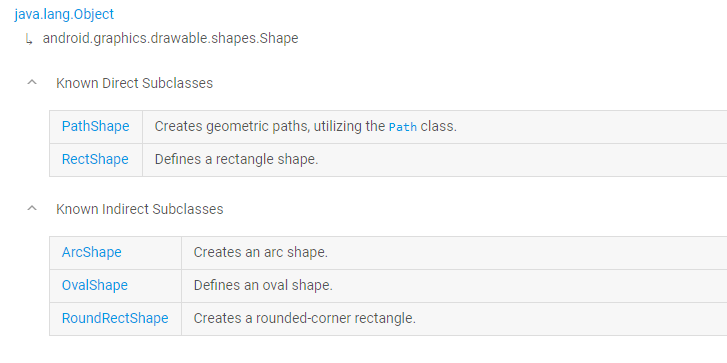
在做Android的项目的时候碰到一个在在代码中动态的给一个Group添加一个有些圆角的背景没有用shape.xml文件来搞用的代码,看了好一会了才明白RoundRectShape各个参数的意思,记录下来省的以后再忘。先看官网的一个图,表示了这个几个类之间的继承关系 
1. RoundRectShape
float[] outerRadii = {20, 20, 30, 30, 40, 40, 50, 50};//外矩形 左上、右上、右下、左下的圆角半径
RectF inset = new RectF(100, 100, 100, 100);//内矩形距外矩形,左上角x,y距离, 右下角x,y距离
float[] innerRadii = {20, 20, 20, 20, 20, 20, 20, 20};//内矩形 圆角半径
RoundRectShape roundRectShape = new RoundRectShape(outerRadii, inset, innerRadii);
ShapeDrawable drawable = new ShapeDrawable(roundRectShape);
drawable.getPaint().setColor(Color.BLACK);
drawable.getPaint().setAntiAlias(true);
drawable.getPaint().setStyle(Paint.Style.STROKE);//描边
mImage.setBackground(drawable);
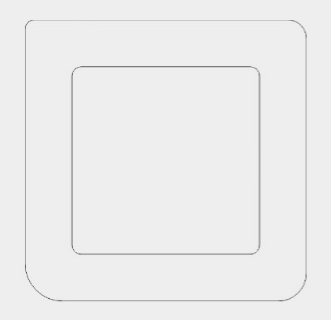
代码中RoundRectShape(float[] outerRadii, RectF inset,float[] innerRadii)有三个参数,第一个和第二个都是8个数字数组,表示的的矩形的4个角的圆形半径,刚开始就疑惑在这个8个数字上了,怎么也想不明白,测试了几次弄懂了。 这8个数组分别从左上角开始表示各个弧度的半径,比如说左上角 左上角有两个边组成,左边和上边,第一个数字表示的左边这条边最上面的半径,第二个表示上边连接处圆形的半径,从左上角,右上角,右下角,左下角依次类推正好八个数字。第一个参数表示的外边角 第三个参数表示的内边角,也就是大矩形套小矩形。 第二个参数表示的内矩形的位置,距离大矩形左,上,右,下的距离。 如果后面两个参数都为null的话就只有一个大矩形。结果如下:

2. ArcShape 绘制圆形或者扇形
ArcShape shape = new ArcShape(0, -300); ShapeDrawable drawable = new ShapeDrawable(shape); drawable.getPaint().setColor(Color.BLACK); drawable.getPaint().setAntiAlias(true); drawable.getPaint().setStyle(Paint.Style.STROKE); mImage.setBackground(drawable);
ArcShape(float startAngle, float sweepAngle) 有两个参数,起始弧度,需要跨越的弧度,上面的例子中写的是负数,则逆时针画弧,如果是正数,则顺时针画弧. 如果是360度,则是一个圈,圆的半径即大小你的ImageView本身来决定。效果如下:

3. OvalShape 椭圆
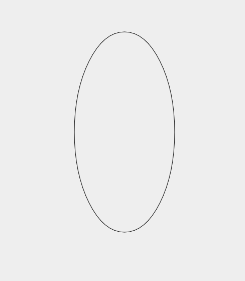
OvalShape ovalShape = new OvalShape(); ShapeDrawable drawable = new ShapeDrawable(ovalShape); drawable.getPaint().setColor(Color.BLACK); drawable.getPaint().setAntiAlias(true); drawable.getPaint().setStyle(Paint.Style.STROKE); mImage.setBackground(drawable);
画一个椭圆,同样椭圆的宽高由你的载体来决定,我这里是ImageView,需要注意的是**如果ImageView的宽和高相等就是一个圆**,效果如下: