Echarts 的基本运用(附上官方文档链接)
一、经典案例

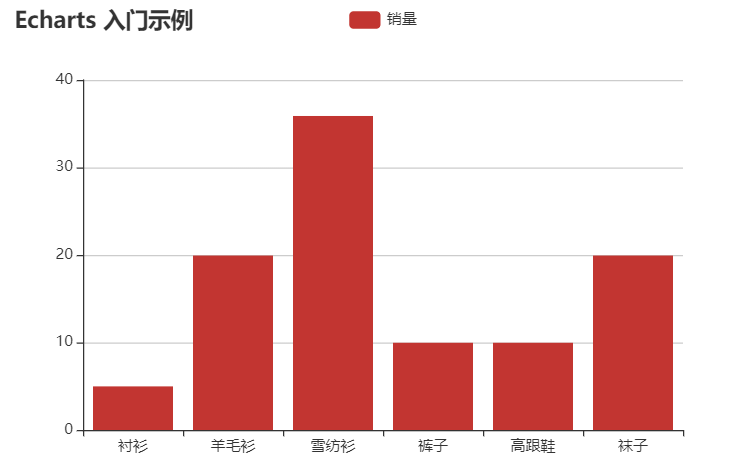
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Echart</title> 9 <!-- 引入 echarts.js --> 10 <script src="../echarts/dist/echarts.js"></script> 11 <!-- <script src="../echarts/echarts.all.js"></script> --> 12 </head> 13 14 <body> 15 16 <body> 17 <!-- Echarts 准备一个具备大小的Dom --> 18 <div id="main" style=" 600px; height:400px;"></div> 19 </body> 20 </body> 21 <script> 22 // 基于准备好的dom,初始化echats实例 23 var myChart = echarts.init(document.getElementById('main')); 24 25 // 指定图标的配置项和数据 26 var option = { 27 title: { 28 text: 'Echarts 入门示例' 29 }, 30 tooltip: {}, 31 legend: { 32 data: ['销量'] 33 }, 34 xAxis: { 35 data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] 36 }, 37 yAxis: { 38 39 }, 40 series: [{ 41 name: '销量', 42 type: 'bar', 43 data: [5, 20, 36, 10, 10, 20], 44 }] 45 } 46 47 // 使用刚指定的配置项和数据显示出来 48 myChart.setOption(option); 49 </script> 50 51 </html>

二、复习案例(整合了 n 个知识点,由代码记)

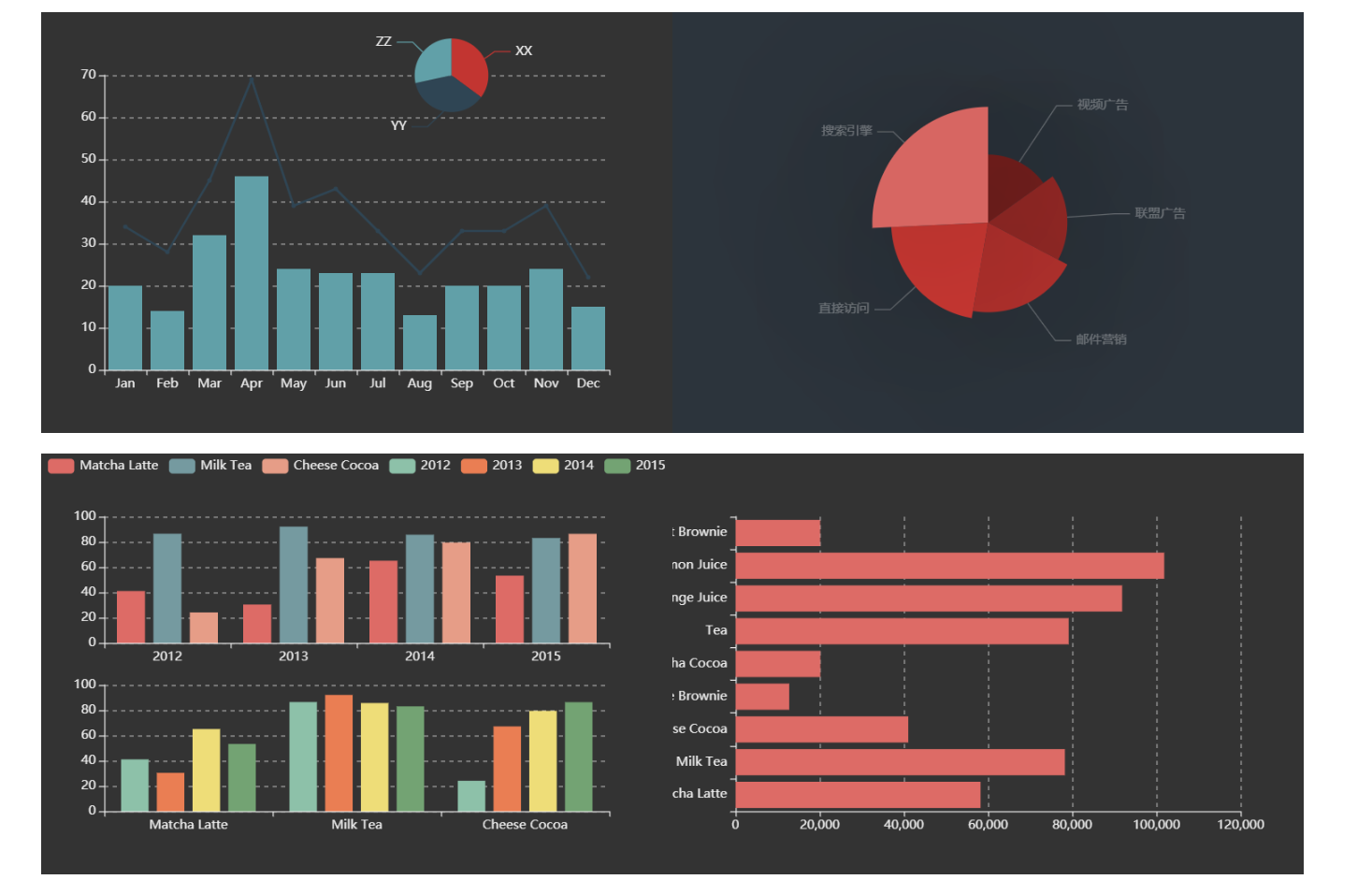
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>echarts</title> 9 <!-- 导入 echart.js --> 10 <script src="../echarts/dist/echarts.js"></script> 11 <style> 12 * { 13 margin: 0; 14 padding: 0; 15 } 16 17 #div1 { 18 display: flex; 19 flex-flow: row wrap; 20 width: 1240px; 21 height: 840px; 22 margin: 60px auto; 23 } 24 25 #div div { 26 flex: 1; 27 } 28 </style> 29 </head> 30 31 <body> 32 <div id="div1"> 33 <!-- 创建 一个 宽 600 高 400 的区域 --> 34 <div id="main" style=" 600px; height: 400px;"></div> 35 <div id="H1" style=" 600px;height: 400px;"></div> 36 <!-- 示例 三 --> 37 <div id="H2" style=" 600px; height: 400px;"></div> 38 <!-- 示例四 对象到图形的映射 encode --> 39 <div id="H3" style=" 600px; height: 400px;"></div> 40 </div> 41 </body> 42 <script> 43 // 基于准备好的 dom,初始化 echarts实例 44 // 补充:echarts4 开始,新增了两套主题:'light', 'dark' 45 var myChart = echarts.init(document.getElementById("main"), 'dark'); 46 47 // 指定图标的配置项和数据 48 var option = { 49 // 全局调色盘,当然也可以进行局部 series里的调色盘 50 color: ['#c23531', '#2f4554', '#61a0a8', '#d48265', '#91c7ae', '#749f83', '#ca8622', '#bda29a', '#6e7074', 51 '#546570', '#c4ccd3' 52 ], 53 xAxis: { 54 type: 'category' 55 }, 56 yAxis: {}, 57 dataset: { 58 source: [ 59 ['Jan', 34, 20, 'XX', 52], 60 ['Feb', 28, 14, 'YY', 54], 61 ['Mar', 45, 32, 'ZZ', 42], 62 ['Apr', 69, 46], 63 ['May', 39, 24], 64 ['Jun', 43, 23], 65 ['Jul', 33, 23], 66 ['Aug', 23, 13], 67 ['Sep', 33, 20], 68 ['Oct', 33, 20], 69 ['Nov', 39, 24], 70 ['Dec', 22, 15] 71 ] 72 }, 73 series: [{ 74 type: 'pie', 75 center: ['65%', 60], 76 radius: 35, 77 encode: { 78 itemName: 3, 79 value: 4 80 } 81 }, { 82 type: 'line', 83 encode: { 84 x: 0, 85 y: 1 86 } 87 }, 88 { 89 type: 'bar', 90 encode: { 91 x: 0, 92 y: 2 93 } 94 } 95 ] 96 }; 97 // 将刚指定的数据和配置项显示出来 98 myChart.setOption(option); 99 100 // dom 101 var H1 = document.getElementById("H1"); 102 // echarts 103 var mychart1 = echarts.init(H1); 104 // option 直接挂着 105 mychart1.setOption({ 106 // 全局背景色 107 backgroundColor: '#2c343c', 108 // 全局文本样式 109 textStyle: { 110 color: 'rgba(255, 255, 255, 0.3)', 111 }, 112 // 饼图视觉引导线的颜色 113 labelLine: { 114 lineStyle: { 115 color: 'rgba(255, 255, 255, 0.3)' 116 } 117 }, 118 119 series: [{ 120 name: "访问来源", 121 type: 'pie', 122 radius: '55%', 123 data: [{ 124 value: 235, 125 name: "视频广告", 126 // 每个扇形的颜色,可以分别设置data下的数据项实现 127 itemStyle: { 128 // color: '#c23531', 129 } 130 }, 131 { 132 value: 274, 133 name: "联盟广告" 134 }, 135 { 136 value: 310, 137 name: "邮件营销" 138 }, 139 { 140 value: 335, 141 name: "直接访问" 142 }, 143 { 144 value: 400, 145 name: "搜索引擎" 146 }, 147 ], 148 // 南丁格尔图 149 roseType: 'angle', 150 // 阴影配置 151 itemStyle: { 152 // 阴影的大小 153 shadowBlur: 200, 154 // 阴影水平方向上的偏移 155 shadowOffsetX: 0, 156 // 阴影垂直方向上的偏移 157 shadowOffsetY: 0, 158 // 阴影颜色 159 shadowColor: 'rgba(0, 0, 0, 0.5)', 160 161 // itemStyle 的 emphasis 是鼠标 hover时候的高亮样式 162 emphasis: { 163 shadowBlur: 200, 164 shadowColor: 'rgba(0, 0, 0, 0.5)' 165 }, 166 // 设置扇形颜色 167 color: '#c23531', 168 }, 169 170 171 172 }], 173 174 // 由于都为一个颜色,只有明暗度的变化,更快捷的方式是通过 visualMap 组件 将数值的大小映射到 明暗度上 175 visualMap: { 176 // 不显示 visualMap 组件,只用于明暗度的映射 177 show: false, 178 // 映射的最小值为 80 179 min: 80, 180 // 映射的最大值为 600 181 max: 600, 