英文原文:A Recap of Frontend Development in 2018
参与翻译 (4人) : IrisHuang, Hunter5, 木槿星晴, kjmeng
前端开发界发展十分迅速。本文将讲述2018年有关JavaScript的最前沿新闻,重大事件以及发展趋势。
WebAssembly 核心规范发布了 1.0 版本
WebAssembly 经常被认为是 Web 世界的未来。它旨在通过提供在网页上运行的二进制格式,最大限度的提高性能,压缩文件大小,并支持多语言的 Web 开发。
2017 年末,所有主流浏览器都宣布其支持 WebAssembly。然后在2018年2月,WebAssembly 又推出 3 个主要发布:
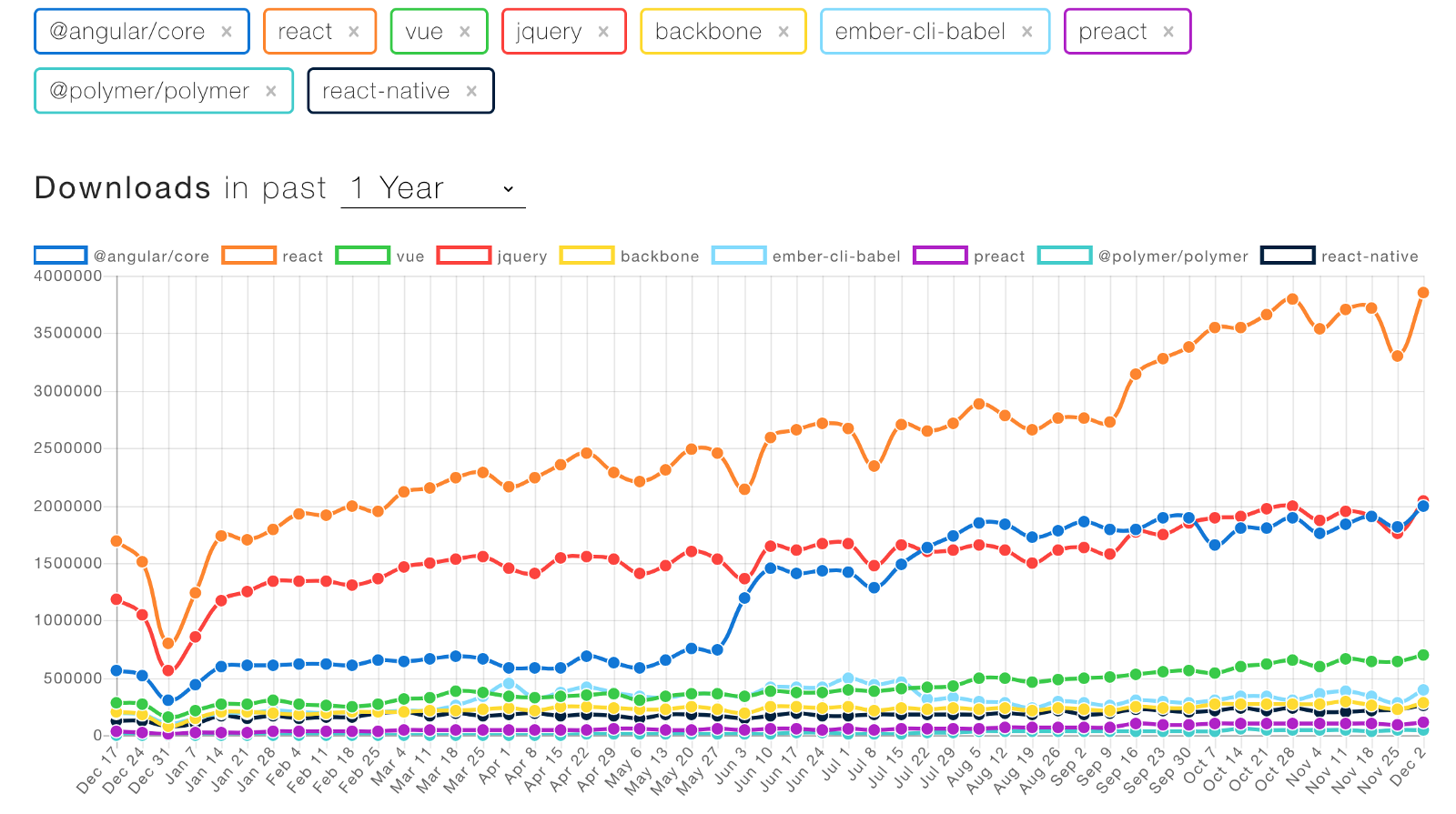
NPM 最受欢迎的前端库
React、JQuery、Angular 和 Vue 是下载排名前4的最受欢迎的前端库。那么,继续阅读来了解下这些库的最新发展。

依赖库发展的同时,React 亦继续着其统治
React 多年来一直主导 Web 开发,2018年它也根本没有放慢速度。根据 Stackoverflow 的调查,它仍然是最受欢迎的库之一。
React 的核心团队在更新依赖库以及添加新功能方面显得尤为活跃。整个2018年,我们看到了 React v16 版本的许多新增内容,包括新的生命周期方法,新的上下文API,指针事件,lazy()函数和React.memo。但是,最受关注的两个新特性还是 React Hooks 和 Suspense API 。
React Hooks 得到了一些好评的反馈,很多开发人员喜欢这个更新。 钩子是一种使用 useState 函数向功能组件添加状态的方法,它还将管理生命周期事件。
在下面的视频中,Ryan Florence 展示了 React Hooks 如何使他的示例应用程序整洁了 90%。
