起因
在京东面试时面试官问我如何实现一个弹框,我答了z-index;看来要复习一下了;
基础知识
思路
1.先用一个div蒙尘罩罩住最低下的东西;
2.在div蒙尘罩中间放一个div用于写弹框内的东西;
3.用display或visibility控制显示隐藏;
主要代码
<style>
/* html,body{
100%;
height: 100%;
} */
*{
padding: 0px;
margin:0px;
}
body{
background:purple ;
}
h1{
position: absolute;
z-index: 0;
}
.cover{
position: absolute;
z-index: 1;
100%;
height: 100%;
background: rgb(163, 159, 159,0.5);
display: none;
justify-content: center;
align-items: center;
}
.box{
position: absolute;
z-index:2;
200px;
height: 200px;
background: yellow;
}
#open{
position: absolute;
left:100px;
}
</style>
<body>
<div class="all">
<h1>我是主页</h1>
<button id="open">打开弹窗</button>
</div>
<div class="cover" id="cover">
<div class="box">
我是弹窗
<button id="close">关闭弹窗</button>
</div>
</div>
<script>
var btnOpen=document.getElementById("open");
var btnClose=document.getElementById("close");
var box=document.getElementById("cover");
btnOpen.onclick=function(){
box.style.display="flex";
console.log("打开了");
}
btnClose.onclick=function(){
box.style.display="none";
console.log("关了");
}
</script>
</body>
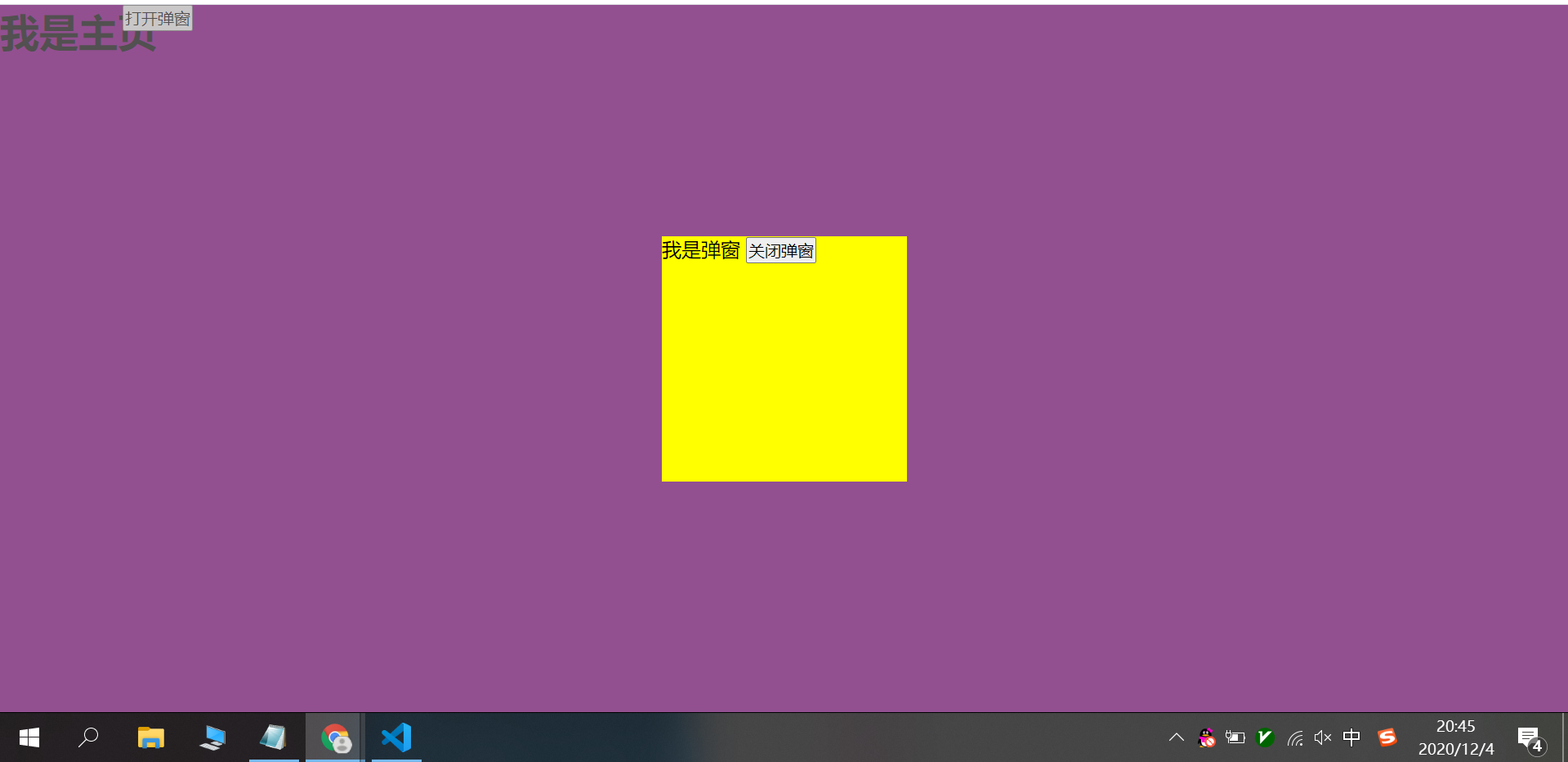
效果展示


遇到问题
- z-index必须要改变position值才能生效(position不为static)
position设置为static时(默认),z-index和四个方位对其都无效; - 关于div无元素时的撑开:
/*1.给div设定position*/
css中position有五种属性: static:默认值,没有定位;absolute:绝对定位,相对于父级元素进行定位;relative:相对定位;fixed:固定定位,相对于浏览器窗口进行定位;inherit:从父元素继承定位信息;除了默认值static和inherit之外,添加其他三种都可以实现窗口自适应。
/*2.给html,body设置宽高来让div继承*/
2 *{
3 margin: 0;
4 padding: 0;
5 }
6 html,body{
7 100%;
8 height: 100%;
9 }
10 div{
11 100%;
12 height: 100%;
13 background: yellow;
14 }