首先引入js文件
<script src="/assets/js/echarts.min.js" charset="utf-8"></script>触发事件
<button onclick="javascript:query()"type="button" style="margin-bottom: 10px">查询</button>存放图标的div容器
<div id="main" style=" 100%;height:400px;"></div>js代码
//多柱状图
function query() {
var myChart = echarts.init(document.getElementById('main'));
myChart.setOption({
title: {
text: '研发工作量、测试工作量、Review工作量统计图' //标题
},
toolbox: { //工具箱可切换折线图,还有显示数据
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
tooltip: {
trigger: 'axis' //提示框组件
},
legend: {
data: ['研发工作量','测试工作量','Review工作量'] //图例组件
},
xAxis: { //x轴
type: 'category',
data: []
},
yAxis: { //y轴
name: ''
},
series: [{ //系列列表
name: '研发工作量',
type: 'bar', //bar柱状图,line折线图,pie饼图
data: []
},
{
name: '测试工作量',
type: 'bar',
data: []
}
,
{
name: 'Review工作量',
type: 'bar',
data: []
}]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
//显示数据数组
var Research = [];
var Test = [];
var Review = [];
var name = $("#name").val(); //参数
var type = $("#status").val();
$.ajax({
type: 'post',
url: 'project/workloadYear/query',//请求数据的地址
data : {
name:name,
type:type
},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
