今天是团队冲刺的第一天:
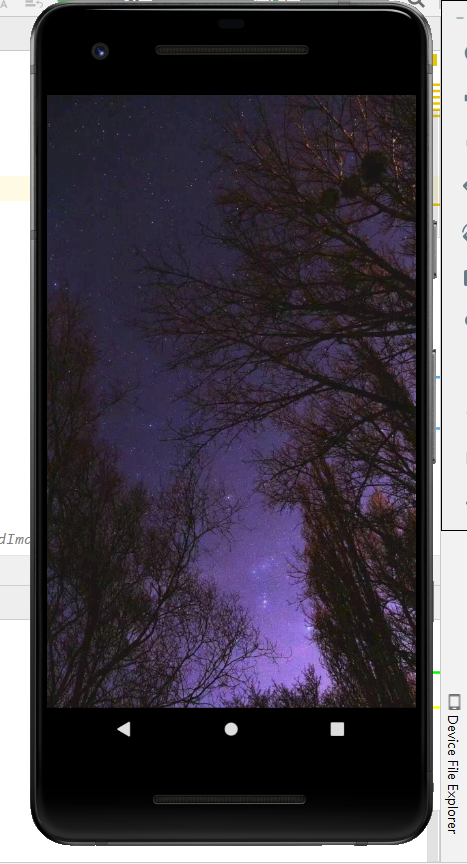
我目前主要负责登录动画以及登录注册流程的完成,刚刚写了一个简单的动画(图片形式限制时间自动跳转)demo图,左边为打开的时候,等待一定时间就会自动跳转到右边的页面也就是新建项目的初始页面


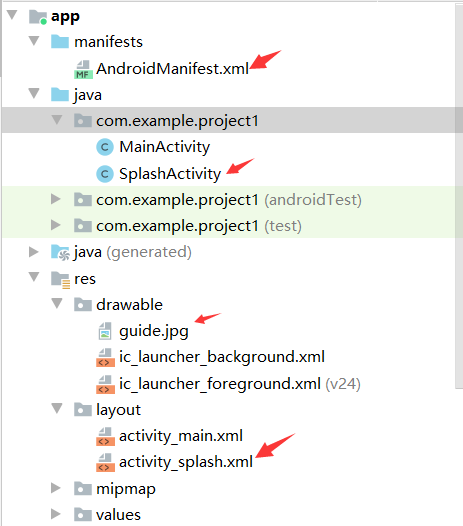
涉及的就是一个简单的splash动画的小应用,根据下面的步骤就可以完成,附上项目结构图,以及主要修改的地方都已经标明

1.drawable下放一张图片,我的叫guide
2.layout新建一个activity_splash.xml文件实现布局

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/loadImage" android:scaleType="fitXY" android:src="@drawable/guide"> </ImageView> </LinearLayout>
里面有这两行android:id="@+id/loadImage" android:src="@drawable/guide">其中guide问你的图片名字,loadlmage是一个id属性值
3.创建一个SplashActivity

package com.example.project1; import com.example.project1.R; import android.view.animation.AlphaAnimation; import android.view.animation.Animation; import android.view.animation.Animation.AnimationListener; import android.widget.ImageView; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.WindowManager; import androidx.appcompat.app.AppCompatActivity; public class SplashActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);//隐藏状态栏 getSupportActionBar().hide();//隐藏标题栏 setContentView(R.layout.activity_splash); Thread myThread=new Thread(){//创建子线程 @Override public void run() { try{ sleep(2000);//使程序休眠两秒 Intent it=new Intent(getApplicationContext(),MainActivity.class);//启动MainActivity startActivity(it); finish();//关闭当前活动 }catch (Exception e){ e.printStackTrace(); } } }; myThread.start();//启动线程 } }
注意getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);getSupportActionBar().hide();需要在setContentView(R.layout.activity_splash);之前执行
4.修改AndroidManifest

<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.project1"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> </activity> <activity android:name=".SplashActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
将里面的intent filter标签移动到name为.SplashActivity的Activity标签下(将启动页面修改为SplashActivity),到此结束,明天完成另外格式的启动动画