React Suspense 作为另一个巨大的发布,是一种在 React 组件内部管理数据获取的方法。它在等待异步响应时挂起数据渲染。Suspense 是管理组件代码拆分的懒函数背后的原因。最终愿景是能够通过 suspense API 管理所有异步加载,例如 API 请求。它还允许缓存请求的结果。
该设计的例子是你的 isFetching 标志为 true 时在屏幕上显示许多加载微调器。使用 Suspense,可以对 UI 进行细粒度控制,以指定等待时要显示的 fallback 组件、等待时间以及导航管理。许多人甚至认为 Suspense 可以消除对 Redux 的需求。点击查看 Dan Abramov 关于使用 Suspense API(https://youtu.be/nLF0n9SACd4) 构建应用程序的演讲。
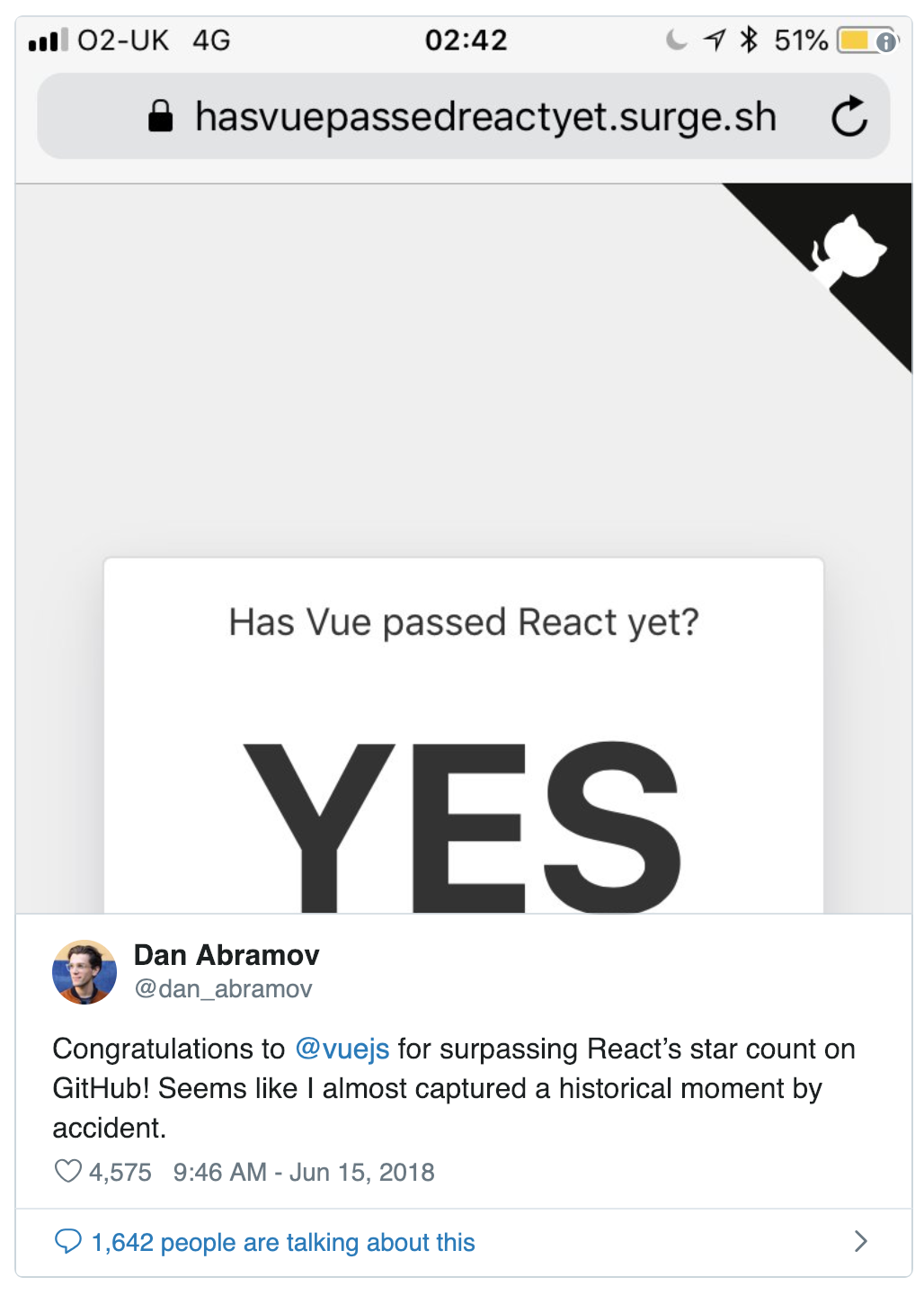
Vue 迅速成长,GitHub stars 数量超过 React
在 2017 年实现爆炸式增长后,Vue 在2018年继续增长。事实上,它在 GitHub 的 stars 数量已经超过了 React。
虽然 Vue 深受欢迎,但它在实际(国外)使用中仍远远落后于 React 和 Angular。但,Vue 拥有一个仍在增长的充满激情的用户群,而且这个库将在未来几年成为一股强大的力量。
尤雨溪 ( Vue 作者) 在依赖包发布之时也让我们体验了一把 Vue 3
Vue 正致力于推出其 3.0 版本。其作者尤雨溪在11月份多伦多 VueConf 上概述了 Vue 3.0,下面文章链接亦有赘述。他已经在网上发布了他的幻灯片,视频也即将发布。

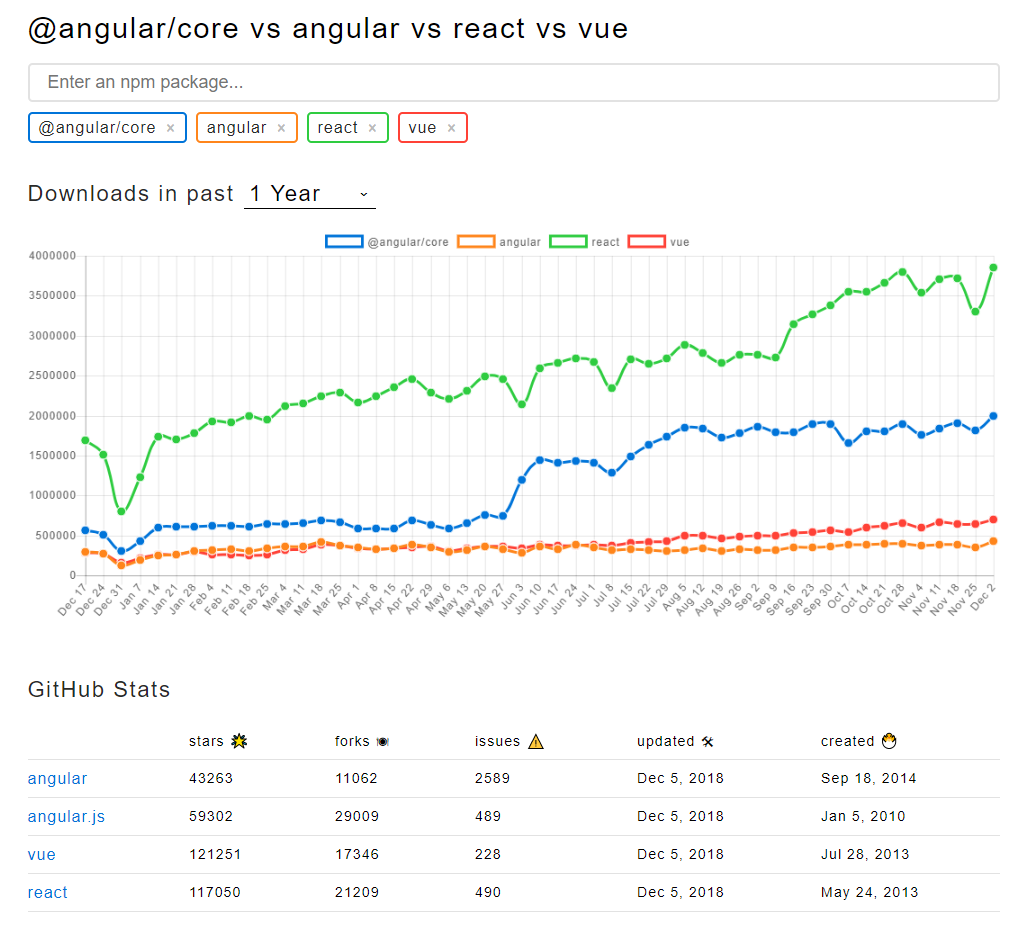
Angular 依然活跃,版本 7 发布
今年10月,Angular 在其流行的 UI 框架的第7版中又发布了另一个主要版本。从早期的 AngularJS MVC 架构到使用更为现代的组件的 Angular 包,Angular 已经有了大量的增长,随着这种增长,它已被进一步采用。
虽然 Angular 没有 React 和 Vue 等库中看到的那种狂热开发都及使用者,但它仍然是大型专业项目的主要选择。许多开发人员在使用 React 时都会感到疲惫,因为它需要工程师在管理构建管道的同时做出许多依赖和架构决策。
另一方面,Angular 从开发者那里省去许多决策,并提供更常见的代码模式。Angular 是一个非常规范化的完整框架,CLI 管理所有构建步骤。专业环境的另一个好处是,Angular 需要 TypeScript。Angular 已经在 Web 开发世界中挖掘出了它的价值,并继续被采用。
注意:@angular/core 代表新的 Angular, angular 代表旧的 Angular

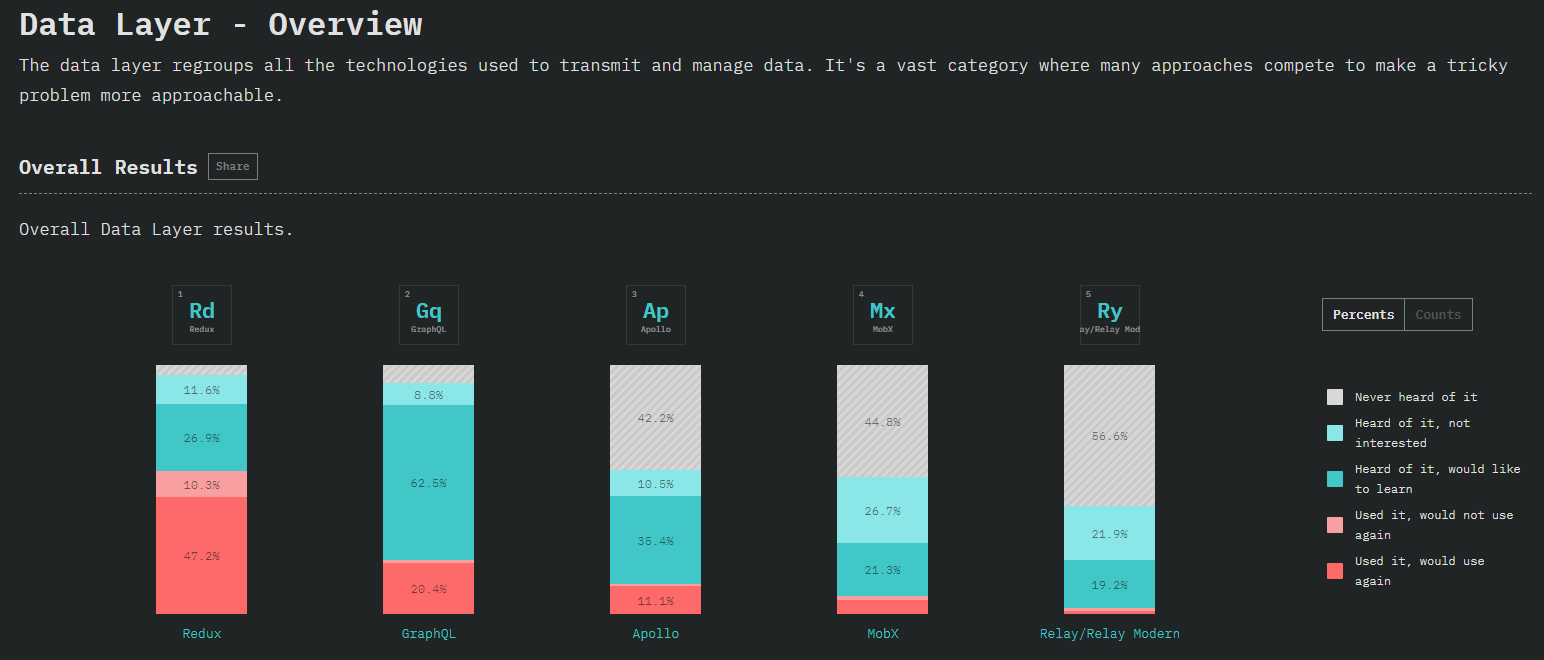
GraphQL 学习意愿高涨,但仍未超过 REST
GraphQL 已经被 GitHub 等技术领导者采用。然而,它并没有像一些人预测的那样迅速起飞。根据State of JS survey 的数据,只有 1/5 的前端开发者使用过 GraphQL,但令人吃惊的是,62.5% 的开发者听说过并希望使用它。

js 内嵌 css 使用更加广泛
Web 开发似乎已经走上了在 JavaScript 下统一所有内容的道路,这一点在 CSS-in-JS 的采用中得到了体现,其中样式是使用 JavaScript 字符串创建的。这允许通过使用 JS 语法 import/export 共享样式和依赖项。它还简化了动态样式,因为 CSS-in-JS 组件可以将道具插入到它的样式字符串中。下面是一个经典的 CSS vs CSS-in-JS 的例子。
要使用 CSS 管理动态样式,必须管理组件中的类名并根据 state/props 更新它,还需要一个保存 CSS 类的变量:
// Component JS file
const MyComp = ({ isActive }) => {
