打开webpack.dev.config.js,可以看到配置的入口文件main.js。

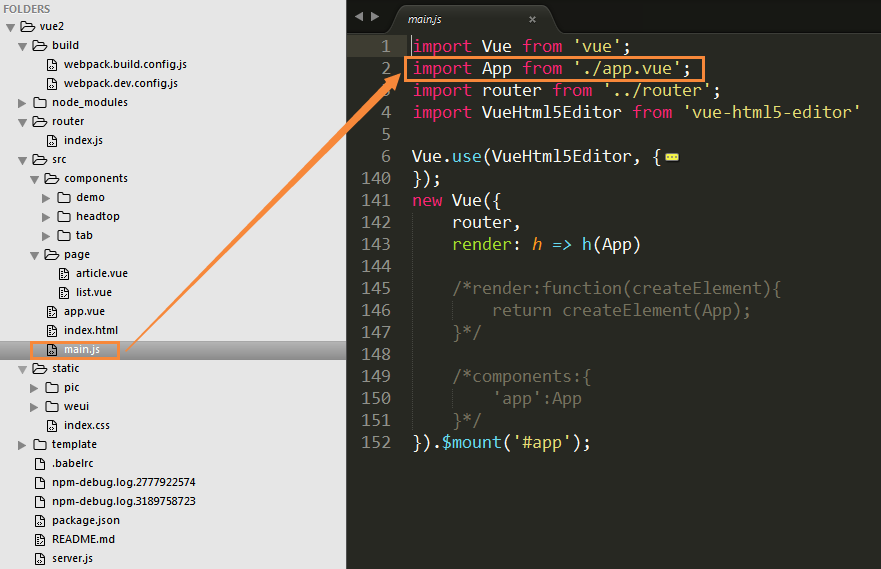
在main.js中,项目的启动文件是app.vue。

打开app.vue和index.js。
路由默认是 {path:'/',redirect:'/list'}。

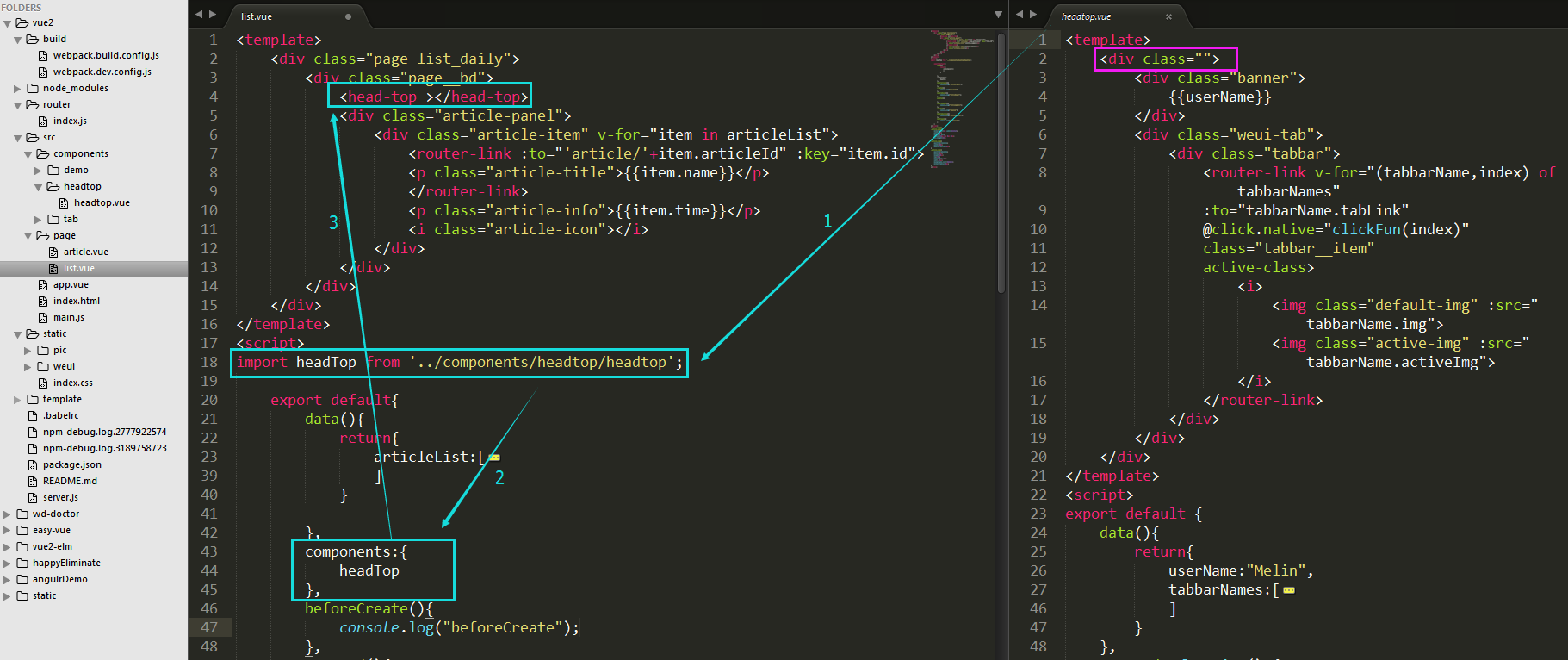
在页面里,有两种方式引入组件。
这里用 import headTop from '../components/headtop/headtop'; 方式引入头部组件。
在引入组件时,要注意包在一个元素里边(即template下只有一个根元素),如下图红色框里的div。