1.绑定域名
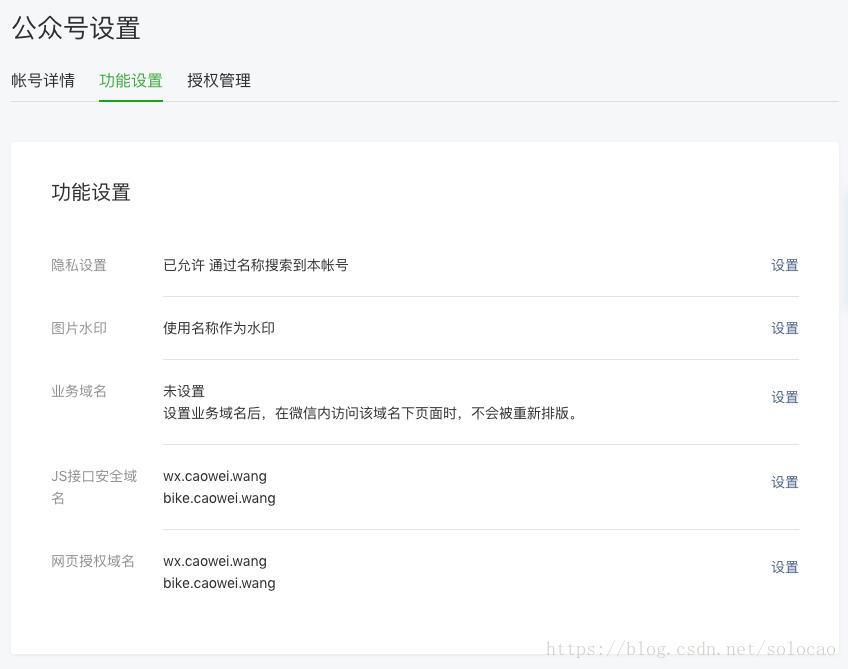
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”,即前端页面的访问域名,设置这个安全域名后,公众号开发者可以在该域名下调用微信开放的JS接口。如下设置:

备注:登录后可在“开发者中心”查看对应的接口权限。
2.引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
3.通过config接口注入权限验证配置(其中配置参数调用后台接口 由后台人员生成),timestamp,nonceStr,signature,这三个字段对号入座才能够成功调用权限:
wx.config({ debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 appId: '', // 必填,公众号的唯一标识,登录微信公众平台可以查看到 timestamp: , // 必填,后端生成签名的时间戳 nonceStr: '', // 必填,后端后台按照要求随机生成的签名随机串 signature: '',// 必填,后端传过来的签名,获取微信公众号signature需要有三个参数:appId 、appsecret 、 url,appId 和 appsecret 只需登录“微信公众平台”--“开发”--“基本设置”,url则是前台传过来的当前页面的地址值 jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2 });
4.通过ready接口处理成功验证:
wx.ready(function(){ // config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。 });
5.通过error接口处理失败验证:
wx.error(function(res){ // config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。 });
注:这里点出一些开发常用的jssdk接口和出现的问题解决方案
checkJsApi:判断当前客户端版本是否支持指定JS接口
openLocation:导航api
getLocation:获取地理和位置接口 (经纬度)
onMenuShareTimeline:分享到朋友圈
onMenuShareAppMessage:分享给朋友
onMenuShareQQ:分享到qq
onMenuShareWeibo:分享到腾讯微博
onMenuShareQZone:分享到qq空间
chooseWXPay:发起微信支付
问题:openLocation:导航api调接口时安卓手机正常,ios10以上手机没有效果,此时需要给接口参数经纬度加上parseFloat()即可
以上方法必须在微信浏览器测试并且需要在测试环境下调试,因为微信后台配置域名不支持带端口号和没有经过网络备案的域名
6 页面如何连接入微信的?
申请个公众号 ,在微信后台配置你的访问路径,后台有一个文件需要放到到域名根目录里;
如果是认证过的公众号,可以直接放菜单里面,可以直接放链接。如果没有认证,可以把链接地址,放在关注回复里面。或者做一个素材,把链接放到阅读原文里面;