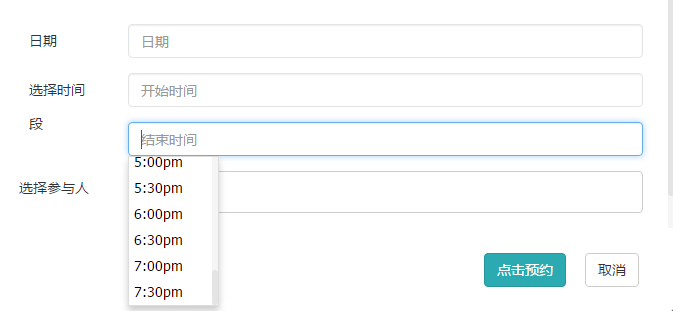
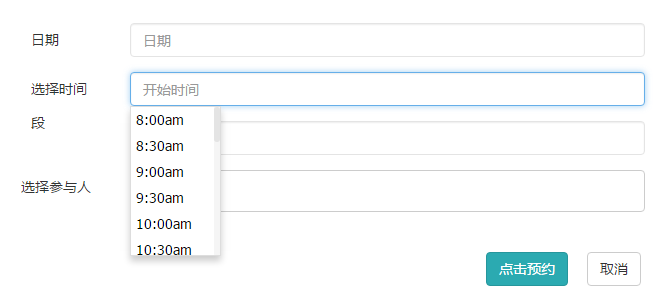
<div class="form-group row"> <div class="col-lg-2 control-label l-pd25">选择时间段</div> <div class="col-lg-10"> <input type="text" class="form-control" placeholder="开始时间" name="begin_time" id="begin_time" required data-msg-required="开始时间不能为空"/> </div> </div> <div class="form-group row"> <div class="col-lg-2 control-label"></div> <div class="col-lg-10"> <input type="text" class="form-control" placeholder="结束时间" name="end_time" id="end_time" required data-msg-required="结束时间不能为空"> </div> </div> <?= Html::jsFile('@web/scripts/plugins/timepicker/jquery.timepicker.js') ?> <?= Html::cssFile('@web/scripts/plugins/timepicker/jquery.timepicker.css') ?> <script> $(document).ready(function () { $("#date").keyup(function(){ $("#date").val(''); }); $("#begin_time").keyup(function(){ $("#begin_time").val(''); }); $("#end_time").keyup(function(){ $("#end_time").val(''); }); $(".room-submit").click(function () { $("#jsForm").validate({ focusInvalid: false, submitHandler: function (form) { form.submit(); } }); }); $(".select2").select2(); $('#begin_time').timepicker({ 'minTime': '8:00AM', 'maxTime': '7:30PM', }); $('#end_time').timepicker({ 'minTime': '8:00AM', 'maxTime': '7:30PM', }); $('#date').datetimepicker({ format: 'yyyy-mm-dd', autoclose: true, todayBtn: true, startView: 'month', minView: 'month', language: 'zh-CN', startDate: "<?=date('Y-m-d')?>", todayHighlight: true, //高亮当前日期 }); }); </script>


插件网址:
http://jonthornton.github.io/jquery-timepicker/