1、html页面:
<el-form-item prop="phoneCode" class="pr">
<el-input placeholder="短信验证码" v-model="form.phoneCode"></el-input>
<button @click.prevent="getCode()" class="code-btn" :disabled="!show">
<span v-show="show">获取验证码</span>
<span v-show="!show" class="count">{{count}} s</span>
</button>
</el-form-item>
/* 短信验证码css */
.pr {
position: relative;
}
.code-btn {
100px;
height: 20px;
position: absolute;
top: 10px;
right: 5px;
z-index: 222;
color: #ef8466;
font-size: 14px;
border: none;
border-left: 1px solid #bababa;
padding-left: 10px;
background-color: #fff;
cursor: pointer;
}
2、编写方法:
// 获取短信验证码 getCode() {
//axios请求 console.log(this.form.phone); // 验证码倒计时 if (!this.timer) { this.count = 60; this.show = false; this.timer = setInterval(() => { if (this.count > 0 && this.count <= 60) { this.count--; } else { this.show = true; clearInterval(this.timer); this.timer = null; } }, 1000); } }
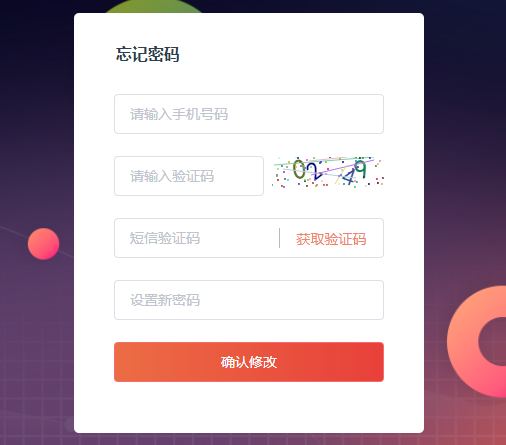
效果图: