问题描述:
前端使用EasyUI,后台使用Spring MVC, 数据库里面存储的时间格式为:2014-06-10,但是后台返回给前台页面的数据是json格式的,类似于:1402367297000的形式,日期列datebox是无法解析的。具体如下图:
自己也是EasyUI小白,网上查查资料,倒腾下总算搞出来了,这里做下记录。
一般情况下我们所需的日期格式都是:2014-02-02或者2014/09/09形式的,因此首先要考虑实现一个添加日期格式化的插件。
jQuery日期格式化
在自己的js中添加代码来扩展jQuery,代码如下:
Date.prototype.format = function(format) {
var o = {
"M+" : this.getMonth() + 1, // 月
"d+" : this.getDate(), // 天
"h+" : this.getHours(), // 时
"m+" : this.getMinutes(), // 分
"s+" : this.getSeconds(), // 秒
"q+" : Math.floor((this.getMonth() + 3) / 3), // 刻
"S" : this.getMilliseconds() //毫秒
// millisecond
}
if (/(y+)/.test(format))
format = format.replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
for ( var k in o)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k]
: ("00" + o[k]).substr(("" + o[k]).length));
return format;
}
这样,就为jQuery添加上了日期格式化的功能了。可以简单的试试能否格式化成功:
示例代码:
<html>
<script>
Date.prototype.format = function(format) {
var o = {
"M+": this.getMonth() + 1, // month
"d+": this.getDate(), // day
"h+": this.getHours(), // hour
"m+": this.getMinutes(), // minute
"s+": this.getSeconds(), // second
"q+": Math.floor((this.getMonth() + 3) / 3), // quarter
"S": this.getMilliseconds()
// millisecond
}
if (/(y+)/.test(format))
format = format.replace(RegExp.$1, (this.getFullYear() + "")
.substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(format))
format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? o[k] : ("00" + o[k]).substr(("" + o[k]).length));
return format;
}
</script>
<body>
<script>
var date = new Date();
console.info(date);
console.info(date.format("yyyy-MM-dd hh:mm"));
</script>
</body>
</html>
控制台输出结果:
可以看见的是,时间格式已经转换为我们需要的格式了。
formatDatebox
上述示例代码中,我们还是需要指定format,这里先抽象出一个formatDatebox函数,用于显示日期.
function formatDatebox(value) {
if (value == null || value == '') {
return '';
}
var re; // 声明变量,加这个正则是判断1900-01-01这样的格式,不加IE8上修改后会再运行formatDatebox这方法,导致时间不能显示
re = /^([1-2]d{3})[/|-](0?[1-9]|10|11|12)[/|-]([1-2]?[0-9]|0[1-9]|30|31)$/ig;
if (value.match (re)) {
return value;
}
var dt;
if (value instanceof Date) {
dt = value;
} else {
dt = new Date(value);
}
return dt.format("yyyy-MM-dd"); //扩展的Date的format方法(上述插件实现)
}
同样我们简单的测试下:
console.info(formatDatebox(1402367297000));
"1402367297000"是时间格式的json形式,最后输出的结果为:2014-06-10。测试通过。
datebox指定formatter
前面的准备工作做完了,接下来就是将formatDatebox函数运用到datebox中去了,很简单,只需指定datagrid空间的列属性的fomatter为formatDatebox函数即可。
如下例子:
columns: [
{
field: 'updateTime',
title: '更新时间',
formatter: formatDatebox,
sortable: true,
editor: 'datebox'
}
]
]
之后即可看见现实效果为我们所需效果。
不过,还远远没有结束呢?根据上面的代码也发现了,我们可是是实现了行编辑的,当我们双击一条记录的时候,datebox里面的值丢失,而且通过日期选择器获取的格式也不一样。呵呵,这里我们就需要重写datagrid方法,使得datagrid行编辑时,日期控件内的时间格式正确显示,且不丢失数据,代码如下:
$.extend($.fn.datagrid.defaults.editors, {
datebox : {
init : function(container, options) {
var input = $('<input type="text">').appendTo(container);
input.datebox(options);
return input;
},
destroy : function(target) {
$(target).datebox('destroy');
},
getValue : function(target) {
return $(target).datebox('getValue');//获得旧值
},
setValue : function(target, value) {
console.info(formatDatebox(value));
$(target).datebox('setValue', formatDatebox(value));//设置新值的日期格式
},
resize : function(target, width) {
$(target).datebox('resize', width);
}
}
});
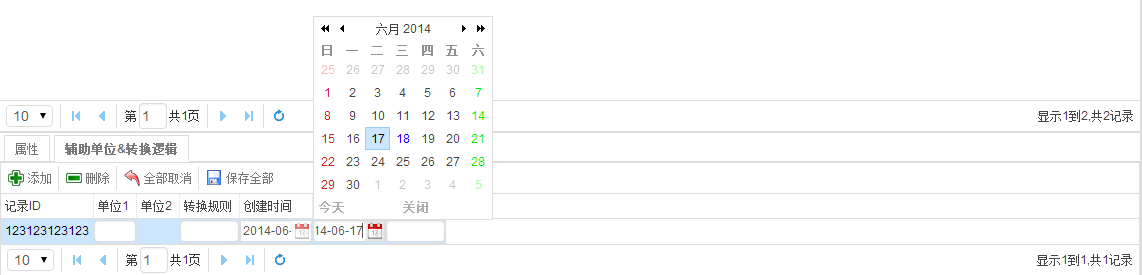
完成之后的效果见下图:
OK,大概就是这么多了,抱歉的是这里没有提供一个完整的demo,因为涉及到后台的交互,本来可以使用静态数据来模拟展示,但是时间不够,也没多大的兴致再去实现一遍了。先就到这儿了。