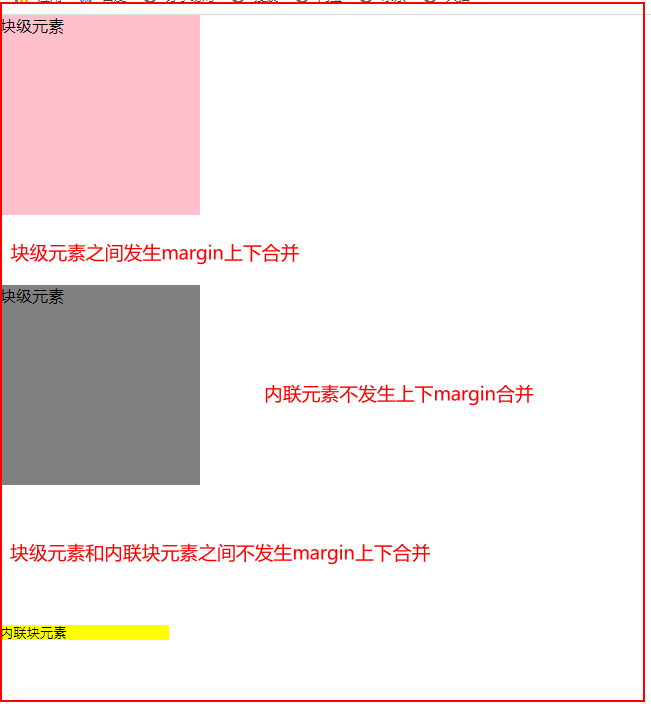
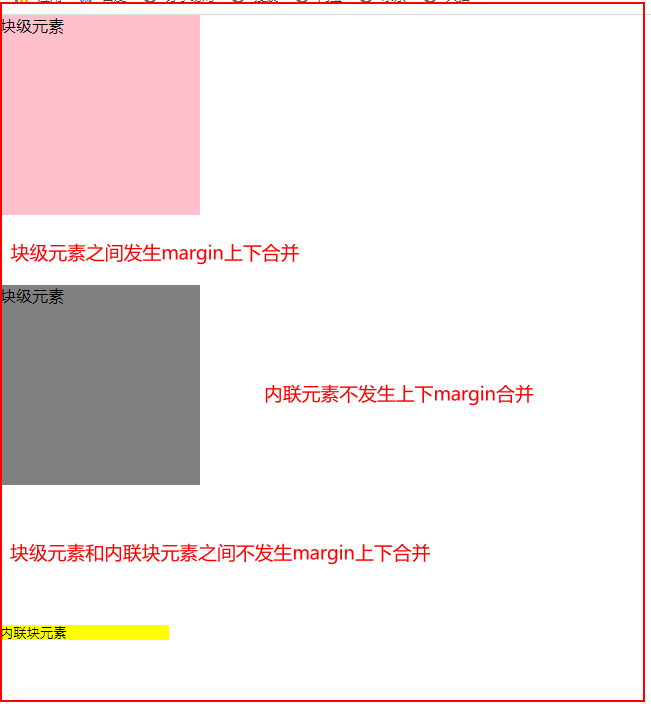
1.当块级元素设置上下margin值时
- 若相邻元素也是块级元素:会发生上下margin值合并。
- 若相邻元素是内联元素(行内、行内块),不会发生上下margin值合并。

<style>
* {
padding: 0;
margin: 0;
}
//div1
.bother1 {
height: 200px;
200px;
margin-bottom: 70px;
background: pink;
}
//div2
.bother2 {
height: 200px;
200px;
margin-top: 70px;
margin-bottom: 70px;
background-color: gray;
}
//div
.bother3 {
margin-top: 70px;