const className = isActive ? 'active' : 'inactive';
return <div className={className}>HI</div>
}
// CSS file
.active { color: green; }
.inactive { color: red; }
使用 CSS-in-JS ,不用再管理 CSS 类。只需通过 props 传递给样式组件,它就可以处理动态样式。代码更清晰,通过基于 props 管理 CSS 的动态样式,更清晰地分离了样式和 React 的关注点。它现在读取就像普通的 React 和 JavaScript 代码一样:
const Header = styled.div`
color: ${({ isActive }) => isActive ? 'green' : 'red'};
`;
const MyComp = ({ isActive }} => (
<Header isActive={isActive}>HI</Header>
)
CSS-in-JS 的两个主要库分别是 styled-components 和 emotion。styled-components 已经存在了很长一段时间,并且被越来越多的人采用,但是 emotion 正在迅速得到普及,许多开发人员发现它是首选库。事实上,Kent C. Dodds 甚至不赞成他自己的 CSS-in-JSS 库,更倾向于 emotion, 因为它很有魅力 。

当使用单个文件组件时,Vue 还支持开箱即用的有作用域的 CSS。通过 scoped 属性添加到组件的样式标记,Vue 将使用 CSS-in-JS 技术来定义样式,以便它们不会渗透到其他组件中。
此外,Angular 通过“视图封装”支持 CSS 的作用域,这是默认打开的。
疲于使用各种 CLI 工具的情况有所改善
