实验报告
|
课程名称 |
基于Android平台移动互联网开发 |
实验日期 |
324 |
|
实验项目名称 |
颜色、字符串资源的使用 |
实验地点 |
3010 |
|
实验类型 |
□验证型 √设计型 □综合型 |
学 时 |
|
|
一、实验目的及要求(本实验所涉及并要求掌握的知识点) |
|||
|
1 掌握Android中颜色和字符串资源的使用方法。 2 理解Android中尺寸和布局资源的使用方法。 3 在工程中为Activity、View使用颜色资源; 4 使用字符串资源并理解字符串资源的引用机制; 5 为Android中的视图组件设定尺寸; 6 运用布局资源将界面上的组件放在指定的位置。
|
|||
|
二、实验环境(本实验所使用的硬件设备和相关软件) |
|||
|
(1)PC机 (2)操作系统:Windows XP (3)软件: Eclipse, JDK1.6,Android SDK,ADT |
|||
|
三、实验内容及步骤 |
|||
|
1. 创建工程 2. 修改字符串资源 3. 新建颜色资源color.xml 4. 使用资源颜色和字符串资源 5 . 尺寸、布局资源的使用 |
|||
|
四、实验结果(本实验源程序清单及运行结果或实验结论、实验设计图) |
|||
|
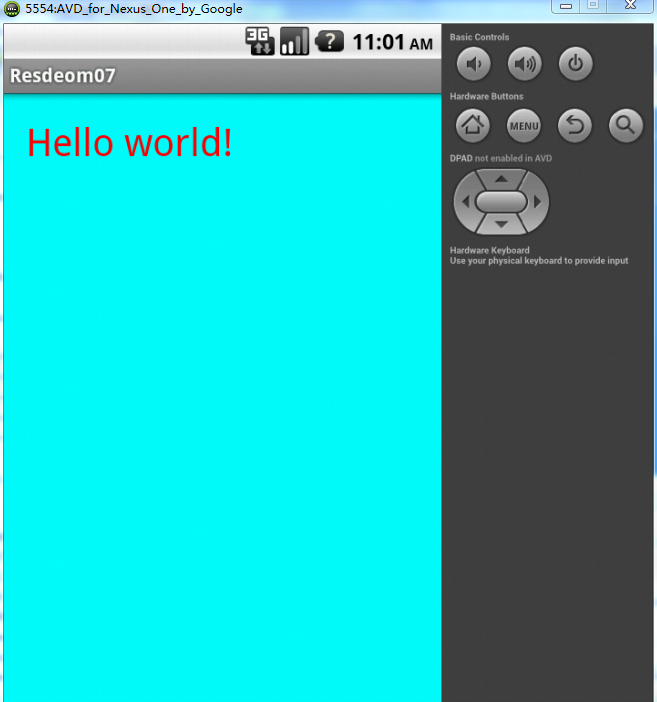
代码: <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:background="@color/blue" tools:context=".MainActivity" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/red" android:textSize="28sp" android:text="@string/hello_world" /> </RelativeLayout> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/ic_launcher" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" android:gravity="center" android:text="@string/gzcc" android:textSize="20dp" /> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="20dp" android:text="@string/btn" /> </RelativeLayout> 运行结果:(截图) |
|||
|
五、实验总结(对本实验结果进行分析,实验心得体会及改进意见) |
|||
|
通过这次实验,我对于颜色和字符串资源的使用达到了基本熟练的水平,受益良多。 |
|||