background-color: green;
}
//div
.bother4 {
margin-top: 70px;
border: none;
background-color: yellow;
}
</style>
</head>
<body>
<!-- 上下margin距离合并发生在块级盒子间,内联元素不能设置上下margin -->
<div class="bother1">块级元素</div>
<div class="bother2">块级元素</div>
<!-- 内联元素不能设置上下margin(设置无效) -->
<!-- <span class="bother3">hhh</span> -->
<!-- 内联块元素不与块级元素发生上下合并 -->
<!-- <span class="bother3">hhh</span> -->
<input type="text" class="bother4" value="内联块元素">
</body>
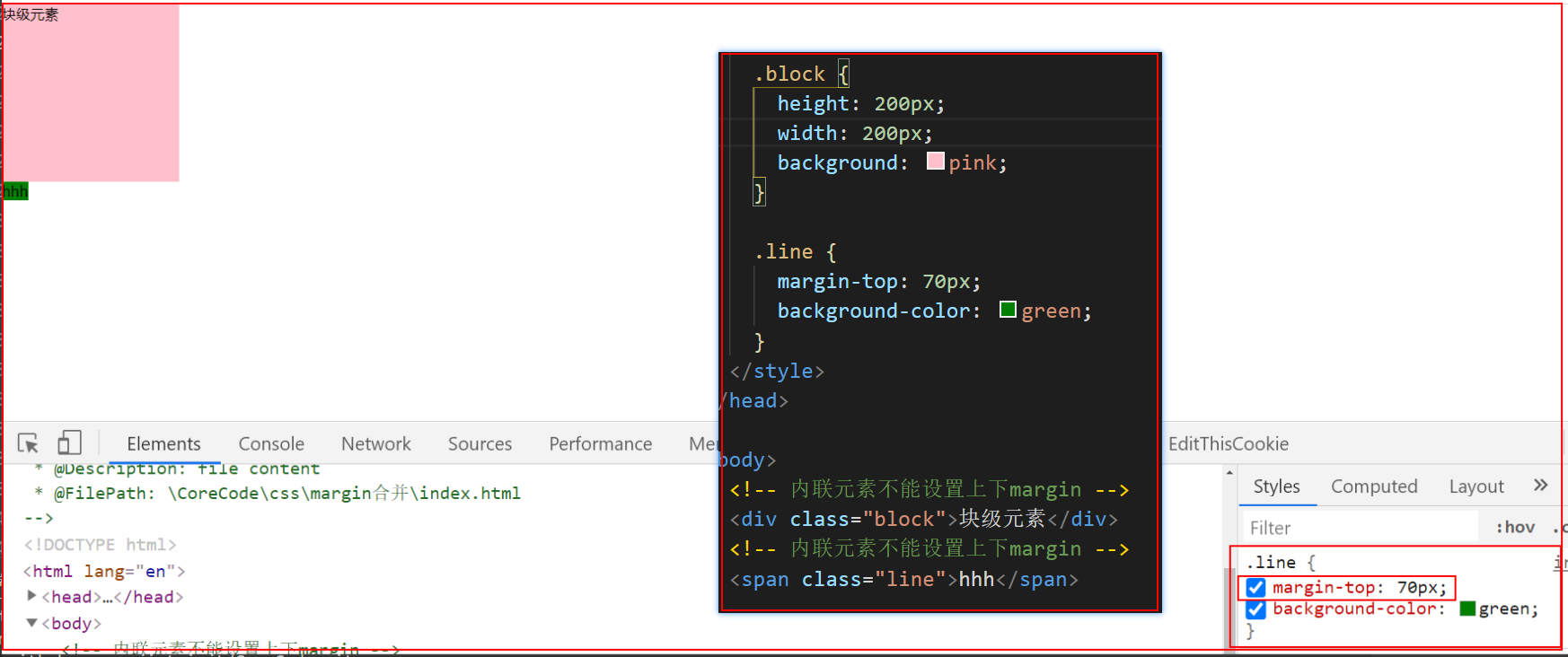
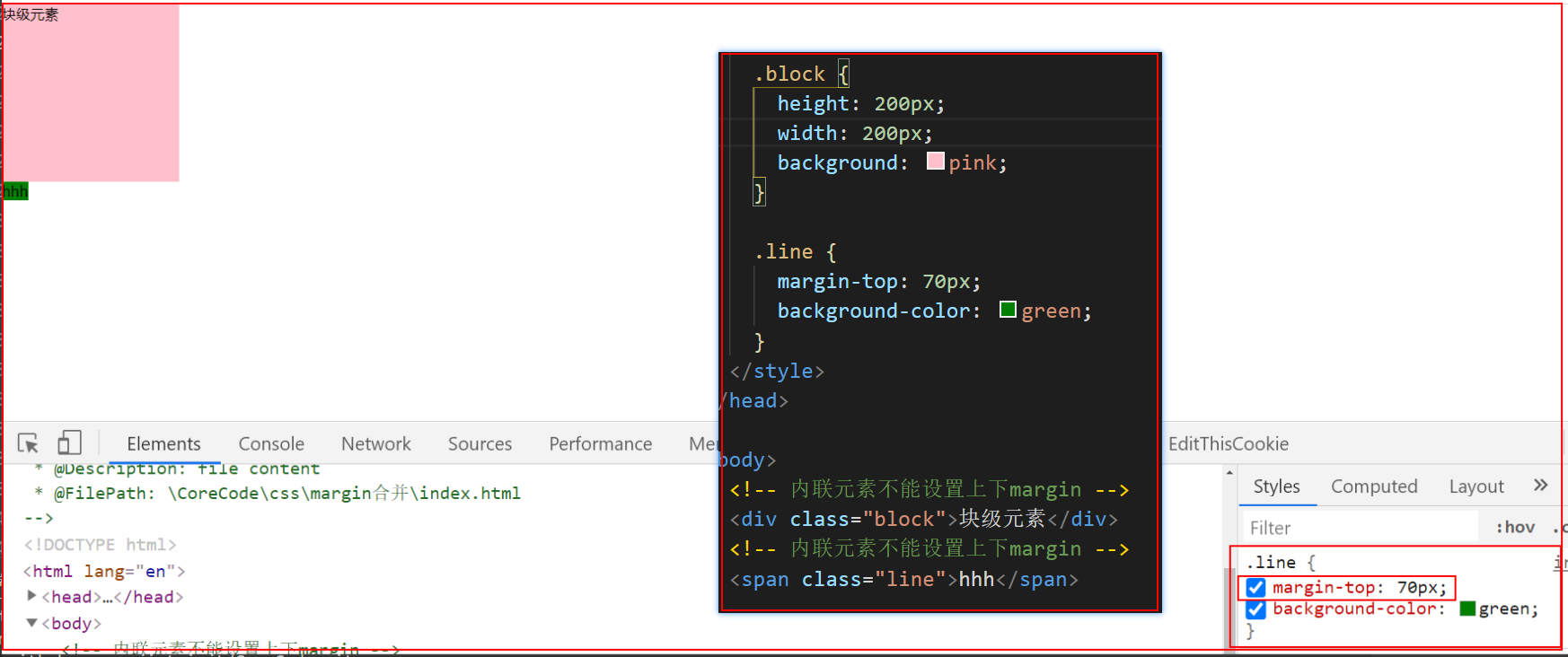
2.给行内元素设置上下margin值无效。

<style>
* {
padding: 0;
margin: 0;
}
.block {
height: 200px;
200px;
background: pink;
}
.line {
margin-top: 70px;
background-color: green;
}
</style>
</head>
<body>
<!-- 内联元素不能设置上下margin -->
<div class="block">块级元素</div>
<!-- 内联元素不能设置上下margin -->
<span class="line">hhh</span>
</body>
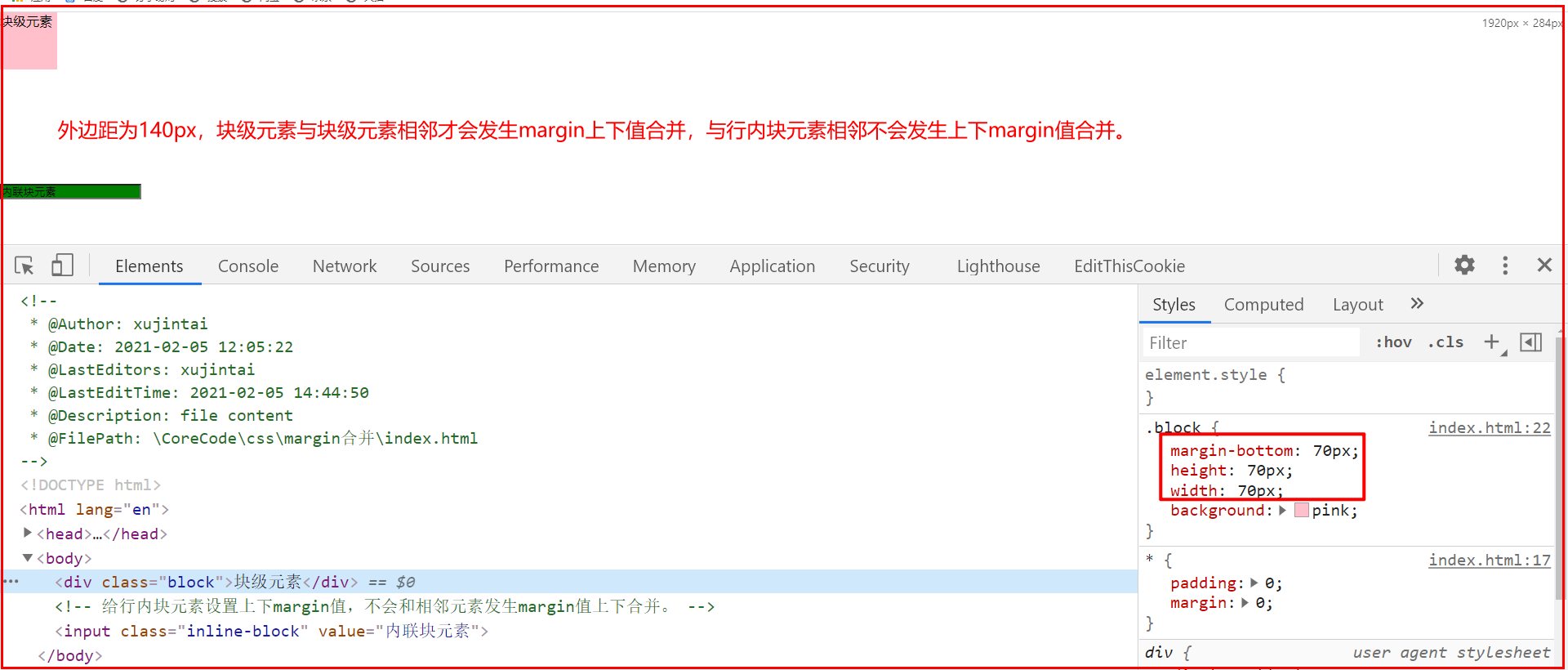