跟上最新的库、正确配置应用程序并做出正确的架构决策,这些都不是什么秘密。这种痛苦催生了管理工具的 CLI 包的创建,让开发人员能够专注于应用程序。在 2018 年,这种 CLI 已成为开发人员创建应用程序的主要方式。流行的框架包括 Next.js (SSR 代表 React), Create-React-App(客户端 React), Nuxt.js(用于 Vue 的 SSR)、Vue CLI(客户端 Vue)、Expo CLI(用于 React Native),Angular 默认情况下支持。
静态网站生成工具继续发展
随着 JavaScript 革命的发展,每个人都喜欢学习最新最好的库。但是完成一些项目时,我们意识到并非每个网站都需要成为一个复杂的单页面应用程序(SPA)。这导致了静态站点生成的增长。这些工具允许在自己喜欢的库(如 React 或 Vue)中编写代码,但在构建期间生成静态 HTML 文件,允许我们立即为用户提供完整构建的页面。
静态站点很棒,因为它们提供了性能与简单性的结合。使用在构建时呈现的 HTML 文件,可以立即向用户发送一个页面,并不需要 SSR 或 CSR 代码,允许页面几乎在瞬间加载。然后在客户机上下载必要的 JavaScript 文件,从而实现单页体验。
静态站点非常适合构建个人网站或博客,但是它们可以很容易地扩展到更大的应用程序。目前已经看到了构建静态网站的流行框架的兴起,比如 Gatsby 和 React static for React 应用,以及 VuePress for Vue 应用。
无服务器架构与 JAMstack
随着静态网站的日益普及,我们也看到了后端的持续增长以补充它们。在过去的几年里,无服务器架构已经成为 Web 开发中的一个流行词,因为它能够在降低成本的同时解耦客户机和服务器代码。
无服务器架构的一个扩展是 JAMStack (JavaScript、Api、Markup)。JAMStack 理念基于上一节讨论的静态站点概念。由于预先构建的标记,它允许快速加载时间,并通过为服务器使用可重用 Api 在客户机上成为一个动态 SPA。在2018年,甚至看到了有史以来的第一场 JAMStack 黑客马拉松。freeCodeCamp、Netlify 和 GitHub 联手举办了一场面对面和在线的黑客马拉松,开发人员可以在 GitHub 总部编写代码,或者与世界各地的其他开发人员联系。
