通配符选择器:*
id选择器: #item;
类选择器:.item;
元素选择器: li;
子选择器:ul>li;
相邻选择器:div+p; 和div下边紧挨着的第一个p元素
匹配选择器:div~p; 匹配所有在div之后出现的所有同级的元素p
属性选择器:
[attr]
<div id="3">3</div>
[id]{background-color: red;}
[arttr=value]
[attr="2"]{background-color:red;}
[arttr~=value]
<div class="cl1 cl2 cl3" id="4">4</div>
[class~="cl2"]{font-size: 36px;color:white; background-color: blue;}
[arttr|=value]
<div class="pure-g pure-from">5</div>
[class|="pure"]{font-size: 36px;color:white; background-color: gray;}
[arttr^=value]
<div id="mytest">6</div>
[id^="my"]{font-size: 36px;color:white; background-color: yellow;}
[arttr*=value]
<div class="val1 val2 val3">2</div>
[class*="val2"]{background-color:magenta;}
[arttr$=value]
<div id="mylast">3</div>
[id$="last"]{background-color:steelblue;}
伪类选择器
E:not(s)
E:root 选择根目录,一般是html
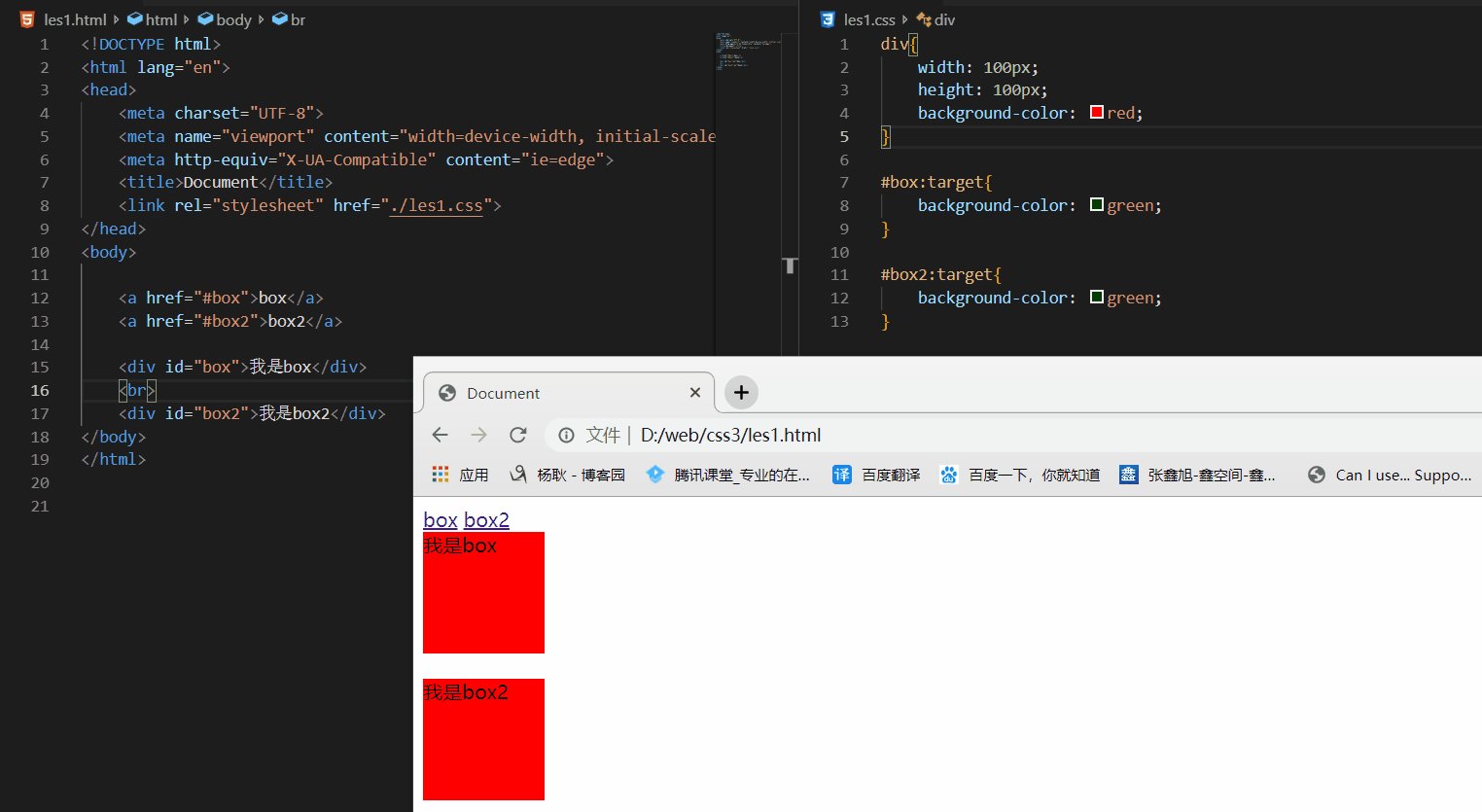
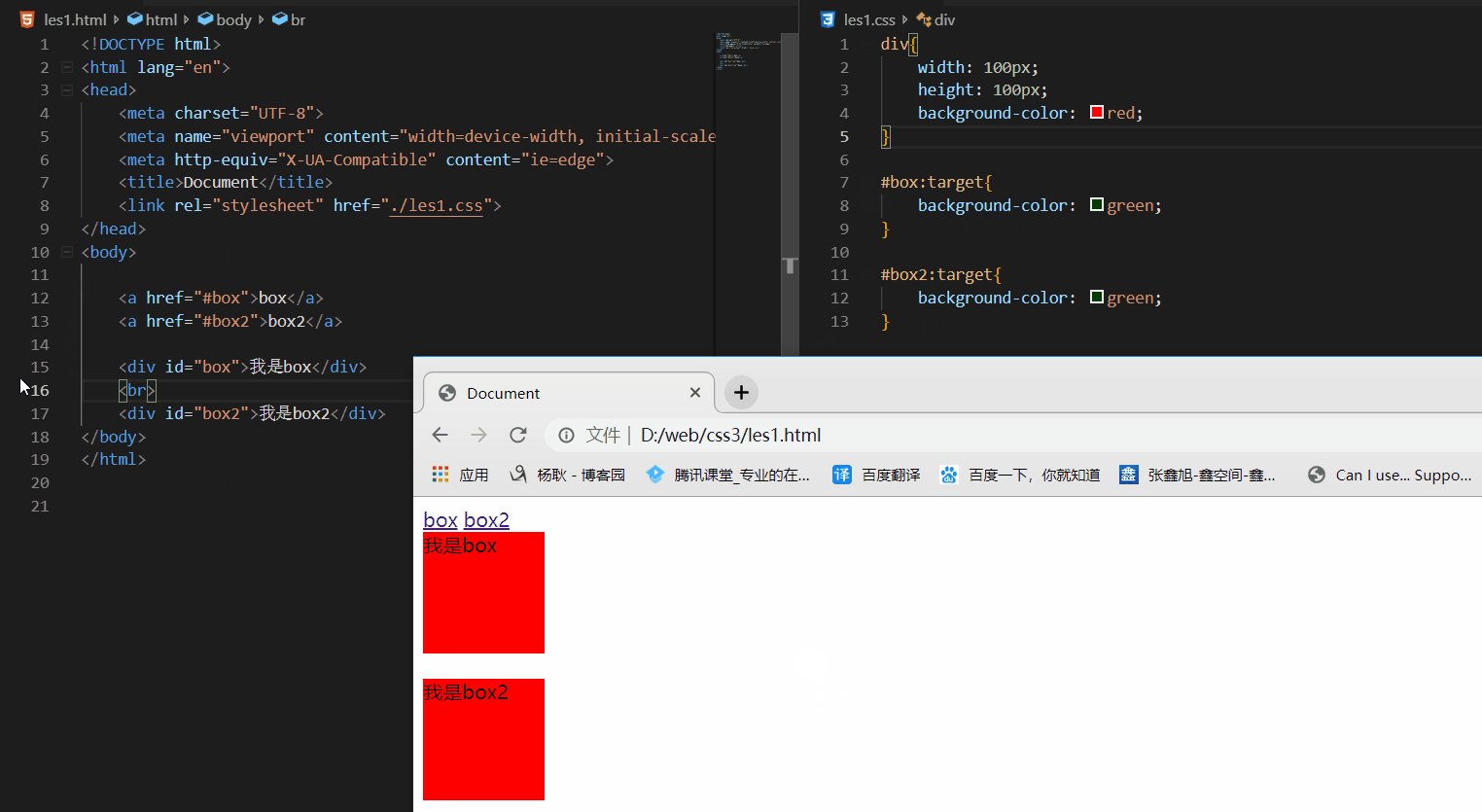
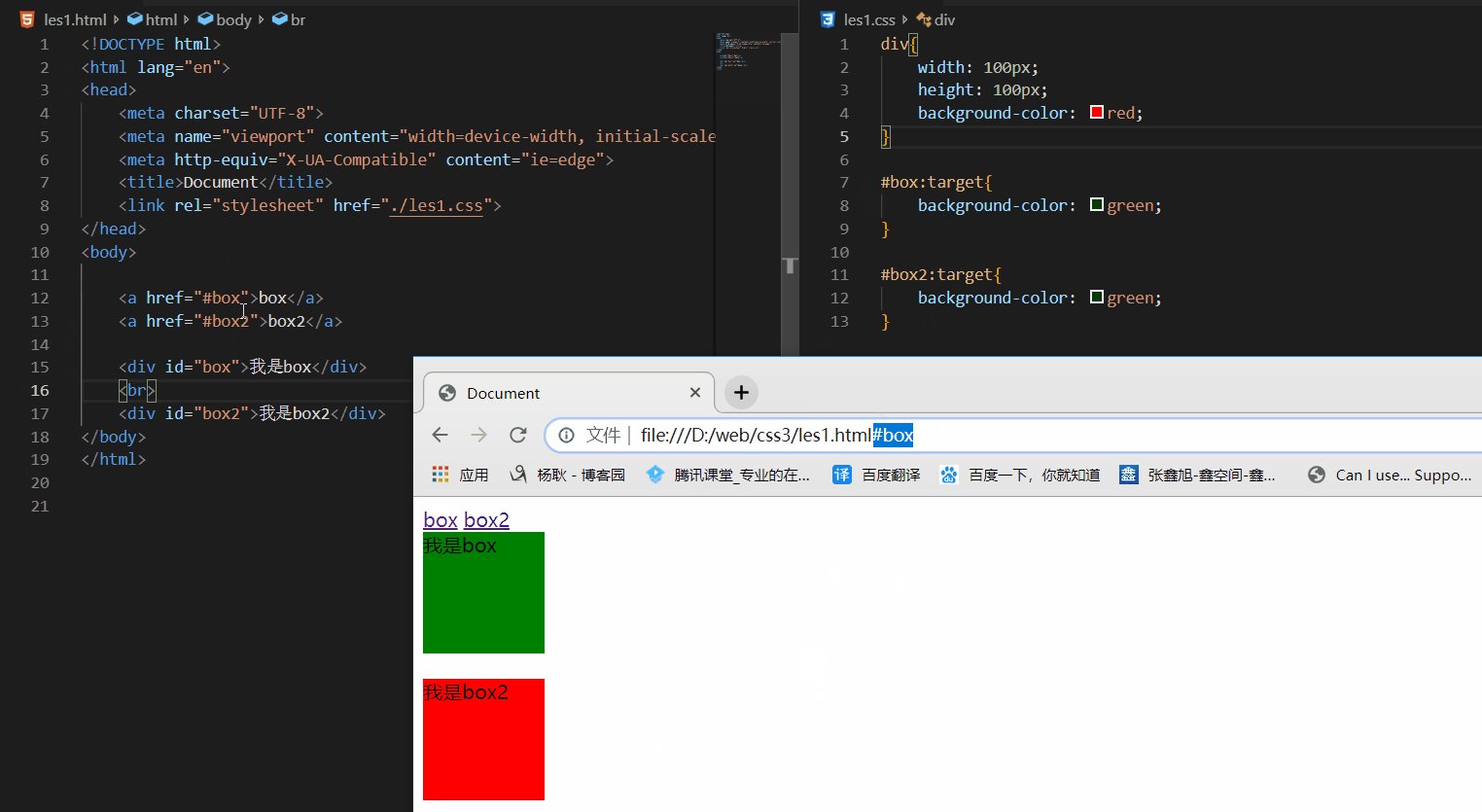
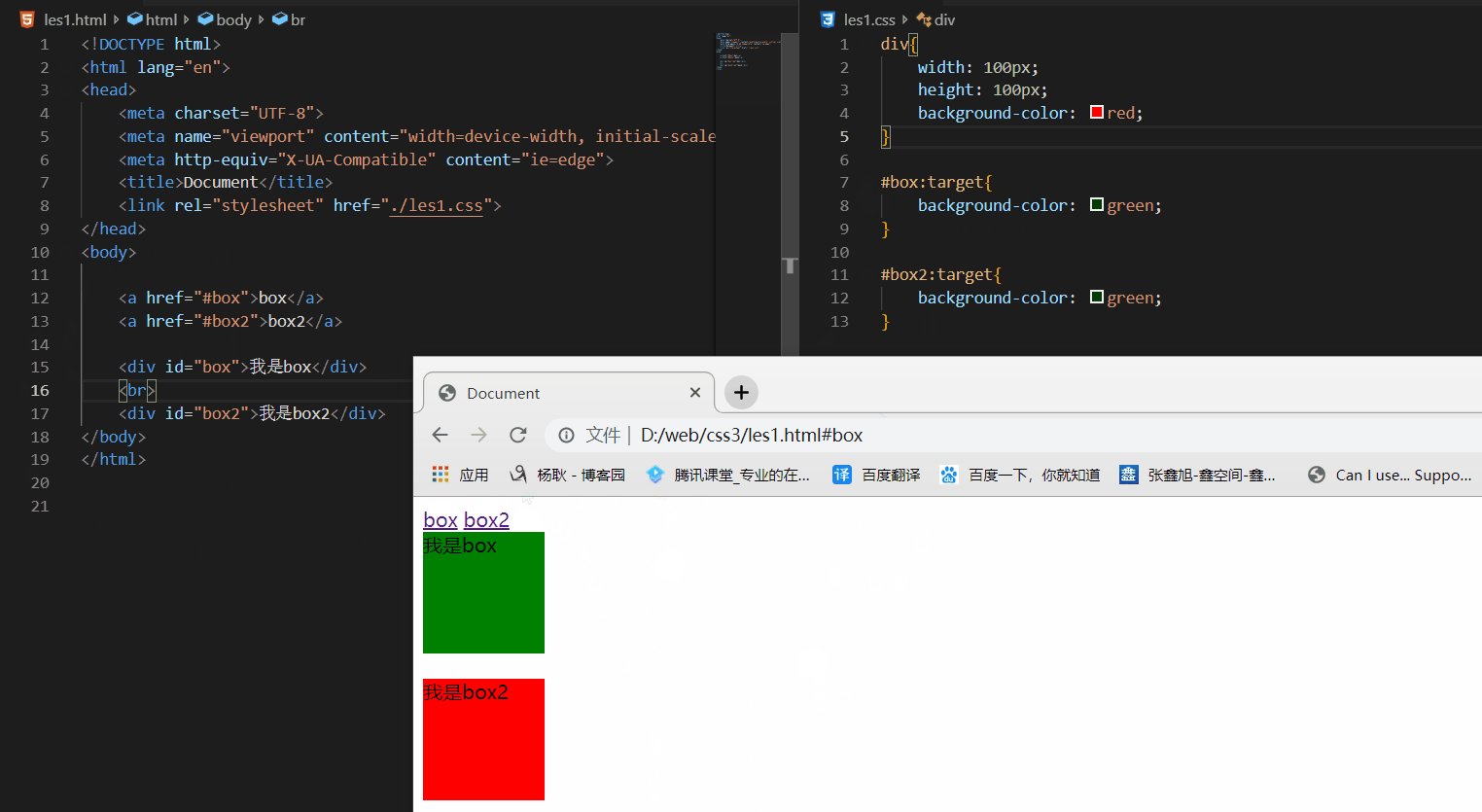
E:target
E:empty
E:checked
E:enabled
E:disabled
E:read-only
E:read-write
