饮水思源:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=134
一些组件库:
https://element.eleme.cn/#/zh-CN
https://www.antdv.com/docs/vue/introduce-cn/
完整引入会导致网络传输数据体积庞大(所有的、不管用不用得到都被注册成组件),可以在开发者工具中的Network中查看传输数据大小。
因此比较建议“按需引入”
①安装配置
npm i element-ui -S npm install babel-plugin-component -D
按官方教程的写法会报Error: Cannot find module 'babel-preset-es2015'
略作修改babel.config.js:
module.exports = { presets: [ '@vue/cli-plugin-babel/preset', ["@babel/preset-env", { "modules": false }], ], "plugins": [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ], }
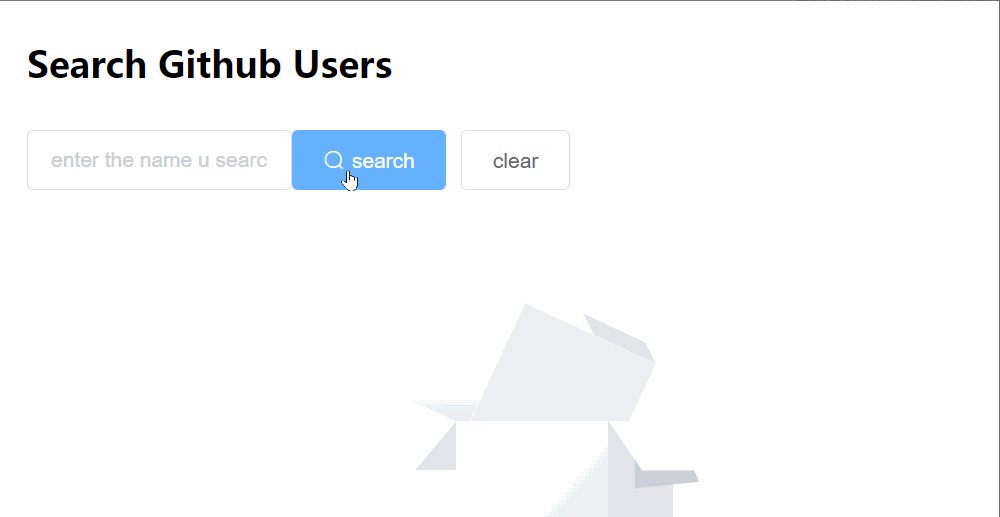
②用Element改造Vue.js的github案例

main.js:
import Vue from 'vue' import App from './App.vue' import { Container, Header, Main, Button, Row, Col, Input, Avatar, Skeleton, Message, Empty, } from 'element-ui'; // 写法一Vue.component(Button.name, Button); // Vue.component('94玩', Button); 可以但不推荐 // 采用如下写法二from 'element-ui'; Vue.use(Container) Vue.use(Header) Vue.use(Main) Vue.use(Button) Vue.use(Row) Vue.use(Col) Vue.use(Input) Vue.use(Avatar) Vue.use(Skeleton) Vue.use(Empty) Vue.config.productionTip = false new Vue({ render: h => h(App), beforeCreate() { Vue.prototype.$bus = this; // 这个$bus可以换其它名字 Vue.prototype.$message = Message; // 这个$bus可以换其它名字 }, }).$mount('#app')
App.vue:
<template>
<el-container>
<el-header>
<h1>Search Github Users</h1>
</el-header>
<el-main>
<Search />
<MyList />
</el-main>
</el-container>
</template>
<script>
import Search from './components/Search.vue'
import MyList from './components/MyList.vue'
export default {
name: 'App',
components: {
Search,
MyList,
}
}
</script>
MyList.vue:
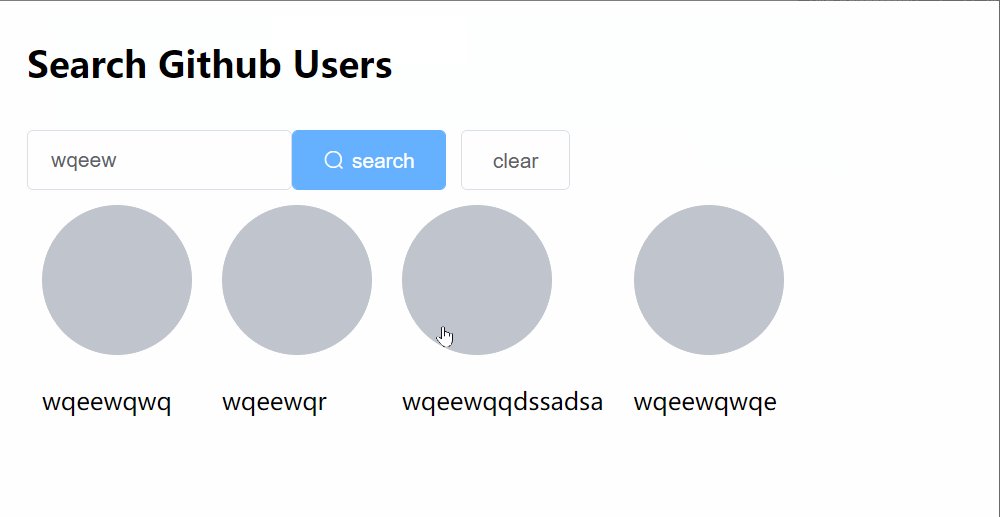
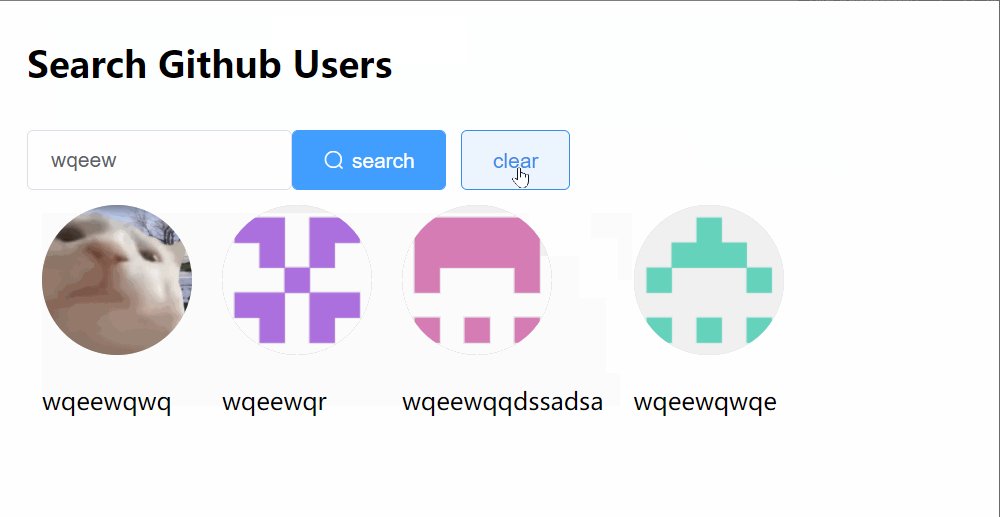