为了理解 JAMStack 网站在保持性能的同时可以扩展到多大,Quincy Larson 解释了freecodecamp.org 是如何由 JAM 架构提供支持的。
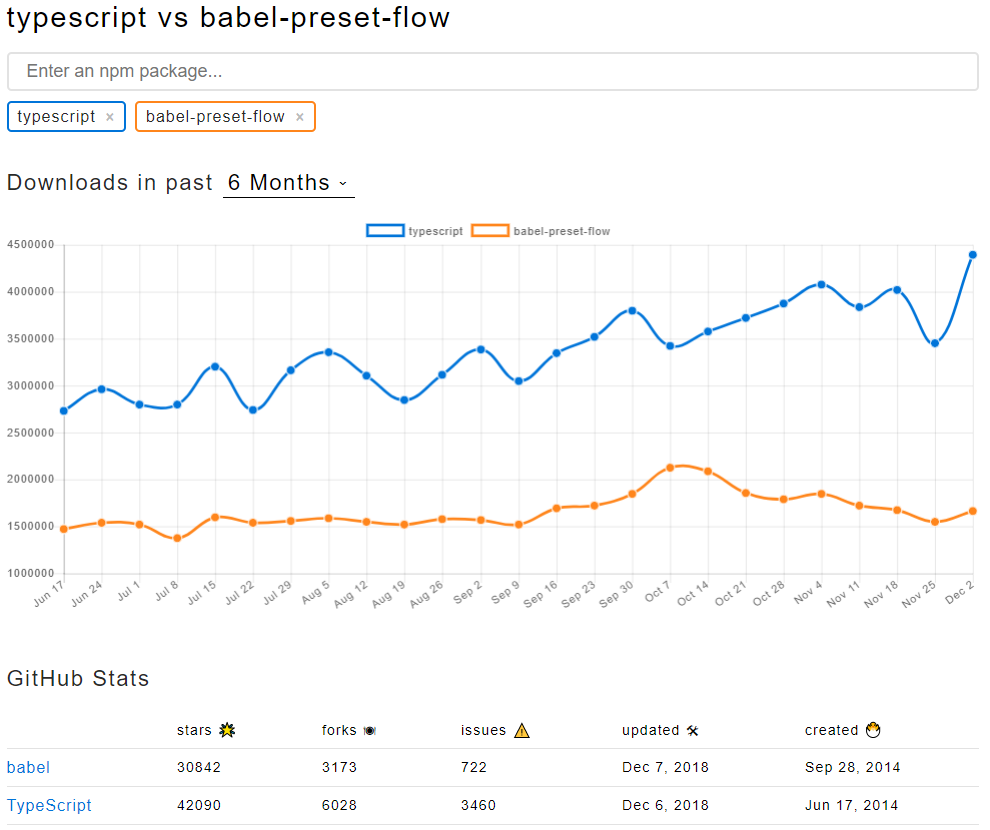
TypeScript 可能是 JavaScript 的未来(但对于 Flow 就不一样了)
JavaScript 因为没有静态类型变量而受到批评。试图纠正这一问题的两个主要库是 TypeScript 和 Flow,但 TypeScript 似乎是最受欢迎的。事实上,在 Stack Overflow 调查中,TypeScript 的受欢迎程序高于 JavaScript 本身,分别为 67% 和 61.9%。根据 JS 的现状调查,超过 80% 的开发者想要使用 TS 或者已经在使用它。对于 Flow,只有 34% 的开发者正在使用它或希望使用它。
所有迹象表明,TypeScript 是 JS 中静态类型的首选解决方案,许多人选择它而不是 JavaScript。2018年,TS 的 npm 下载量大幅增长,而流量却非常平稳。TypeScript 看起来正在从一个狂热的追随者转变为广泛的采用。

webpack 4 发布
Webpack 3 发布仅8个月后,版本4就发布了。Webpack 4 继续推动简单和更快的构建,声称改进了 98%。它选择了合理的默认值,在没有插件的情况下处理更多的开箱即用的功能,并且不再需要开始使用配置文件。Webpack 现在也支持 WebAssembly,并允许直接导入WebAssembly 文件。
Babel 7.0 发布