$.each(result, function (index, item) {
names.push(item.date); //挨个取出类别并填入类别数组
Research.push(item.research);
Test.push(item.test);
Review.push(item.review);
});
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis: { //x轴
data: names
},
series: [{ //系列列表
data: Research //上面赋值的数组
},
{
data: Test
}
,
{
data: Review
}
]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
});
}后台交互代码
@ResponseBody
@PostMapping("/query")
@RequiresPermissions("project:workloadYear:list")
public void save( HttpServletResponse response,String name,String type){
List<ReportDO> report = getReport(name, type); //根据姓名和周期类别返回数据
String json = JSON.toJSONString(report);
try {
response.setCharacterEncoding("utf-8");
response.setContentType("text/JavaScript; charset=utf-8");// json数据
response.getWriter().println(json);
} catch (IOException e) {
e.printStackTrace();
}
}实体类
public class ReportDO {
private String date ; // 日期
private float percentage; //比例
private float Research; //研发
private float Test; //测试
private float Review; //审查
//set,get...
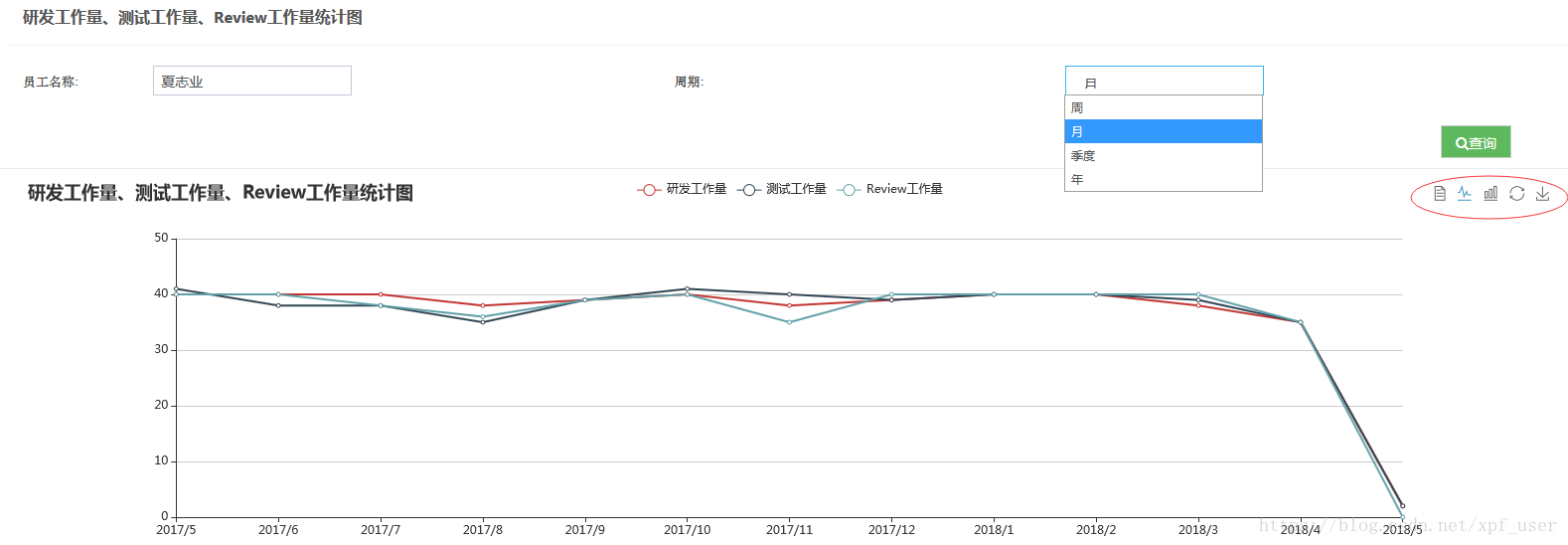
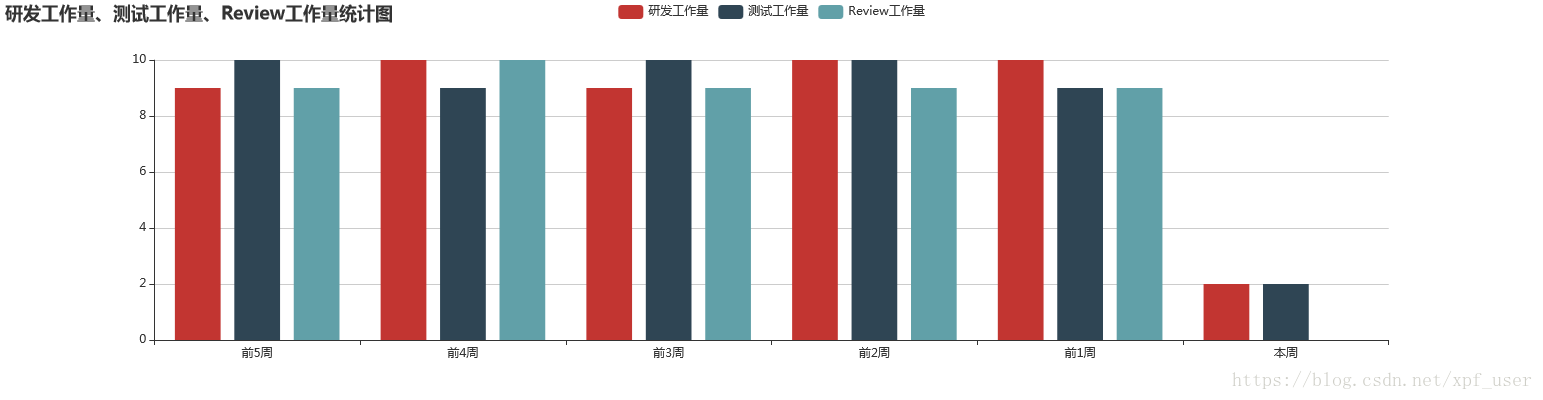
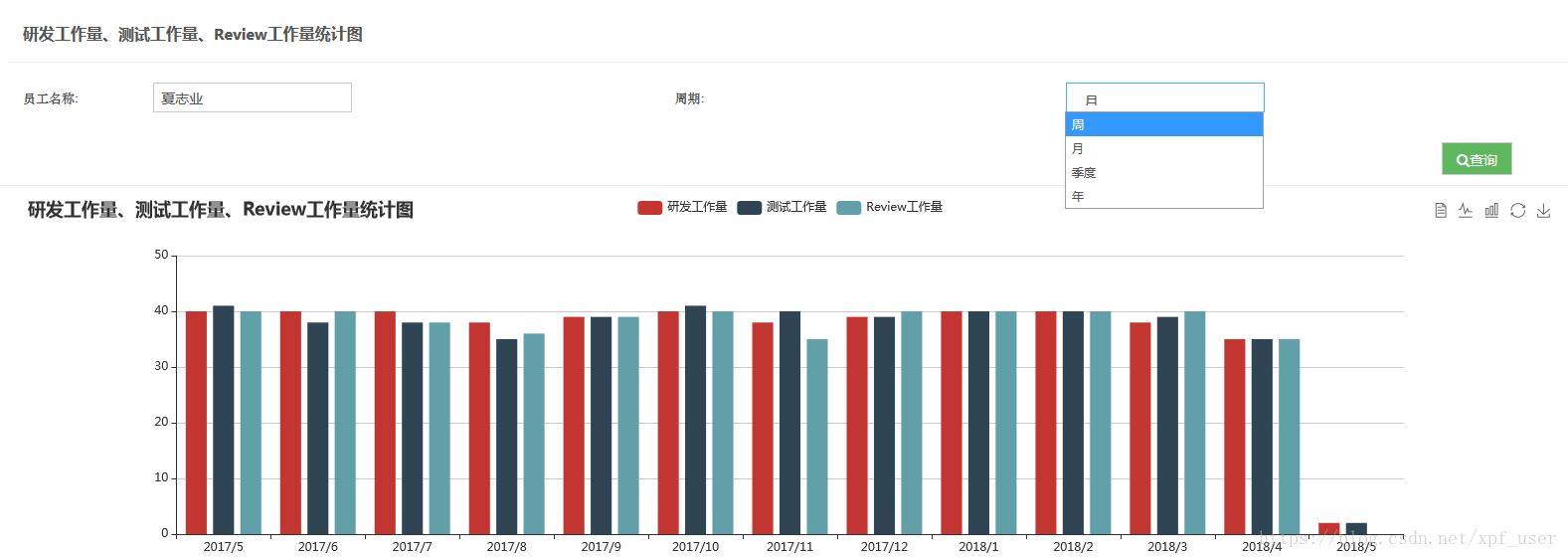
}效果图


切换为折线图