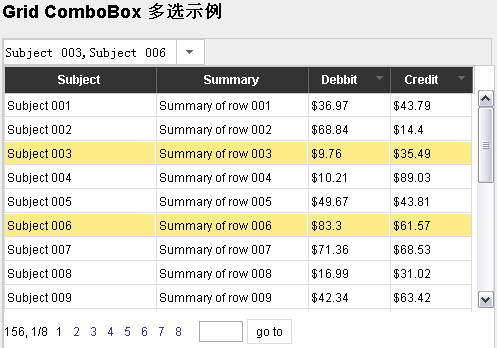
在MagicCombo组件中嵌入Grid,以支持分页查找和跨页选取
1、

2. [代码][JavaScript]单选示例代码
<script type="text/javascript" src="/js/mac/pager.js"></script>
<script type="text/javascript" src="/js/mac/grid.js"></script>
<script type="text/javascript">
$(function(){
var gd1 = $('<div class="grid"></div>').mac('grid', {
key: 'no',
cols : [{
field: 'subject', title : 'Subject', 150
},{
field: 'summary', title : 'Summary', 150
},{
field: 'debit', title : 'Debbit', 80, sort: true,
render: function(r, tr){
return '<div class="money">$'+r.debit+'</div>';
}http://www.huiyi8.com/jianbihua/
},{
field: 'credit', title : 'Credit', 80, sort: true,
render: function(r, tr){
return '<div class="money">$'+r.credit+'</div>';
}简笔画大全
}],
loader: {
url: '/javascript/grid/data.php',
params: { pageNo: 1, pageSize: 20 },
autoLoad: true
},
pagerLength: 10,
onRowClick: function(){
var ec = $(this);
gd1.find('.tr').removeClass('selected');
ec.addClass('selected');
var k = ec.attr('name');
gd1.selected = {};
gd1.selected[k] = gd1.data[k];
cb1.select(gd1.data[k]);
cb1.close();
},
afterLoad: function(dd, po){
gd1.select(cb1.selected);
}
});
gd1.select = function(sl){
var at = gd1.find('.tr').removeClass('selected');
$.each(sl, function(n, r){
at.filter("[name='" + r.no + "']").addClass('selected');
});
}
var cb1 = $('#combo1').mac('combo', {
keyField: 'no',
displayField: 'subject',
boxWidth: 490,
boxHeight: 300,
200,
boxEl: gd1,
multiSelect: false,
onOpen: function(){
gd1.adjust(cb1);
gd1.select(cb1.selected);
}
});
$('#get1').click(function(){
mac.alert(JSON.stringify(cb1.selected[0]));
});
$('#set1').click(function(){
cb1.select({ no: 2, subject: 'Subject 002' });
});
$('button').button();
});
</script>
<div id="combo1" class="combo customCombo"></div><br>
<button id="get1">get1</button> <button id="set1">set1</button>