最近公司做工程项目,实现文件夹上传。
网上找了一天,发现网上很多代码都存在相似问题,最后终于找到了一个符合要求的项目。
这是前端部分脚本代码:
//文件上传对象
function FileUploader(fileLoc, mgr)
{
var _this = this;
this.id = fileLoc.id;
this.ui = { msg: null, process: null, percent: null, btn: { del: null, cancel: null,post:null,stop:null }, div: null};
this.isFolder = false; //不是文件夹
this.app = mgr.app;
this.Manager = mgr; //上传管理器指针
this.event = mgr.event;
this.FileListMgr = mgr.FileListMgr;//文件列表管理器
this.Config = mgr.Config;
this.fields = jQuery.extend({}, mgr.Config.Fields, fileLoc.fields);//每一个对象自带一个fields幅本
this.State = this.Config.state.None;
this.uid = this.fields.uid;
this.fileSvr = {
pid: ""
, id: ""
, pidRoot: ""
, f_fdTask: false
, f_fdChild: false
, uid: 0
, nameLoc: ""
, nameSvr: ""
, pathLoc: ""
, pathSvr: ""
, pathRel: ""
, md5: ""
, lenLoc: "0"
, sizeLoc: ""
, FilePos: "0"
, lenSvr: "0"
, perSvr: "0%"
, complete: false
, deleted: false
};//json obj,服务器文件信息
this.fileSvr = jQuery.extend(this.fileSvr, fileLoc);
//准备
this.Ready = function ()
{
this.ui.msg.text("正在上传队列中等待...");
this.State = this.Config.state.Ready;
};
this.svr_error = function ()
{
alert("服务器返回信息为空,请检查服务器配置");
this.ui.msg.text("向服务器发送MD5信息错误");
this.ui.btn.cancel.text("续传");
};
this.svr_create = function (sv)
{
if (sv.value == null)
{
this.svr_error(); return;
}
var str = decodeURIComponent(sv.value);//
this.fileSvr = JSON.parse(str);//
//服务器已存在相同文件,且已上传完成
if (this.fileSvr.complete)
{
this.post_complete_quick();
} //服务器文件没有上传完成
else
{
this.ui.process.css("width", this.fileSvr.perSvr);
this.ui.percent.text(this.fileSvr.perSvr);
this.post_file();
}
};
this.svr_update = function () {
if (this.fileSvr.lenSvr == 0) return;
var param = { uid: this.fields["uid"], offset: this.fileSvr.lenSvr, lenSvr: this.fileSvr.lenSvr, perSvr: this.fileSvr.perSvr, id: this.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlProcess"]
, data: param
, success: function (msg) {}
, error: function (req, txt, err) { alert("更新文件进度错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_process = function (json)
{
this.fileSvr.lenSvr = json.lenSvr;//保存上传进度
this.fileSvr.perSvr = json.percent;
this.ui.percent.text("("+json.percent+")");
this.ui.process.css("width", json.percent);
var str = json.lenPost + " " + json.speed + " " + json.time;
this.ui.msg.text(str);
};
this.post_complete = function (json)
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
$.each(this.ui.btn, function (i, n)
{
n.hide();
});
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("上传完成");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
var param = { md5: this.fileSvr.md5, uid: this.uid, id: this.fileSvr.id, time: new Date().getTime() };
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: _this.Config["UrlComplete"]
, data: param
, success: function (msg)
{
_this.event.fileComplete(_this);//触发事件
_this.FileListMgr.UploadComplete(_this.fileSvr);//添加到服务器文件列表
_this.post_next();
}
, error: function (req, txt, err) { alert("文件-向服务器发送Complete信息错误!" + req.responseText); }
, complete: function (req, sta) { req = null; }
});
};
this.post_complete_quick = function ()
{
this.fileSvr.perSvr = "100%";
this.fileSvr.complete = true;
this.ui.btn.stop.hide();
this.ui.process.css("width", "100%");
this.ui.percent.text("(100%)");
this.ui.msg.text("服务器存在相同文件,快速上传成功。");
this.Manager.arrFilesComplete.push(this);
this.State = this.Config.state.Complete;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//从未上传列表中删除
this.Manager.RemoveQueueWait(this.fileSvr.id);
//添加到文件列表
this.FileListMgr.UploadComplete(this.fileSvr);
this.post_next();
this.event.fileComplete(this);//触发事件
};
this.post_stoped = function (json)
{
this.ui.btn.post.show();
