今天主要学习了一些关于CSS的内容
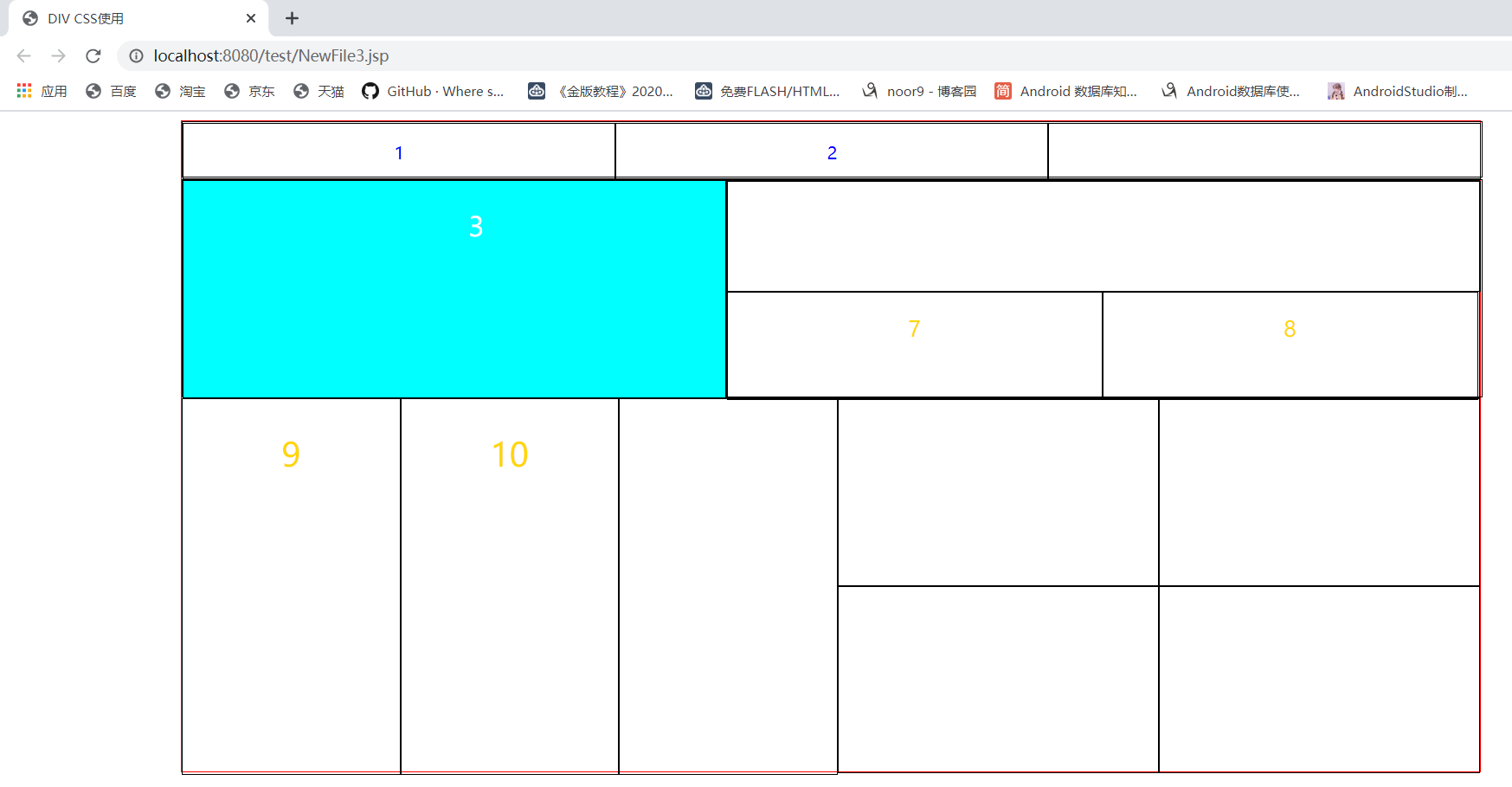
通过css调试了一个简单的表格

<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>DIV CSS使用</title> <style type="text/css"> #father { border: 1px solid red; width: 1200px; height: 600px; margin: auto; } .one { border: 1px solid black; width: 1200px; height: 50px; } .top { border: 1px solid black; width: 398px; height: 50px; float: left; } .two { border: 1px solid black; width: 1200px; height: 200px; } #left { border: 1px solid black; width: 500px; height: 200px; float: left; background-color: #00FFFF; text-align: center; font-size: 25px } #right { border: 1px solid black; width: 695px; height: 200px; float: left; } #right-top { border: 1px solid black; width: 695px; height: 100px; float: left; } .rigth-d { border: 1px solid black; width: 345px; height: 98px; float: left; text-align: center; font-size: 20px } .three { border: 1px solid black; width: 1200px; height: 150px; } .d-left { border: 1px solid black; width: 200px; height: 346px; float: left; text-align: center; font-size: 30px } .d-right { border: 1px solid black; width: 295px; height: 171px; float: left; } ul li { display: inline; color: white; } /*去掉超链接的下划线*/ a { text-decoration: none; } #bottom { text-align: center; } /*清除浮动浮动后造成的问题*/ #clear { clear: both; } </style> </head> <body> <div id="father"> <div class="one"> <div class="top" id="bottom"> <p style="color: blue;">1</p> </div> <div class="top" id="bottom"> <p style="color: blue;">2</p> </div> <div class="top"> </div> </div> <div id="clear"> </div> <div class="two"> <div id="left"> <ul> <li>3</li> </ul> </div> <div id="right"> <div id="right-top"> </div> <div class="rigth-d"> <p style="color: gold;">7</p> </div> <div class="rigth-d"> <p style="color: gold ;">8</p> </div> </div> </div> <div id="three"> <div class="dd-left"> <div class="d-left"> <p style="color: gold ;">9</p> </div> <div class="d-left"> <p style="color: gold ;">10</p> </div> <div class="d-left"> </div> </div> <div class="dd-right"> <div class="d-right"> </div> <div class="d-right"> </div> <div class="d-right"> </div> <div class="d-right"> </div> </div> </div> </div> </body> </html>