自第6版发布将近3年后,Babel 7 于2018年发布。Babel 是将 ES6 + 代码转换为 ES5 的库,使 JavaScript 代码跨浏览器兼容。Babel 发布的文章说 v7 的改进是“更快,创建了一个升级工具,JS configs, config ' overrides ',更多的 size/minification 选项,JSX 片段,TypeScript,新提议,等等!” Babel 还开始在 @babel 名称空间下确定包的范围。
2018 年最具影响力的文章
-
Addy Osmani 向我们展示了 2018 年 JavaScript 的成本
-
我们在 11 月的 React Conf 了解了 React 的未来
-
Airbnb 分享了他们关于 React Native 2 年的使用经验
-
谷歌让我们一窥 Google Photos Web UI
-
微软正在为 Edge 浏览器采用 Chromium
-
Ryan Dhal(Node 作者)告诉我们在创造 Node 时犯下的错误,并让我们一瞥 TypeScript 运行时,Deno
2019 年的预测
-
随着基础设施的建立和对改进 Web 体验的不断推动,WebAssembly 将开始普及。
-
React 依然高居榜首,但 Vue 和 Angular 的用户数量仍会增长。
-
CSS-in-JS 可能会成为默认的样式化方法,而不是普通的 CSS 样式。
-
开发者是否可以重新审视原生 Web 组件?
-
毫无疑问,性能仍然是关注的焦点,诸如 PWAs 和代码分离之类的事情成为每个应用程序的标准。
-
在使用 PWA 的基础上,Web 变得更加本地化,具有离线功能和无缝的桌面/移动体验。
-
CLI 工具继续的改进,以抽象出构建应用程序的繁琐方面,让开发人员专注于业务开发。
-
更多的公司采用具有统一代码库的移动解决方案,如 React Native 或 Flutter。
-
docker、k8s 等工具会更加流行
-
GraphQL 使用方面会有飞的增长,并被更多的公司使用。
-
虚拟现实技术利用 A-Frame、React VR 和谷歌 VR 等库取得了长足的进步。