<template> <div> <!-- 展示欢迎界面 --> <h1 v-show="stateCode === 0">welcome!</h1> <!-- 展示加载信息 --> <h1 v-show="stateCode === 1">Loading</h1> <!-- 展示用户列表 --> <div id="my-list" v-show="users.length"> <div class="card" v-for="user in users" :key="user.login"> <a :href="user.html_url" target="_blank"> <el-avatar shape="circle" :size="100" :src="user.avatar_url"></el-avatar> </a> <p>{{user.login}}</p> </div> </div> <!-- 展示错误信息 --> <h1 v-show="stateCode === 3">错误信息:{{errorMsg}}</h1> <!-- 展示无数据信息 --> <el-empty v-show="stateCode === 4" :image-size="200"></el-empty> </div> </template> <script> export default { name: 'MyList', components: { }, data() { return { stateCode: 0, users: [], errorMsg: '', } }, methods: { handleUpdateUsers(stateOfRequest) { this.stateCode = stateOfRequest.code if (stateOfRequest.code === 3) { this.errorMsg = stateOfRequest.data } else { this.users = stateOfRequest.data } }, }, mounted() { this.$bus.$on('updateUsers', this.handleUpdateUsers); }, beforeDestroy() { this.$bus.$off('updateUsers') }, } </script> <style> #my-list { display: flex; flex-wrap: wrap; } .card { margin: 10px; } </style>
MyHeader.vue:
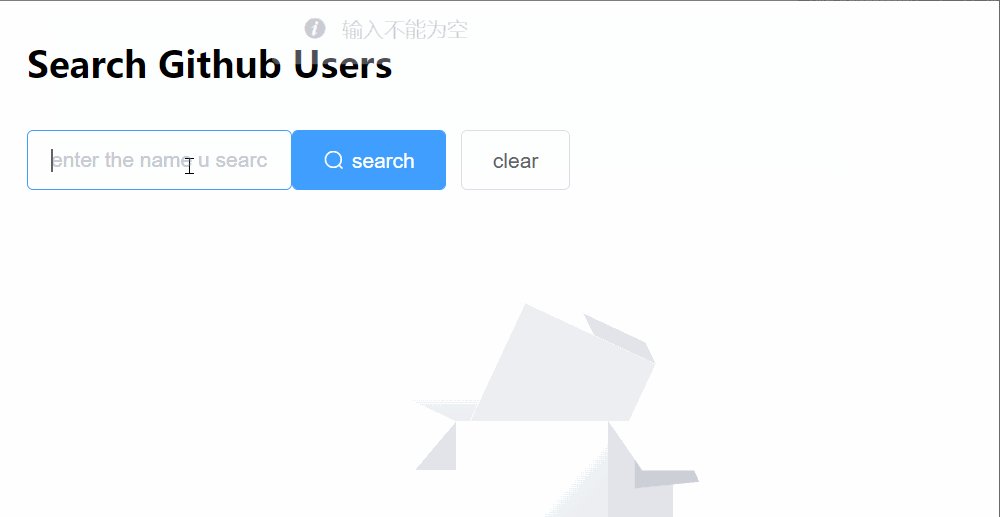
<template> <el-row type="flex" class="row-bg"> <el-col :span="6"><el-input v-model="keyWord" placeholder="enter the name u search"></el-input></el-col> <el-button type="primary" icon="el-icon-search" @click="getUsers">search</el-button> <el-button @click="clear">clear</el-button> </el-row> </template> <script> import axios from 'axios' export default { name: 'Search', data() { return { keyWord: '', } }, methods: { getUsers() { if (this.keyWord.trim() == '') { this.$message('输入不能为空'); return } let stateOfRequest = { code: 1, // 0 从未更新的初态 1 加载中 2 请求成功 3 请求失败 data: [], } this.$bus.$emit('updateUsers', stateOfRequest) axios.get(`https://api.github.com/search/users?q=${this.keyWord}`) .then(resp => { stateOfRequest.code = 2 stateOfRequest.data = resp.data.items this.$bus.$emit('updateUsers', stateOfRequest) }) .catch(error => { stateOfRequest.code = 3 stateOfRequest.data = error.message this.$bus.$emit('updateUsers', stateOfRequest) }) }, clear() { let stateOfRequest = { code: 4, // 0 从未更新的初态 1 加载中 2 请求成功 3 请求失败 data: [], } this.$bus.$emit('updateUsers', stateOfRequest) } }, } </script>