摘要:silverlight是微软公司全力打造的一种跨平台、跨浏览器的RIA新技术,silverlight以XAML为界面呈现语言,支持2D矢量图形、动画、数据绑定、控件风格与模板、LINQ、WCF、JSON、Socket和跨域访问等高级特性,对于互联网用户来说,Silverlight是一个安装简单的浏览器插件程序。用户只要安装了这个插件程序,就可以在Windows和Macintosh上多种浏览器中运行相应版本的Silverlight应用程序,享受视频分享、在线游戏、广告动画、交互丰富的网络服务等等。
跨平台跨浏览器
a) 支持微软及苹果的多种操作系统
Silverlight主要支持Microsoft Windows XP(安装有Service Pack 2)、Microsoft Windows Vista、Microsoft Windows Server 2003,以及Apple Mac OS X 10.4.8以上操作系统和OS X Leopard操作系统。而且无论在哪运行,都能提供一致的用户体验。
b) IE, Firefox等多种流行的浏览设备
Silverlight支持的浏览器主要包括IE 6,IE 7,Firefox 1.5以上版本(Mac OS and Windows)以及Safari 2.0浏览器。注:即将支持Opera浏览器。
注:对于其它操作系统,微软公司也会针对客户的反馈以及建议,在适当时候予以支持。
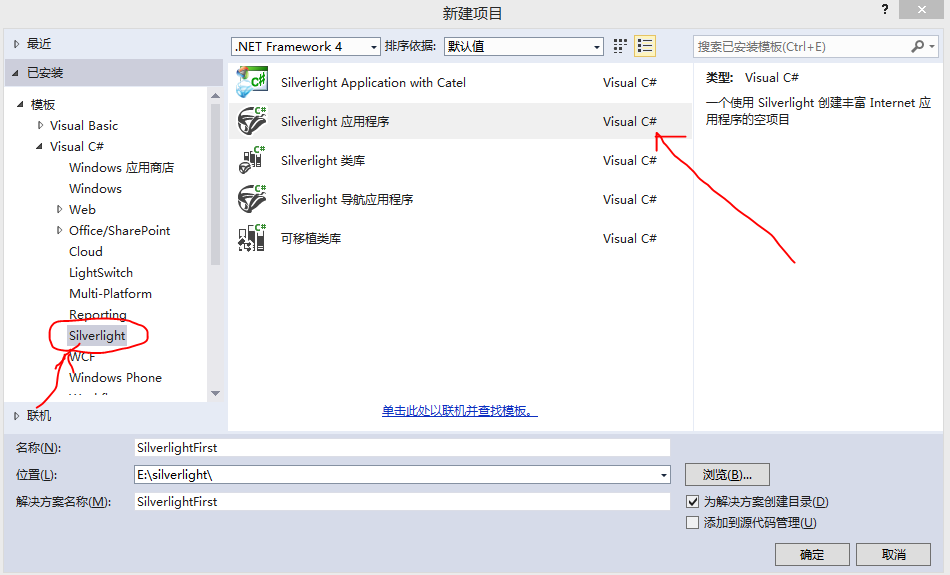
刚学习silverlight,玩着silverlight,真的觉得这可能会是个很好的发展方向,以后的潮流,突然发现近来弄的网站什么的都弱爆了,开发效率还比不上silverlight,废话少说,先创建第一个silverlight程序,之前有学点windows phone的基础,就比较好理解了:


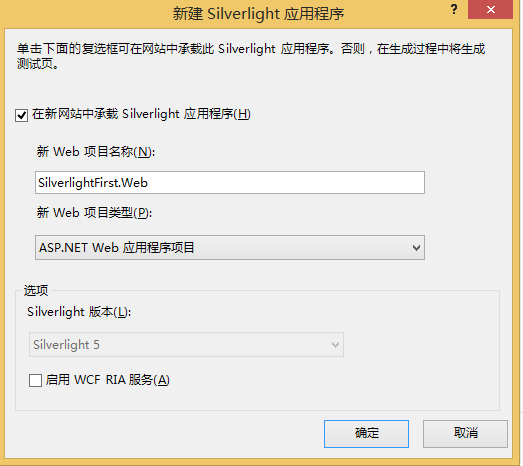
由于silverlight应用程序必须在受主机托管的HTML页面中运行,所以需要选择asp.net网站来承载silverlight,自动生成的项目就如下视图了,所见即所得的页面,感觉在玩WebForm的样子,嘻嘻~~~~~~~

直接来个简单的,看到这个XML文档,我想有过windows phone开发经验的会觉得比较熟悉吧,之前学windows phone的时候没接触这个,学的恶心,现在就是发挥优势的时候了
<UserControl x:Class="SilverlightFirst.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Canvas Background="White">
<Button Content="点击我试试" Click="Button_Click_1"
Width="300" Height="50"
Canvas.Top="30" Canvas.Left="30" FontSize="30"/>
<TextBlock x:Name="silverlight" Canvas.Top="200" Canvas.Left="50" FontSize="40" Text=""></TextBlock>
</Canvas>
</UserControl>
直接弄个简单的,点击button后改变TextBlock的值:
namespace SilverlightFirst
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
silverlight.Text = "welcome to silverlight";
}
}
}
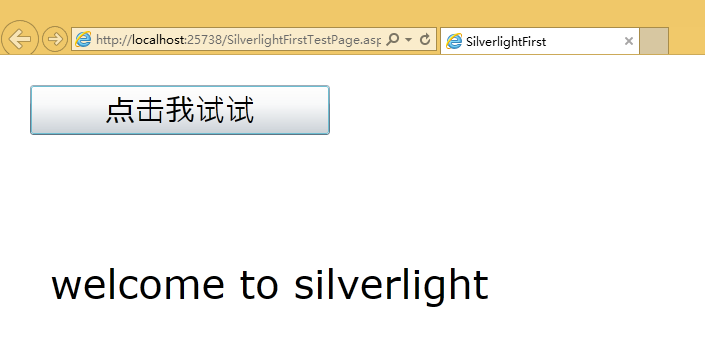
最后完成的效果如图:

参考文献:《银光志Silverlight3.0开发详解与最佳实践》
最后附上我的源码:http://files.cnblogs.com/xmfdsh/silverlight%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA%E7%A8%8B%E5%BA%8F.rar