

// document.write()
// var btn = document.querySelector('button');
// btn.onclick = function () {
// // 1、document.write()
// // document.write 如果页面文档流加载完毕
// //再调用这句话会导致页面重绘(类似打开一个新页面
// document.write('<div>123</div>');
// document.write('<button>123</button>');
// }
// innerHTML的方法 字符串方法(效率低)
// 直接添加a链接到innerHTML的方法(一千次 1400左右毫秒 拼接字符串)
// var a = Date.now();
// for (var i = 1; i <= 1000; i++) {
// var div = document.querySelector('div');
// div.innerHTML += '<a href="javascript:;">baidu</a>';
// }
// var b = Date.now();
// console.log(b - a);
// 创建方法 createElement
// 创建元素的方法(一万次 50-100毫秒)
// var a = Date.now();
// var div = document.querySelector('div');
// for (var i = 1; i <= 10000; i++) {
// var as = document.createElement('a');
// as.innerText = 'baidu';
// as.style.color = 'red';
// as.style.fontSize = '10px';
// div.appendChild(as);
// }
// var b = Date.now();
// console.log(b - a);
// innerHTML的方法 数组方法
// a链接到innerHTML的方法(存入数组)(一万次 30-100毫秒)
// var a = Date.now();
// var arr = [];
// var div = document.querySelector('div');
// for (var i = 1; i <= 10000; i++) {
// arr.push('<a href="#" style="color: red; font - size: 10px">baidu</a>');
// }
// div.innerHTML = arr.join('');
// var b = Date.now();
// console.log(b - a);
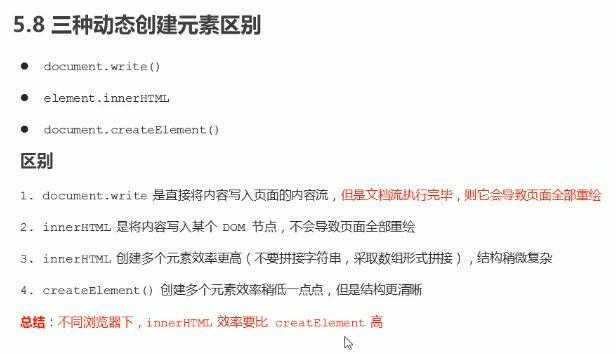
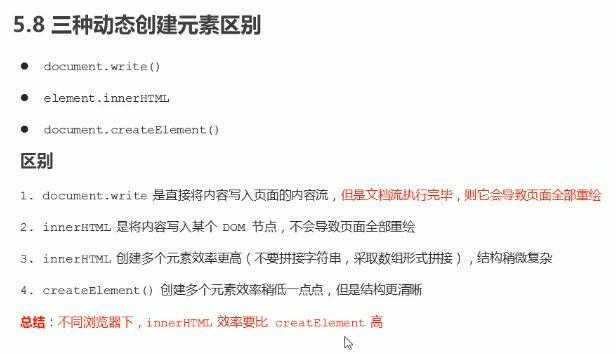
// 结论 在直接添加进innerhtml 和创建createElement的效率比较中;
// 每次循环都以字符串累加形式 div.innerHTML += '<a href="javascript:;">baidu</a>';
// 效率是最低的,而每次将节点存入数组最后将数组装换为字符串形式是效率最高的(一般来说,
// 节点的style信息越多,数组形式优势更大,(因为每次循环创建节点createElement方法中都要进行一次style信息读取)
// 如果节点中需要添加的的style信息很少,则效率和和每次循环创建节点createElement方法是差不多的。
// 综上所述,在循环次数足够大,添加的节点的style信息比较多的情况下规律大概是
// innerhtml每次循环直接将节点信息用字符串累加的效率是最低的,innerhtml每次循环将节点信息存入数组,最后
// 转换为字符串然后输出的效率是最高的,直接每次循环创建节点信息的createElement方法是效率其次的,
// 其值也接近效率最高的数组方法。
</script>