代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Add React in One Minute</title> </head> <body> <div id="test"></div> <!-- 加载 React。--> <!-- 注意: 部署时,将 "development.js" 替换为 "production.min.js"。--> <script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script> <script> let dom1 = document.querySelector("#test"); let dom2 = document.createElement("div"); let dom3 = React.createElement("div", null, ""); debugger; </script> </body> </html>
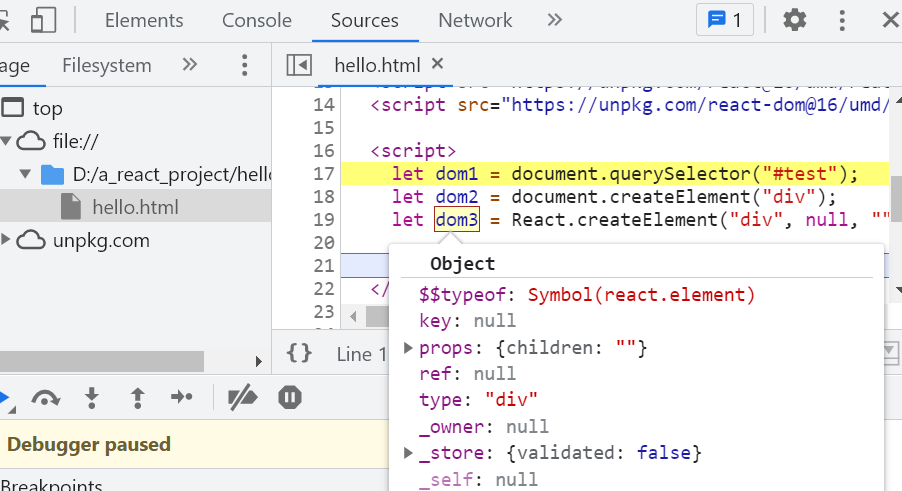
办法是,打开该页面,通过谷歌开发者工具中的sources去查看对象的属性,如下图所示:

结论是虚拟DOM对象比真实DOM对象(不管在不在页面上)“轻”
真实DOM有很多的属性,虚拟DOM只有一点点。