_name");
fd.data.cloud_mark = key;
console.log('fd.data.cloud_mark', fd.data.cloud_mark);
const audio = fd.data.node.querySelector<HTMLSpanElement>('[ data-feidao-name="value_name"]');
const audio_no = audio.getAttribute('data-feidao-no');
const _id = audio.getAttribute('data-feidao-id');
console.log({ size: sizes, duration: durations, audio_name: audio_input, _id: _id, audio_no: audio_no });
const model_no = fd.data.model_no;
console.log('model_no', model_no)
const res = await nodejs(spaceid, '3d_sourse_audio_upd', { size: size, duration: duration, audio_name: audio_input.value, _id: _id, audio_no: audio_no, audio: source_link, cloud_mark: fd.data.cloud_mark, model_no: model_no });
if (res == 'success') {
fsm_component_msg('zj-common-002', 'ec-001', 'success', '修改成功');
} else {
fsm_component_msg('zj-common-002', 'ec-001', 'fail', '修改失败');
}
// error
const param = args[0];
fsm_component_msg("zj-common-002", "ec-001", 'fail', '上传出错');
const uploader = fd.data.node.querySelector('#uploader_audio') as upload;
uploader.remove_file(param.file_id);
三.参数
Attributes
spaceid:项目spaceid,必须传入
domain:文件存储空间地址,必须传入比如七牛云的地址
preview-type
file-type:上传文件类型限制
hide-drag:例如图片:'["image/png","image/jpg"]'; 例如视频:'["video/mp4","video/mpeg","video/ogg"]';
地址:
Methods
start:add之后调用上传方法
remove_file:若是选择一个文件没有上传,再次选择要将上次选择的文件清除掉
remove_all
stop
Events
fdwe-added:如果需要判断文件格式,在此事件中判断,如果在err事件中判断,进度弹框会出现,为了避免次事件发生
fdwe-process:调用上传方法之后自动出现进度弹框,此事件可以省掉不写
fdwe-error
fdwe-uploaded:上传成功之后,请求云上会返回字段,可以保存到数据库中,例如需要视频的大小,时长或图片的大小
DEMO下载地址:https://dwz.cn/fgXtRtnu
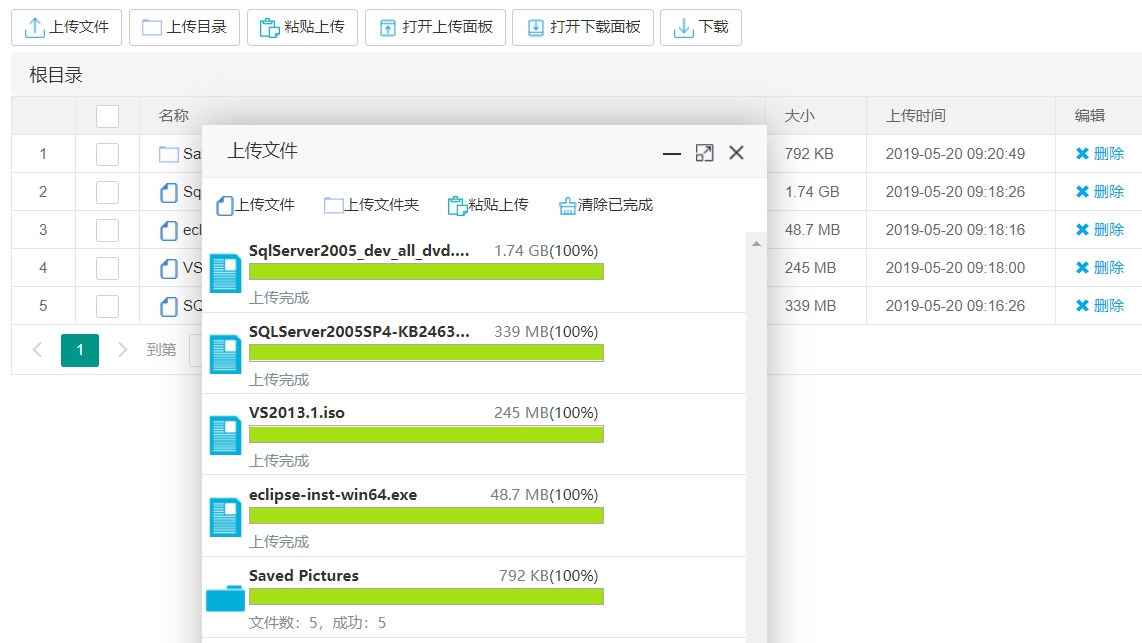
而我使用的是一款自我开发的控件,话不多说,先看看控件的功能
这是此控件的大文件批量上传,与文件夹上传功能,也可直接复制文件或文件夹进行上传,如下图

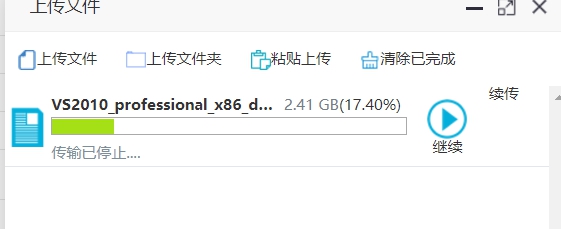
当我们遇到突发情况,电脑突然死机或断电,而我们的大量文件还只上传了一半怎么办呢,难道又要重新上传默默的等待?不要慌,这个我早有准备
当你重新打开浏览器时,你会发现上传的进度依然停留在原来的位置,继续上传即可

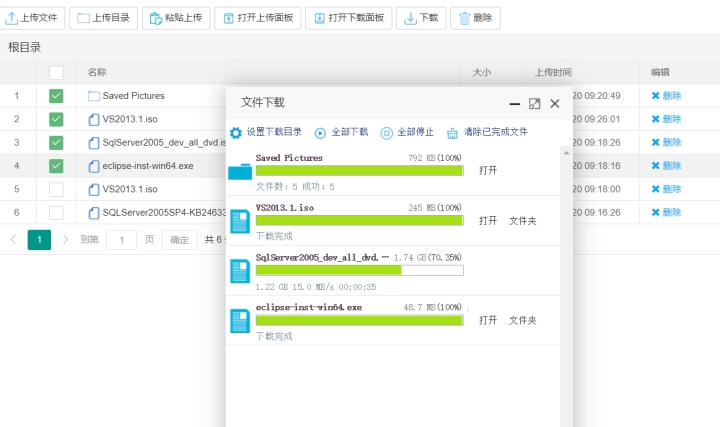
光上传怎么够,当然还要有与之匹配的下载功能,如图

当你文件上传完毕后,就会出现在界面上,勾选上,点击下载,设置下载目录后即可下载
怎么样,是否比你想象的还要强大与美观?如有兴趣可前往http://t.cn/zjKFHYU 可以详细了解此控件