物理像素(physical pixel)
物理像素又被称为设备像素,他是显示设备中一个最微小的物理部件,每个像素可以根据操作系统设置自己的颜色和亮度,所谓的一倍屏、二倍屏(Retina)、三倍屏,指的是设备以多少物理像素来显示一个CSS像素,也就是说,多倍屏以更多更精细的物理像素点来显示一个CSS像素点,在普通屏幕下1个CSS像素对应1个物理像素,而在Retina屏幕下,1个CSS像素对应的却是4个物理像素。
CSS像素
CSS像素是一个抽象的单位,主要使用在浏览器上,用来精确度量WEB页面上的内容,一般情况下,CSS像素称为与设备无关的像素(device-independent pixel),简称DIPs,CSS像素顾名思义就是我们写CSS时所用的像素;
devicePixelRatio 被所有WebKit浏览器以及Opera所支持,随着显示器的发展,这个属性也慢慢登上了前端技术的舞台。
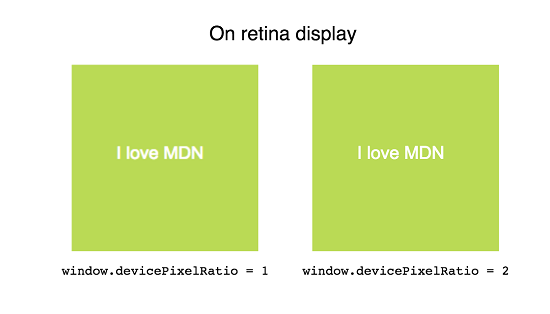
devicePixelRatio 能够返回当前显示设备的物理像素分辨率与 CSS 像素分辨率的比率。此值也可以解释为像素大小的比率:一个 CSS 像素的大小与一个物理像素的大小的比值。简单地说,这告诉浏览器应该使用多少个屏幕的实际像素来绘制单个 CSS 像素,它可以使用更多屏幕像素去绘制相同对象,从而产生更清晰的图像。
当此值发生变化时(例如,如果用户将 window 拖到具有不同像素密度的显示器上),由于没有可用于检测像素密度变化的回调或事件则无法通知该值,因此唯一的方法是定期检查其 devicePixelRatio 值是否已更改。但是经常这样做会影响性能。
devicePixelRatio属性语法
value = window.devicePixelRatio;
可以通过重写 window.devicePixelRatio来更改此属性,如,:window.devicePixelRatio = 2。
devicePixelRatio属性值

devicePixelRatio属性示例
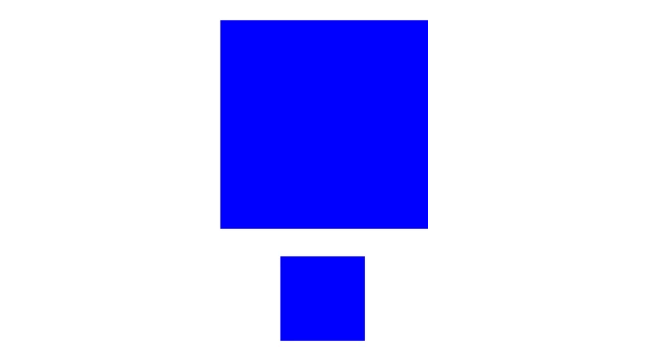
如果一个 canvas 在视网膜屏幕上可能显得太模糊。使用 window.devicePixelRatio 添加额外的像素密度可以更清晰的显示图像。

meta- viewport
<div style="320px; height:320px;"></div>
就拿上面的代码来说(在头部没有加入<meta name="viewport" content="width=device-width">),在电脑端和手机端显示,结果是:

出现这样的原因是因为电脑端显示设备的物理像素(液晶显示管)比较大,而手机的比较小,所以结果是同样要用200个物理像素结果就不一样了。
通过window.devicePixelRatio发现两种结果分别为1和2,以下可以让手机显示上显示的结果和电脑一样大:
<meta name="viewport" content="width=device-width">
这个代码的作用就是让视图区域撑满手机物理屏幕。
html文件头部加上这个代码后,手机显示的大小和电脑显示的大小尺寸大小就一样了。
但是手机上显示的图片就模糊了,这是因为你要显示同样的物理大小,视网膜屏幕就要用双倍的物理像素来显示(一个一像素的图片,如果用浏览器4个像素(即放大了一倍)来看会变模糊和失真,所以在给手机做图片的时候,要放大一倍,就是在手机上显示的图片是100乘以100,那ps做图片要做成200乘以200这样才会清晰)。此时就可以设置devicePixelRatio值来改变清晰度了。