受其同级他元素的影响:
E:first-child
E:last-child
E:only-child
E:nth-child(n)
E:nth-last-child(n)
不受同级其他元素的影响:
E:first-of-type
E:last-of-type
E:only-of-type
E:nth-of-type(n)
E:nth-of-last-type(n)
下面举例几种属性选择器:
E:target:URL赋值给一个锚点#,指向文档内某个具体的元素,这个该元素会触发 target。

E:first-child E:last-child、E:only-child、E:nth-child(n)、E:nth-last-child(n)
E:first-of-type、E:last-of-type、E:only-of-type、E:nth-of-type(n)、E:nth-of-last-type(n)
以上这些元素都具有以下的特质:
<div>
<p></p>
<p></p>
</div>
// 选 div下面的第一个p,元素是要选择的本身,也就是要选择的p,他是会在p的父元素找这个p标签是不是父元素下的第一个。
p:first-child{
background-color: red;
}
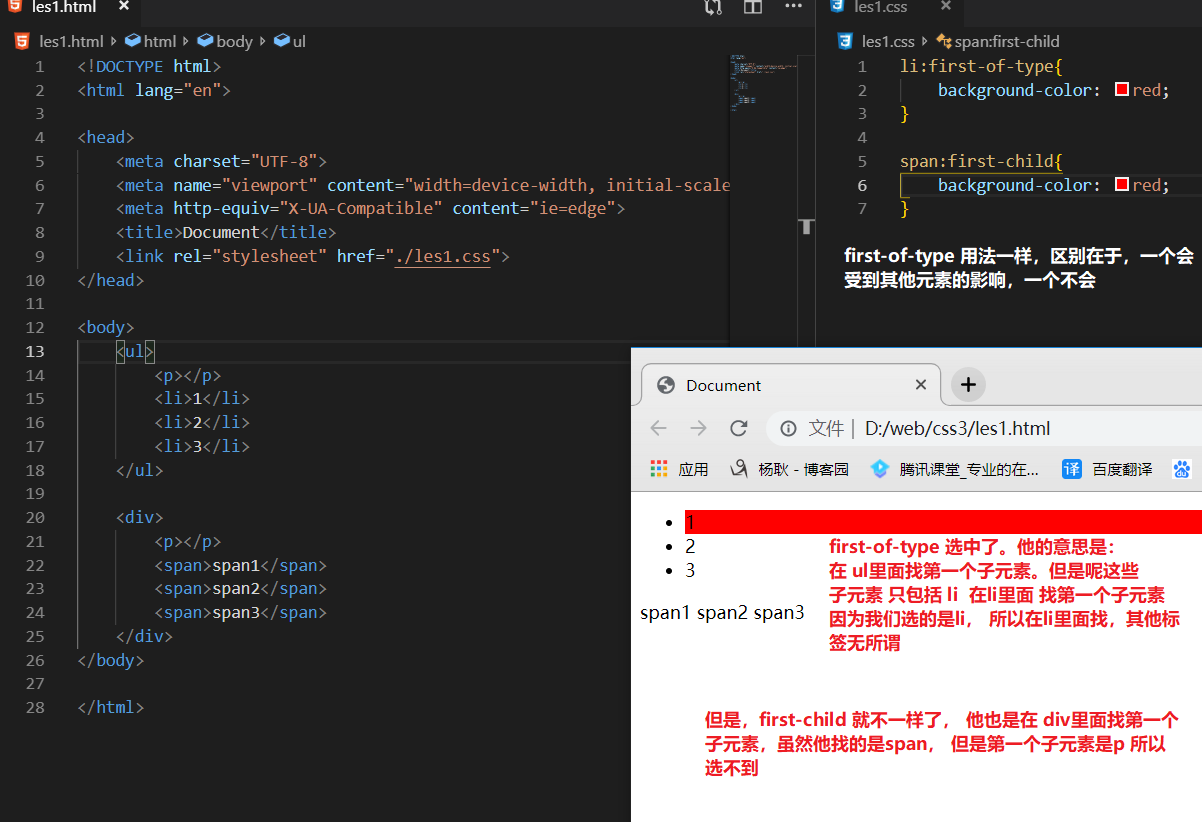
first-child和first-of-type区别:

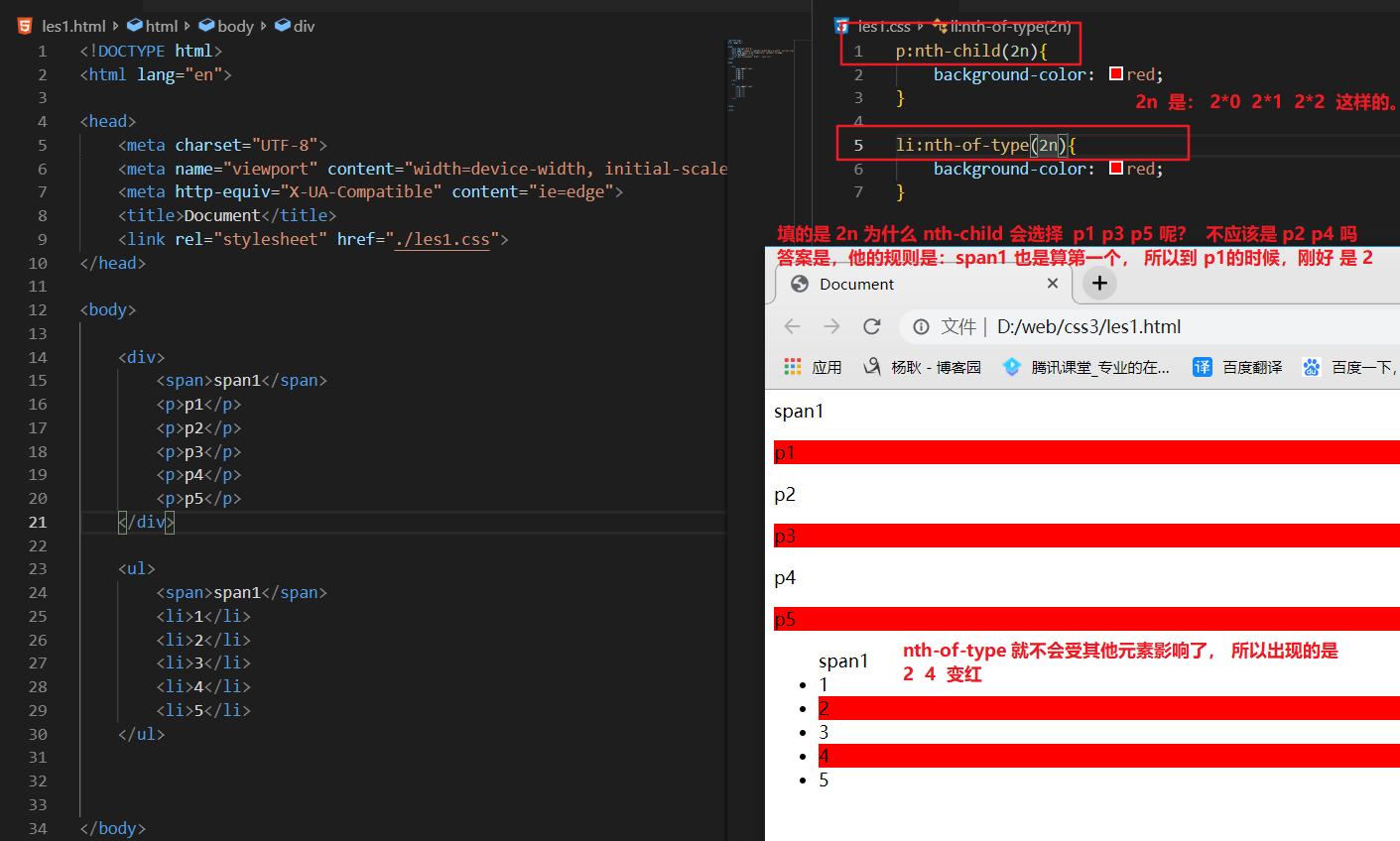
nth-child(n)和nth-type-of(n)区别:

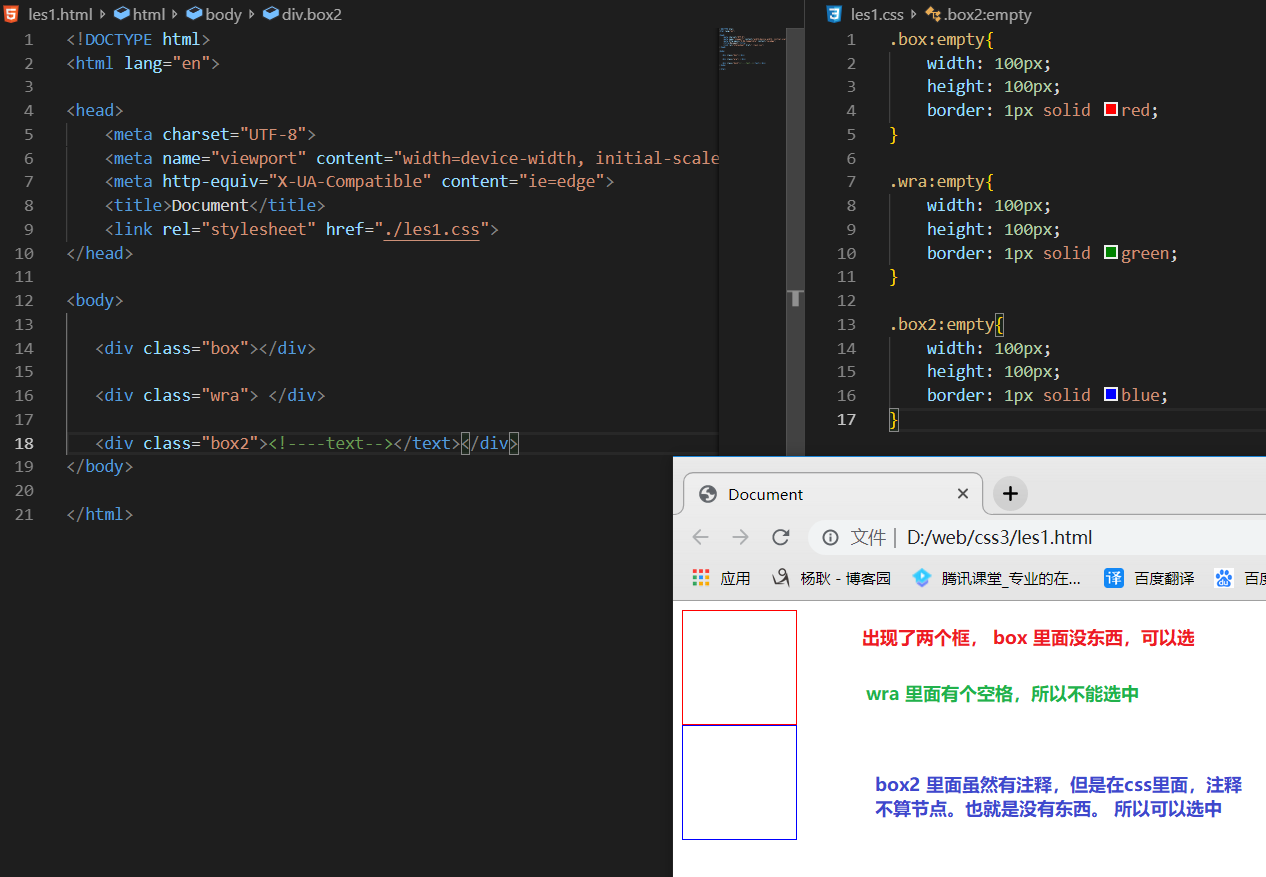
E:empty

E:read-write:选中没有设置readonly属性的元素