182 inRange: { 183 // 明暗度的范围是 0 到 1 184 colorLightness: [0, 1], 185 } 186 }, 187 }) 188 189 // 使用 dataset 管理数据 190 var H2 = document.getElementById("H2"); 191 // 初始化 192 var mychart2 = echarts.init(H2, 'dark'); 193 // option 194 mychart2.setOption({ 195 legend: {}, 196 tooltip: {}, 197 dataset: { 198 source: [ 199 ['product', '2012', '2013', '2014', '2015'], 200 ['Matcha Latte', 41.1, 30.4, 65.1, 53.3], 201 ['Milk Tea', 86.5, 92.1, 85.7, 83.1], 202 ['Cheese Cocoa', 24.1, 67.2, 79.5, 86.4] 203 ] 204 }, 205 xAxis: [{ 206 type: 'category', 207 gridIndex: 0 208 }, 209 { 210 type: 'category', 211 gridIndex: 1 212 } 213 ], 214 yAxis: [{ 215 gridIndex: 0 216 }, 217 { 218 gridIndex: 1 219 } 220 ], 221 grid: [{ 222 bottom: '55%' 223 }, 224 { 225 top: '55%' 226 } 227 ], 228 series: [ 229 // 这几个系列会在第一个直角坐标系中,每个系列对应到 dataset 的每一行。 230 { 231 type: 'bar', 232 seriesLayoutBy: 'row' 233 }, 234 { 235 type: 'bar', 236 seriesLayoutBy: 'row' 237 }, 238 { 239 type: 'bar', 240 seriesLayoutBy: 'row' 241 }, 242 // 这几个系列会在第二个直角坐标系中,每个系列对应到 dataset 的每一列。 243 { 244 type: 'bar', 245 xAxisIndex: 1, 246 yAxisIndex: 1 247 }, 248 { 249 type: 'bar', 250 xAxisIndex: 1, 251 yAxisIndex: 1 252 }, 253 { 254 type: 'bar', 255 xAxisIndex: 1, 256 yAxisIndex: 1 257 }, 258 { 259 type: 'bar', 260 xAxisIndex: 1, 261 yAxisIndex: 1 262 } 263 ] 264 }); 265 // dom 266 var H3 = document.getElementById("H3"); 267 mychart3 = echarts.init(H3, 'dark'); 268 mychart3.setOption({ 269 dataset: { 270 source: [ 271 ['score', 'amount', 'product'], 272 [89.3, 58212, 'Matcha Latte'], 273 [57.1, 78254, 'Milk Tea'], 274 [74.4, 41032, 'Cheese Cocoa'], 275 [50.1, 12755, 'Cheese Brownie'], 276 [89.7, 20145, 'Matcha Cocoa'], 277 [68.1, 79146, 'Tea'], 278 [19.6, 91852, 'Orange Juice'], 279 [10.6, 101852, 'Lemon Juice'], 280 [32.7, 20112, 'Walnut Brownie'] 281 ] 282 }, 283 xAxis: {}, 284 yAxis: { 285 type: 'category' 286 }, 287 series: [{ 288 type: 'bar', 289 encode: { 290 // 将 "amount" 列映射到 X 轴。 291 x: 'amount', 292 // 将 "product" 列映射到 Y 轴。 293 y: 'product' 294 } 295 }] 296 }) 297 </script> 298 299 </html>

LovelyCat
