
//地址https://github.com/ecomfe/echarts-liquidfill
//<script src='echarts.js'></script>
//<script src='echarts-liquidfill.js'></script> //引入liquidFill,echarts
// 1. 实例化对象
var myChart = echarts.init(document.querySelector(".yesInternet"));
// 2.指定配置
const data = [yesInt];
var option = {
// x轴
xAxis: {
show: false, // 不显示
},
// y轴
yAxis: {
show: false, // 不显示
},
grid: {
top: '2.5%',
right: '40',
bottom: '2.5%',
left: 0,
},
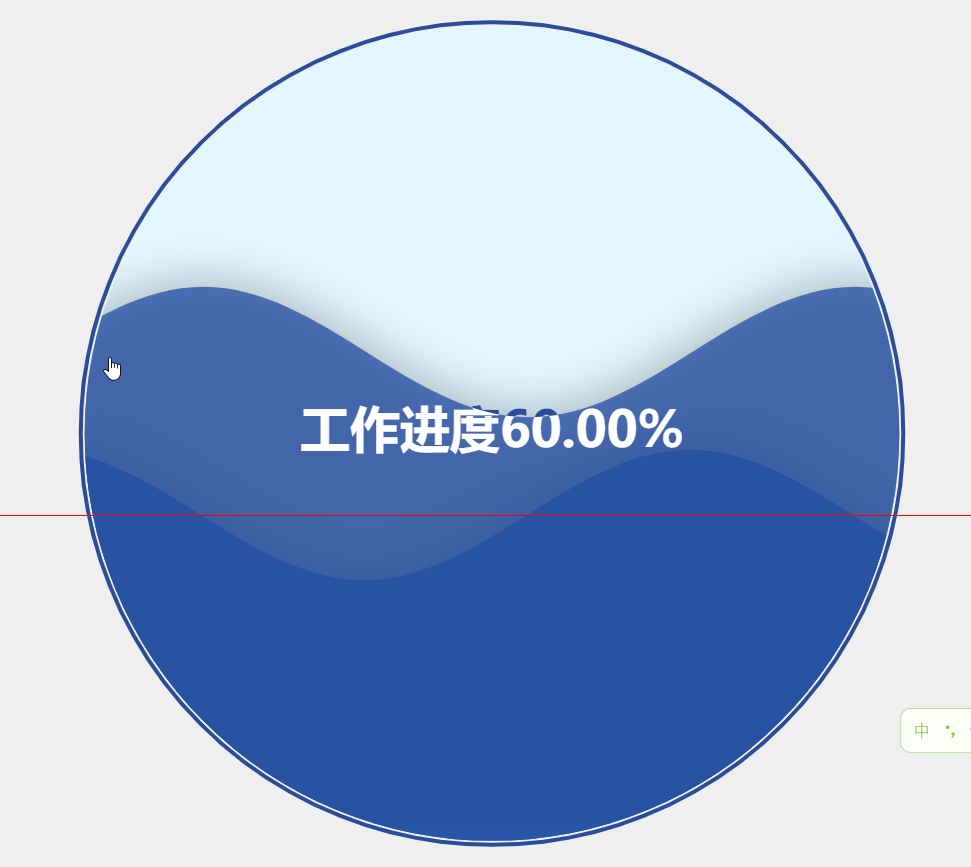
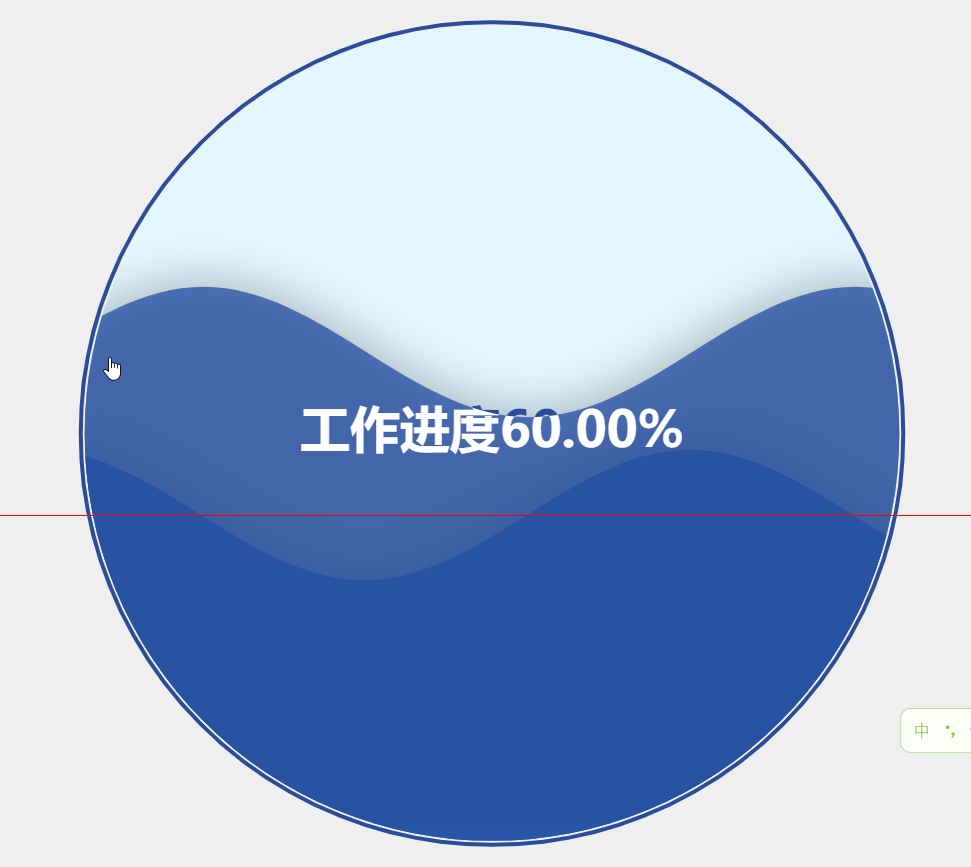
series: [{
type: 'liquidFill',
radius: '96%', // 半径大小
center: ['50%', '50%'], // 布局位置
data: data, // 水球波纹值
color: ['#36A989'],//设置颜色系列
label: {
normal: {
// color: '#FC7272',
color: '#36A989',
textStyle: {
fontSize: 18
},
formatter: (params) => { //console.log(params)
let newValue = params.value * 100;
return newValue.toFixed(2) + '%
联网车位数
' + ToInt
}
}
},
outline: { // 轮廓设置
show: true,
borderDistance: 2, // 轮廓间距
itemStyle: {
// borderColor: '#294D99', // 轮廓颜色
borderColor: '#36A989', // 轮廓颜色
borderWidth: 4, // 轮廓大小
shadowBlur: 'none', // 轮廓阴影
}
},
}
]
};
// 3. 把配置给实例对象
myChart.setOption(option);
// 4. 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function () {
myChart.resize();
});