一、px
像素,我们经常说的400*800这种的就是像素,这个比较好理解。

二、dp
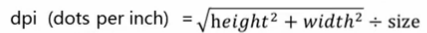
要理解dp,首先要先引入dpi这个概念,dpi全称是dots per inch,对角线每英寸的像素点的个数,所以,它的计算公式如下:

比如height和width即为长宽的像素,平方和即为对角线的像素个数,size即我们常说的5寸手机、4寸手机中的5和4,即对角线的长度。
显然,一样是5寸的手机,分辨率越高,dpi越高。
dp也叫dip,是device independent pixels。设备不依赖像素的一个单位。
定义在dpi=160的设备上的1px=1dp,所以px和dp的转换公式为:px = dp * (dpi/160)
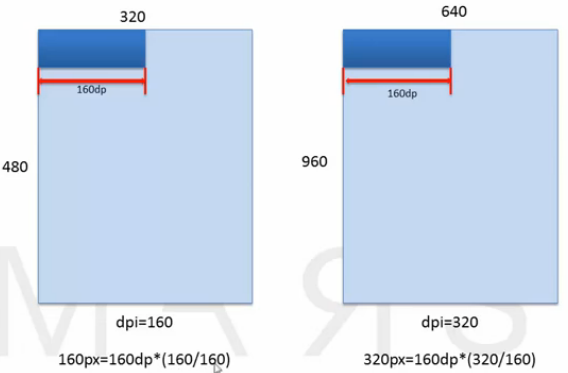
这样一来,如图2-1,用了像素的单位之后,在不同的设备显示出了不同的效果;在图2-2中,用了dp作为单位之后,dp相同之后,在不同的设备里面,转成px之后是相等的,所以就不会出现图2-1的情况。(图片来源:http://study.163.com/course/courseLearn.htm?courseId=207001#/learn/video?lessonId=368070&courseId=207001)
图2-1:

图2-2:

三、sp
全称是scaled pixels。这个主要是用于项目中的字体大小。使用sp作为单位,当用户通过手机设置修改手机字体的时候,sp为单位的字体也会跟着改变。
总结:Android项目中的控件大小主要是使用dp作为单位,字体大小主要是用sp作为单位。