require.ensure()
webpack 在编译时,会静态地解析代码中的 require.ensure(),同时将模块添加到一个分开的 chunk 当中。这个新的 chunk 会被 webpack 按需加载。语法如下:
require.ensure(dependencies: String[], callback: function(require), chunkName: String)
依赖 - dependencies
这是一个字符串数组,通过这个参数,在所有的回调函数的代码被执行前,我们可以将所有需要用到的模块进行加载。
回调 - callback
当所有的依赖都加载完成后,webpack会执行这个回调函数。require 对象会作为一个参数传递给这个回调函数。因此,在这个函数里我们可以用 require() 加载模块。
chunk名称 - chunkName
chunkName 是提供给这个特定的 require.ensure() 的 chunk 的名称。通过提供 require.ensure() 相同的chunkName,我们可以保证所有的组件都会一起放进相同的文件束(bundle)。
例子:
const list = r => require.ensure([], () => r(require('../components/list')), 'list');
特点1
require.ensure(['./a.js'], function(require) { require('./b.js'); });
以上面代码, a.js 和 b.js 会被打包到一起,而且都从主文件束中拆分出来。但只有 b.js 的内容被执行,a.js 的内容仅仅是可被使用没有被执行。想去执行 a.js,我们需要异步地引用它,如 require(‘./a.js’),让它的 JavaScritp 被执行。
特点2
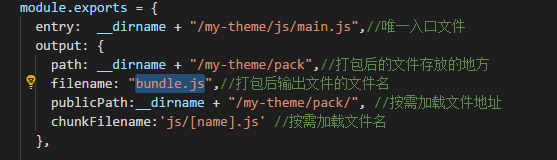
需要配置chunkFilename 和 publicPath。按需加载单独打包出来的chunk是以publicPath为基准来存放的,chunkFilename:[name].js这样才会最终生成正确的路径和名字:

import()
// 没有指定webpackChunkName,每个组件打包成一个js文件 const test1 = ()=>import('@/components/test1.vue') const test2 = ()=>import('@/components/test2.vue')
// 指定了相同的webpackChunkName,会合并打包成一个js文件 const test3 = ()=>import(/* webpackChunkName:'grounpTest' */ '@/components/test3.vue') const test4 = ()=>import(/* webpackChunkName:'grounpTest' */ '@/components/test4.vue')
const router = new VueRouter({ routes: [ { path: '/test1', component: test1 }, { path: '/test2', component: test2 }, { path: '/test3', component: test3 }, { path: '/test4', component: test4 } ] })
/* webpackChunkName: 'grounpTest' */ 用来命名chunk,一个特殊的注释语法来提供 chunk name (需要 Webpack > 2.4)
以上两者的功能是相同的, 只是使用方式上有一些细微的差别,需要注意下:
require是赋值过程,其实require的结果就是对象、数字、字符串、函数等,再把require的结果赋值给某个变量:
import是解构过程,但是目前所有的引擎都还没有实现import,我们在node中使用babel支持ES6,也仅仅是将ES6转码为ES5再执行,import语法会被转码为require;
原文:https://www.cnblogs.com/weiyuanquyu/p/8432044.html
https://blog.csdn.net/ZHXT__/java/article/details/102712782