单条删除页面跳转
1、首先打开JSP页面,找到删除

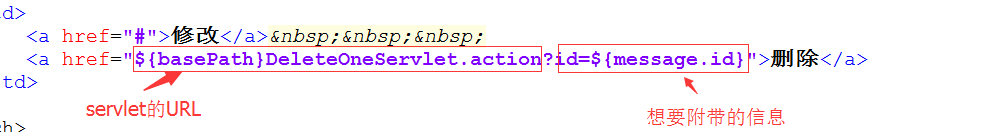
2、这个时候要把它改成servlet的URL,并决定要传给后台什么数据,例如我需要传一个待删数据的ID

id并不是什么见不得人的东西(而且是后台也不需要太多讲究),所以把信息附带在URL上就可以了,(basePath指的是WEB APP的根目录,在JSP里加上下面的代码就可以用了
<% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %>
形如${xxxx}的是EL表达式。完成上述步骤之后可以测试一下,在Chrome下F12观察URL变化以及HTTP报文


3、在web.xml中建立相应的servlet的映射。
<servlet> <servlet-name>DeleteOneServlet</servlet-name> <servlet-class>com.imooc.servlet.DeleteOneServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>DeleteOneServlet</servlet-name> <url-pattern>/DeleteOneServlet.action</url-pattern> </servlet-mapping>
4、servlet获取参数调用对应的Service即可。。
// 设置编码 req.setCharacterEncoding("UTF-8"); // 接受页面的值 String id = req.getParameter("id"); MaintainService maintainService = new MaintainService(); maintainService.deleteOne(id); // 页面跳转 req.getRequestDispatcher("/List.action").forward(req, resp);
最后还需要重新对页面进行初始化。
多条删除页面跳转
1、相应的页面长这个样子

在勾选要删除的数据之后点击“删除”来![]() 多条数据
多条数据
2、同理,在页面中找到对应的删除字样,
通过这个按钮提交表单到删除多条信息的servlet

这个时候需要借助一下JS,如下所示
/** * jQuery采用一种非常简洁的语法来获取HTML元素——$(),它是一个特殊的函数 * ${}返回对象所有的方法,例如$().css()与$().height()既是getter也是setter * jQuery 对 AJAX(Asynchronous JavaScript and XML) 有良好的支持,它是$的一个属性:$.AJAX */ /** * 调用后台批量删除方法 */ function deleteBatch(basePath) { if ($('input[type=checkbox]:checked').size() > 0) { $('#mainForm').attr("action", basePath + "DeleteBatchServlet.action"); $('#mainForm').submit(); /** * 剧毒。。写成 ${'#mainForm'} 调试了超久 */ } else { alert("请选中要删除的 Message "); } }
然后把.js包含进去

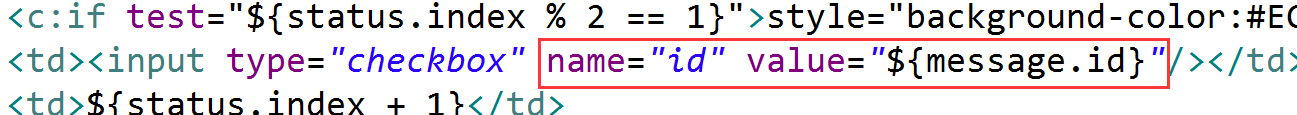
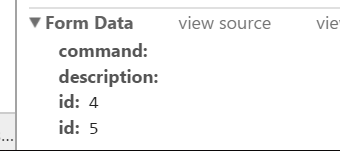
3、还需要做的工作是,附带选中的id作为信息,方式是给单选框加上ID

修改a标签
![]()
采用同样的方法测试


4、最后在servlet中接数据,调Service,重新初始化页面就OK了(还要编辑一下web.xml