this.ui.btn.del.show();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.msg.text("传输已停止....");
if (this.Config.state.Ready == this.State)
{
this.Manager.RemoveQueue(this.fileSvr.id);
this.post_next();
return;
}
this.State = this.Config.state.Stop;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
this.Manager.AppendQueueWait(this.fileSvr.id);//添加到未上传列表
//传输下一个
this.post_next();
};
this.post_error = function (json)
{
this.svr_update();
this.ui.msg.text(this.Config.errCode[json.value]);
this.ui.btn.stop.hide();
this.ui.btn.post.show();
this.ui.btn.del.show();
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.md5_process = function (json)
{
var msg = "正在扫描本地文件,已完成:" + json.percent;
this.ui.msg.text(msg);
};
this.md5_complete = function (json)
{
this.fileSvr.md5 = json.md5;
this.ui.msg.text("MD5计算完毕,开始连接服务器...");
this.event.md5Complete(this, json.md5);//biz event
var loc_path = encodeURIComponent(this.fileSvr.pathLoc);
var loc_len = this.fileSvr.lenLoc;
var loc_size = this.fileSvr.sizeLoc;
var param = jQuery.extend({}, this.fields, { md5: json.md5, id: this.fileSvr.id, lenLoc: loc_len, sizeLoc: loc_size, pathLoc: loc_path, time: new Date().getTime() });
$.ajax({
type: "GET"
, dataType: 'jsonp'
, jsonp: "callback" //自定义的jsonp回调函数名称,默认为jQuery自动生成的随机函数名
, url: this.Config["UrlCreate"]
, data: param
, success: function (sv)
{
_this.svr_create(sv);
}
, error: function (req, txt, err)
{
alert("向服务器发送MD5信息错误!" + req.responseText);
_this.ui.msg.text("向服务器发送MD5信息错误");
_this.ui.btn.del.text("续传");
}
, complete: function (req, sta) { req = null; }
});
};
this.md5_error = function (json)
{
this.ui.msg.text(this.Config.errCode[json.value]);
//文件大小超过限制,文件大小为0
if ("4" == json.value
|| "5" == json.value)
{
this.ui.btn.stop.hide();
this.ui.btn.cancel.show();
}
else
{
this.ui.btn.post.show();
this.ui.btn.stop.hide();
}
this.State = this.Config.state.Error;
//从上传列表中删除
this.Manager.RemoveQueuePost(this.fileSvr.id);
//添加到未上传列表
this.Manager.AppendQueueWait(this.fileSvr.id);
this.post_next();
};
this.post_next = function ()
{
var obj = this;
setTimeout(function () { obj.Manager.PostNext(); }, 500);
};
this.post = function ()
{
this.Manager.AppendQueuePost(this.fileSvr.id);
this.Manager.RemoveQueueWait(this.fileSvr.id);
if (this.fileSvr.md5.length > 0)
{
this.post_file();
}
else
{
this.check_file();
}
};
this.post_file = function ()
{
this.ui.btn.cancel.hide();
this.ui.btn.stop.show();
this.State = this.Config.state.Posting;//
this.app.postFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc, pathSvr:this.fileSvr.pathSvr,lenSvr: this.fileSvr.lenSvr, fields: this.fields });
};
this.check_file = function ()
{
//this.ui.btn.cancel.text("停止").show();
this.ui.btn.stop.show();
this.ui.btn.cancel.hide();
this.State = this.Config.state.MD5Working;
this.app.checkFile({ id: this.fileSvr.id, pathLoc: this.fileSvr.pathLoc });
};
this.stop = function ()
{
this.ui.btn.del.hide();
this.ui.btn.cancel.hide();
this.ui.btn.stop.hide();
this.ui.btn.post.hide();
this.svr_update();
this.app.stopFile({ id: this.fileSvr.id });
};
//手动停止,一般在StopAll中调用
this.stop_manual = function ()
{
if (this.Config.state.Posting == this.State)
{
this.svr_update();
this.ui.btn.post.show();
this.ui.btn.stop.hide();
this.ui.btn.cancel.hide();
this.ui.msg.text("传输已停止....");
this.app.stopFile({ id: this.fileSvr.id ,tip:false});
this.State = this.Config.state.Stop;
}
};
//删除,一般在用户点击"删除"按钮时调用
this.remove = function ()
{
this.Manager.del_file(this.fileSvr.id);
this.app.delFile(this.fileSvr);
this.ui.div.remove();
};
}
这是后台文件块处理代码和截图:
文件上传完毕,f_complete.
文件初始化,f_create
文件块处理,f_post
文件夹上传完毕,fd_complete
文件夹初始化,fd_create

using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using System;
using System.Web;
using up6.db.biz;
using up6.db.utils;
namespace up6.db
{
public partial class f_post : System.Web.UI.Page
{
bool safe_check(params string[] ps)
{
foreach (var v in ps)
{
System.Diagnostics.Debug.Write("参数值:");
System.Diagnostics.Debug.WriteLine(v);
if (string.IsNullOrEmpty(v)) return false;
}
foreach (string key in Request.Headers.Keys)
{
var vs = Request.Headers.GetValues(key);
//XDebug.Output(key + " "+String.Join(",", vs));
}
return true;
}
/// <summary>
/// 只负责拼接文件块。将接收的文件块数据写入到文件中。
/// 更新记录:
/// 2012-04-12 更新文件大小变量类型,增加对2G以上文件的支持。
/// 2012-04-18 取消更新文件上传进度信息逻辑。
/// 2012-10-30 增加更新文件进度功能。
/// 2015-03-19 文件路径由客户端提供,此页面不再查询文件在服务端的路径。减少一次数据库访问操作。
/// 2016-03-31 增加文件夹信息字段
/// 2017-07-11 优化参数检查逻辑
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Page_Load(object sender, EventArgs e)
{
string uid = Request.Headers["uid"];
string f_id = Request.Headers["id"];
string lenSvr = Request.Headers["lenSvr"];//已传大小
string lenLoc = Request.Headers["lenLoc"];//本地文件大小
string blockOffset = Request.Headers["blockOffset"];
string blockSize = Request.Headers["blockSize"];//当前块大小
string blockIndex = Request.Headers["blockIndex"];//当前块索引,基于1
string blockMd5 = Request.Headers["blockMd5"];//块MD5
string complete = Request.Headers["complete"];//true/false
string pathSvr = Request.Form["pathSvr"];//
pathSvr = HttpUtility.UrlDecode(pathSvr);
if( !this.safe_check(lenLoc,uid,f_id,blockOffset,pathSvr)) return;
//有文件块数据
if (Request.Files.Count > 0)
{
bool verify = false;
string msg = string.Empty;
string md5Svr = string.Empty;
HttpPostedFile file = Request.Files.Get(0);//文件块
//计算文件块MD5
if (!string.IsNullOrEmpty(blockMd5))
{
md5Svr = Md5Tool.calc(file.InputStream);
}
//文件块大小验证
verify = int.Parse(blockSize) == file.InputStream.Length;
if (!verify)
{
msg = "block size error sizeSvr:"+file.InputStream.Length + " sizeLoc:"+blockSize;
}
//块MD5验证
if ( verify && !string.IsNullOrEmpty(blockMd5) )
{
verify = md5Svr == blockMd5;
if(!verify) msg = "block md5 error";
}
if (verify)
{
//2.0保存文件块数据
FileBlockWriter res = new FileBlockWriter();
res.make(pathSvr, Convert.ToInt64(lenLoc));
res.write(pathSvr, Convert.ToInt64(blockOffset), ref file);
up6_biz_event.file_post_block(f_id,Convert.ToInt32(blockIndex));
//生成信息
JObject o = new JObject();
o["msg"] = "ok";
o["md5"] = md5Svr;//文件块MD5
o["offset"] = blockOffset;//偏移
msg = JsonConvert.SerializeObject(o);
}
Response.Write(msg);
}
}
}
}
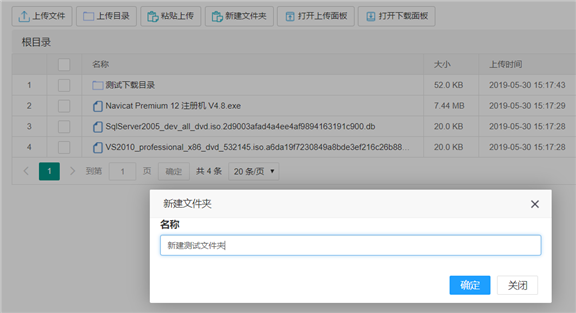
新建文件夹
点击新建文件夹按钮,弹出此窗口,填写新建文件夹名称后点击确定

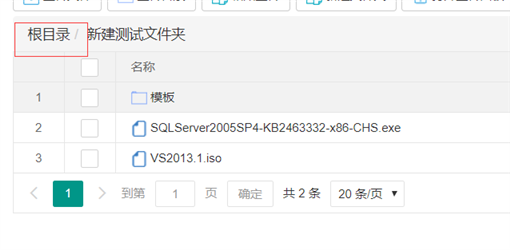
页面左上角出现刚刚新建的文件夹名称

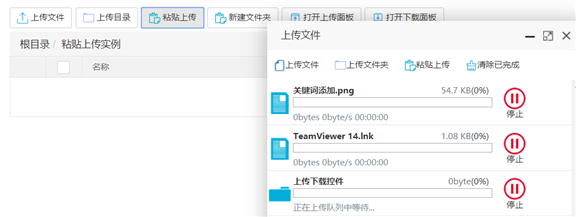
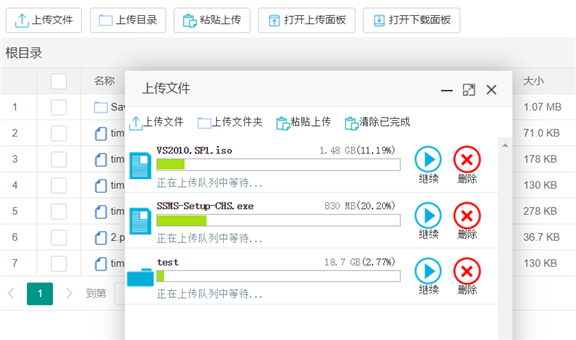
粘贴上传
复制文件夹、文件或图片

在页面中选择好相应的上传目录,点击粘贴上传按钮,数据即可快速开始上传

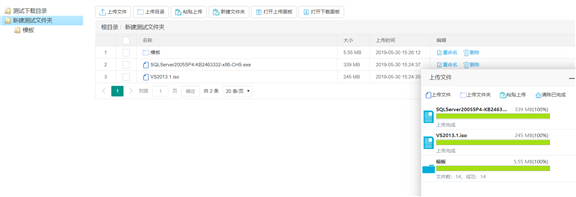
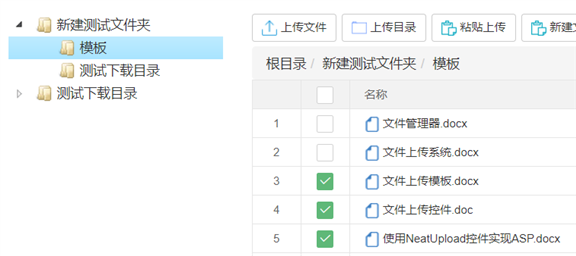
文件和文件夹批量上传上传功能,在新建文件夹目录内上传文件,选择多个文件或文件夹上传

如果上传的是文件夹,那么左侧的文件夹内会自动添加一个子文件夹,与上传的文件夹相符并可以展开查看文件夹内文件
在哪个目录下上传文件,文件就会存储在哪个目录下
点击根目录按钮可以返回根目录

当网络问题导致传输错误时,只需要重传出错分片,而不是整个文件。另外分片传输能够更加实时的跟踪上传进度。

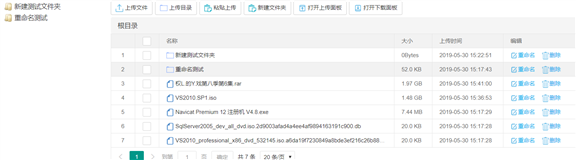
上传成功后打开我们的存储文件夹查看,发现自动生成了几个文件夹,打开文件夹确认上传文件成功

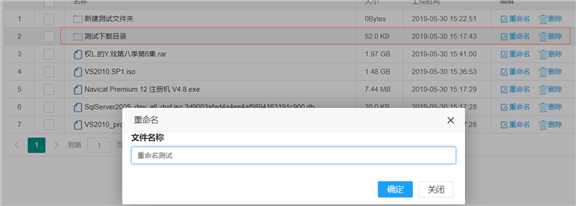
点击文件夹后的重命名按钮

修改文件名后点击确定

页面左侧文件夹与页面中间的文件夹名称同时改变
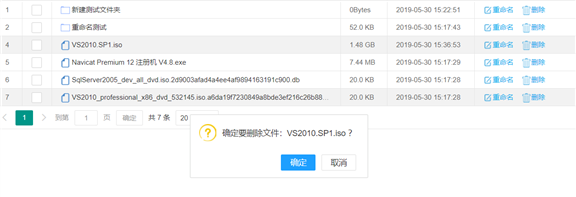
点击删除按钮

点击确定后,页面中的文件消失
文件及文件夹批量下载
这是下载所需的脚本截图和部分代码:

using System;
using System.IO;
using System.Web;
namespace up6.down2.db
{
public partial class f_down : System.Web.UI.Page
{
bool check_params(params string[] vs)
{
foreach(string v in vs)
{
if (String.IsNullOrEmpty(v)) return false;
}
return true;
}
protected void Page_Load(object sender, EventArgs e)
{
string id = Request.Headers["id"];//文件id
string blockIndex = Request.Headers["blockIndex"];//基于1
string blockOffset = Request.Headers["blockOffset"];//块偏移,相对于整个文件
string blockSize = Request.Headers["blockSize"];//块大小(当前需要下载的)
string pathSvr = Request.Headers["pathSvr"];//文件在服务器的位置
pathSvr = HttpUtility.UrlDecode(pathSvr);
if ( !this.check_params(id,blockIndex,blockOffset,pathSvr))
{
Response.StatusCode = 500;
return;
}
Stream iStream = null;
try
{
// Open the file.
iStream = new FileStream(pathSvr, FileMode.Open, FileAccess.Read, FileShare.Read);
iStream.Seek(long.Parse(blockOffset),SeekOrigin.Begin);//定位
// Total bytes to read:
long dataToRead = long.Parse(blockSize);
Response.ContentType = "application/octet-stream";
Response.AddHeader("Content-Length", blockSize );
int buf_size = Math.Min(1048576, int.Parse(blockSize));
byte[] buffer = new Byte[ buf_size];
int length;
while (dataToRead > 0)
{
// Verify that the client is connected.
if (Response.IsClientConnected)
{
// Read the data in buffer.
length = iStream.Read(buffer, 0, buf_size);
dataToRead -= length;
// Write the data to the current output stream.
Response.OutputStream.Write(buffer, 0, length);
// Flush the data to the HTML output.
Response.Flush();
}
else
{
//prevent infinite loop if user disconnects
dataToRead = -1;
}
}
}
catch (Exception ex)
{
Response.StatusCode = 500;
// Trap the error, if any.
Response.Write("Error : " + ex.Message);
}
finally
{
if (iStream != null)
{
//Close the file.
iStream.Close();
}
}
}
}
}
选择上传后的文件夹内的子目录文件或文件夹下载

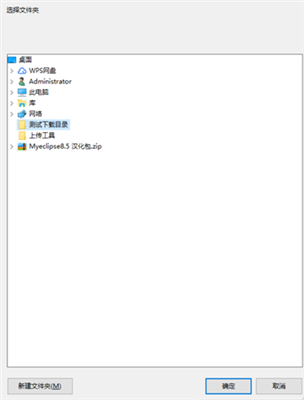
然后点击下载按钮,设置下载目录文件夹

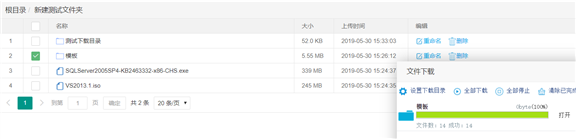
设置完成后继续点击下载按钮,页面的右下角出现了下载面板,你选择的文件已出现在目录中,然后点击全部下载,或者单个点击继续,自动加载未上传完的任务。在刷新浏览器或重启电脑后任然可以自动加载未完成的任务


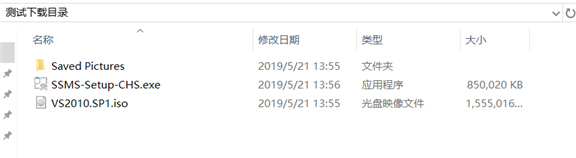
下载完成后打开我们设置的下载目录文件夹,发现需下载的文件或文件夹确认已下载成功,经确认文件夹内的内容与下载文件夹内容一致

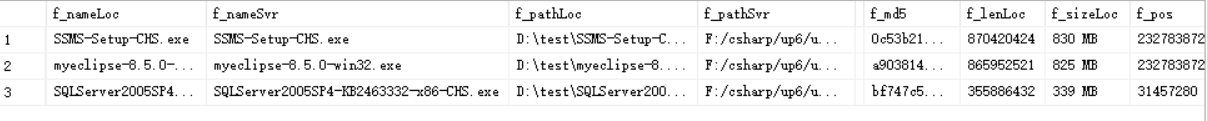
数据库记录

控件包下载:
cab(x86):http://t.cn/Ai9pmG8S
cab(x64):http://t.cn/Ai9pm04B
示例下载:
asp.net:http://t.cn/Ai9pue4A
jsp-eclipse:http://t.cn/Ai9p3LSx
jsp-myeclipse:http://t.cn/Ai9p3IdC
php: http://t.cn/Ai9p3CKQ
在线教程:
asp.net-文件管理器教程:http://j.mp/2MLoQWf
jsp-文件管理器教程:http://j.mp/2WJ2Y1m
php-文件管理器教程:http://j.mp/2MudPs3