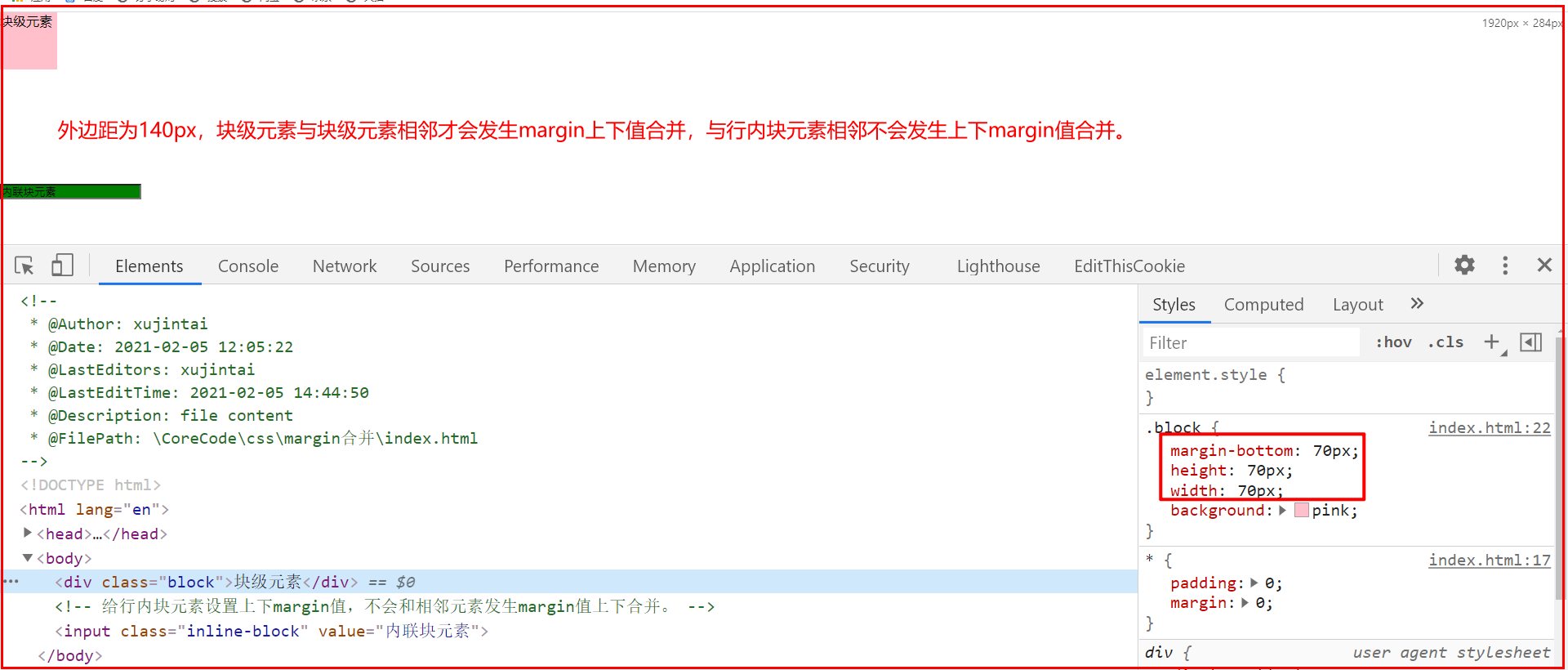
3.给行内块元素设置上下margin值,不会和相邻元素发生上下margin值合并。

<style>
* {
padding: 0;
margin: 0;
}
.block {
margin-bottom: 70px;
height: 70px;
70px;
background: pink;
}
.inline-block {
margin-top: 70px;
background-color: green;
}
</style>
</head>
<body>
<div class="block">块级元素</div>
<!-- 给行内块元素设置上下margin值,不会和相邻元素发生上下margin值合并。 -->
<input class="inline-block" value="内联块元素" />
</body>