在写请求时,会碰到在success回调函数中将res.data赋给变量,然而在wx.request外仍为undefined的问题,情境如下:
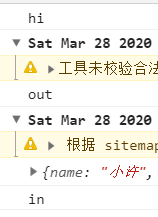
按照我们预想的顺序,应该先后输出的text值为 hi,in,out
onLoad: function (options) { var text="hi" console.log(text); wx.request({ url: , method: "get", data: { "msg": { "idCard": } }, header: { "Content-Type": "application/json;charset=UTF-8" }, success: function (res) { console.log(res.data.msg); text="in" console.log(text); }, }), text="out"; console.log(text); },
然而,结果却是:
原因:wx.request是异步请求,JS不会等待wx.request执行完毕再往下执行,所以JS按顺序会先执行最外面的text,等服务器返回数据以后,再执行回调函数。
如何解决?
1.将我们要设置的变量值在success回调函数中设置,简单的还行,如果我的第二个请求需要用到这个返回的数据可就惨兮兮了,我把它放到回调函数里请求,这样重复多次,想想都很酸爽,有个术语叫“回调地狱”就是这样。
2.用promise处理,现在微信已经支持promise了,改造如下:
onLoad: function (options) { var text="hi" console.log(text); const promise=new Promise(function (resolve, reject) { wx.request({ url: "", method: "get", data: { "msg": { "idCard": "", } }, header: { "Content-Type": "application/json;charset=UTF-8" }, success: function (res) { console.log(res.data.msg); text="in" console.log(text); resolve(); }, }) }) promise.then(function(){ text="out" console.log(text); },function(){}) //第一个是resolved状态执行的函数,第二个是rejected状态执行的函数 },
promise详情:https://es6.ruanyifeng.com/#docs/promise
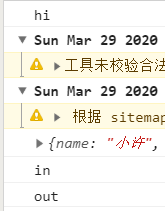
改造结果: 成功!!
成功!!
个人理解,promise的意义就是把回调函数里的内容更简洁化了,清晰明了,在请求少的情况下感觉和在外写一个函数放进来没差,数量多它的结构优势就体现了:
var p1 = new Promise(function(resolve,reject){ fs.readFile(' ',function(err,data){ if(err){ console.log("run p1 reject") reject(err) }else{ console.log("run p1 resolve") resole(data.toString()) } }) }) var p2 = new Promise(function(resolve,reject){ fs.readFile(' ',function(err,data){ if(err){ console.log("run p2 reject") reject(err) }else{ console.log("run p2 resolve") resole(data.toString()) } }) }) var p3 = new Promise(function(resolve,reject){ fs.readFile(' ',function(err,data){ if(err){ console.log("run p3 reject") reject(err) }else{ console.log("run p3 resolve") resole(data.toString()) } }) }) p1.then(function(data){ console.log('p1 then resolve',data) return p2 }) .then(function(data){ console.log('p2 then resolve',data) return p3 }) .then(function(data){ console.log('p3 then resolve',data) })
不难看出,每一次promise都把返回值传给了下一个promise,以达到一直传递下去的目的,是不是很清晰明了!