一 MD5 概述
MD5消息摘要算法(英语:MD5 Message-Digest Algorithm),一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。MD5由美国密码学家罗纳德·李维斯特
(Ronald Linn Rivest)设计,于1992年公开,用以取代MD4算法。
二 jQuery MD5 加密
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery MD5 加密</title>
<script src="jquery-1.12.3.js"></script>
<script src="jQuery.md5.js"></script>
<script>
function print() {
// 加密密码
let username = $('#username').val();
let password = $('#password').val();
let str = username + '#' + password;
let ciphertext = $.md5(str);
$('#ciphertext').text(ciphertext);
// 模拟登录
$.ajax({
type: "post",
url: "http://www.qq.com",
async: true,
cache: false,
data: {
username: username,
password: ciphertext
}
});
}
</script>
</head>
<body>
<!--登录表单-->
<input type="text" id='username' placeholder="请输入用户名" />
<input type="password" id="password" placeholder="请输入密码" />
<button onclick="print();">确定</button>
<!--展示密文-->
<div id="ciphertext">
</div>
</body>
</html>
三,在vue项目中使用md5加密
npm安装:
npm install --save js-md5
1.在需要使用的项目文件中引入:
import md5 from 'js-md5'
使用:
let scret = md5('cnew9hcsnzoer' + body.ts)
2.或者在main.js文件中将md5转换成vue原型:
import md5 from 'js-md5';
Vue.prototype.$md5 = md5;
在需要用到的文件中使用:
this.$md5('holle world')
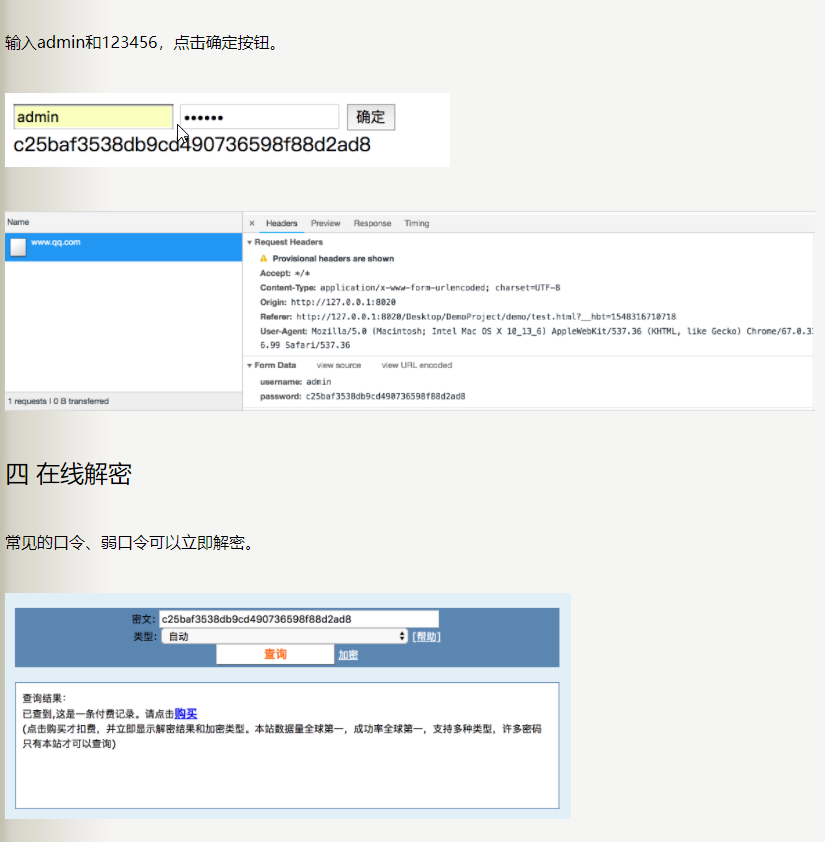
四,运行结果