vue-router
全局配置
const router = new VueRouter({
mode: 'history',
routes: [...]
})
URL Rewrite
1、添加规则

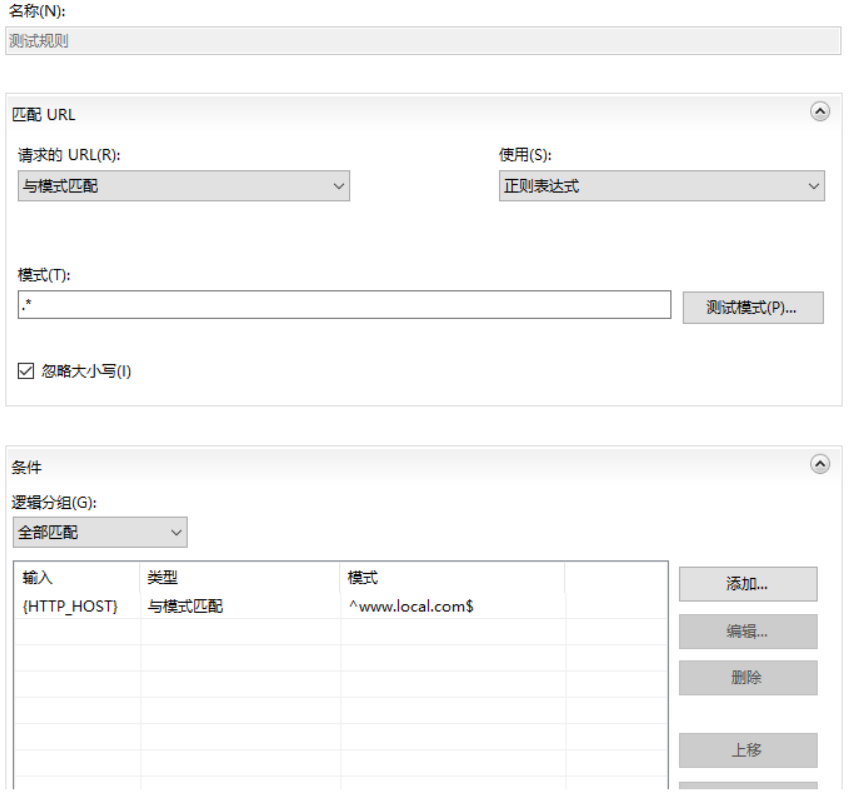
2、设置规则
使用正则表达式匹配网址,模式:就是正则表达式;

条件可以设置服务器变量对应匹配,如上面只匹配www.local.com
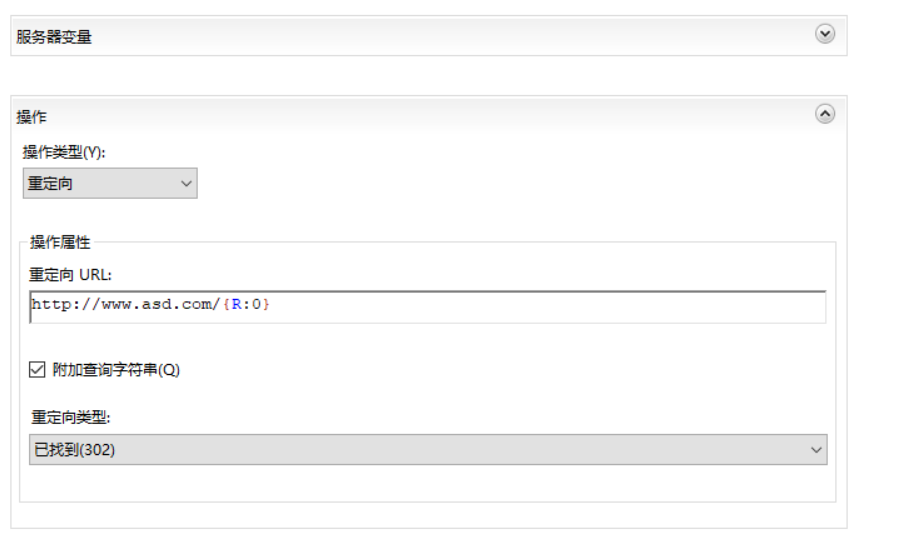
服务器变量
https://docs.microsoft.com/en-us/previous-versions/iis/6.0-sdk/ms524602(v=vs.90)

这里的{R:0}就是上面正则表达式匹配的内容:可以通过测试模式查看;也可以通过正则表达式的分组匹配去做跳转规则

3、web.config
打开可以看到刚才的配置自动写入web.config的内容
<system.webServer> <rewrite> <rules> <rule name="测试规则" stopProcessing="true"> <match url=".*" /> <conditions> <add input="{HTTP_HOST}" pattern="^www.local.com$" /> </conditions> <action type="Redirect" url="http://www.asd.com/{R:0}" redirectType="Found" /> </rule> </rules> </rewrite> </system.webServer>

<system.webServer> <rewrite> <rules> <rule name="404/500跳转首页" stopProcessing="true"> <match url="(.*)" /> <conditions logicalGrouping="MatchAll"> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="/" /> </rule> </rules> </rewrite> </system.webServer>
资源:
安装url-rewrite:
https://www.iis.net/downloads/microsoft/url-rewrite
正则表达式工具:
http://deerchao.net/tools/regester/index.htm
博客
https://shiyousan.com/post/635654920639643421
vue地址重写
