一.介绍
首先对浏览器的功能认识:(文中红色标记的有注解,蓝色稍微绕口的是我对它的理解和举例)
五种流行的浏览器--IE,Firefox,SaFari,Chrom及Opera。
浏览器的主要功能是将用户选择的Web资源呈现出来,它需要从服务器请求资源,并将其显示在浏览器窗口中,资源的格式通常是HTML,也包括PDF,image及其他格式。用户用URL(Uniform resource Identifier统一资源标识符)来指定所请求的资源的位置。
浏览器的用户界面差不多,常见的用户界面元素包括:
。用来输入URI的地址栏的
。前进,后退按钮
。书签选项
。用于刷新及暂停当前加载文档的刷新,暂停按钮
。用于到达主页的主页按钮
浏览器的主要构成(High Level Structure)
浏览器的主要组件包括:
1.用户界面--包括地址栏,后退/前进按钮,书签目录等,也就是你所看到的除用来显示你所请求页面的主窗口之外的其他部分。
2.浏览器引擎--用来查询及操作渲染引擎的接口。
3.渲染引擎--用来显示请求的内容,例如,如果请求的内容为HTML,它负者解析HTML及css,并将解析后的结果显示出来。
4.网络--用来完成网络调用,例如http请求,它具有平台无关的接口可以在不同平台上工作。
5.UI后端--用来绘制类似组合选择框及对话框等基本组件,具有不特定于某个平台的通用接口,底层使用操作系统的用户接口。(例:弹出框)
6.js解释器--用来解释执行JS代码。
7.数据存储--属于持久层,浏览器需要在硬盘中保存类似cookie的各种数据,HTML5定义了web database技术,这是一种轻量级完整的客户端存储技术(例:下载文件当本地)
二.渲染引擎(The rendering engine)
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。(你所想要的内容界面)
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式。显示应用了CSS之后的html及图片--------是它的主要用途。
每个浏览器中所用的渲染引擎也不一样。(自己了解)
渲染主流程(The main flow)
渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。
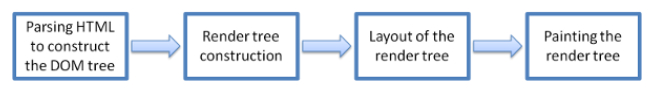
解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树

**解析HTML以构造DOM树-->渲染树结构-->渲染树的布局-->绘制渲染树
渲染引擎开始解析html,并将标签转化为内容树中的dom节点。接着,它解析外部CSS文件及style标签中的样式信息。这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。
Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
三.解析与DOM树构建(Parsing and DOM tree construction)
解析(Parsing-general)
解析一个文档即将其转换为具有一定意义的结构——编码可以理解和使用的东西。解析的结果通常是表达文档结构的节点树,称为解析树或语法树。
文法(Grammars)
解析基于文档依据的语法规则——文档的语言或格式。每种可被解析的格式必须具有由词汇及语法规则组成的特定的文法,称为上下文无关文法。(了解)
HTML解析器(HTML Parser)
HTML解析器的工作是将html标识解析为解析树。(重点)
DOM
输出的树,也就是解析树,是由DOM元素及属性节点组成的。DOM是文档对象模型的缩写,它是html文档的对象表示,作为html元素的外部接口供js等调用。
树的根是“document”对象。
CSS解析(CSS parsing)
css属于上下文无关文法,可以用前面所描述的解析器来解析。Css规范定义了css的词法及语法文法。
样式表(Style sheets)
样式表采用另一种不同的模式。理论上,既然样式表不改变Dom树,也就没有必要停下文档的解析等待它们,然而,存在一个问题,脚本可能在文档的解析过程中请求样式信息,如果样式还没有加载和解析,脚本将得到错误的值,显然这将会导致很多问题,这看起来是个边缘情况,但确实很常见。Firefox在存在样式表还在加载和解析时阻塞所有的脚本,而Chrome只在当脚本试图访问某些可能被未加载的样式表所影响的特定的样式属性时才阻塞这些脚本。(**我的理解是:Dom的解析等待样式表Java script的解析)
四.渲染树构建(Render tree construction)
浏览器开始构建另一棵树——渲染树。渲染树它是文档的可视化表示,构建这棵树是为了以正确的顺序绘制文档内容。
五.布局(Layout)
当渲染对象被创建并添加到树中,它们并没有位置和大小,计算这些值的过程称为layout或reflow。(也就是根据渲染对象计算他们的位置和大小)
六.绘制(Painting)
绘制阶段,遍历渲染树并调用渲染对象的paint方法将它们的内容显示在屏幕上,绘制使用UI基础组件。
-----------------------------------------------------------------------------------------------------------------------
//(URN统一资源名称和统一资源定位器URL是URI的子集。)
举例:
例:http://loaclhoat:8080/mydb3/test/index.html http://www.jianshu.com/p/604c25b6a731#different
协议://用户名:密码@子域名.域名.顶级域名:端口号/目录/文件名.后缀?参数=值#标志
URI=URL+URN
注:
#defferent:定义的是资源
http:定义的访问资源的方式
www.jianshu.com/p/604c25b6a731:定义的是资源存放的位置
动态变化:(小的变化)浏览器以最小的动作响应一个变化,如:一个元素颜色的变化将只导致该元素的重绘,元素位置的变化将大致元素的布局和重绘,添加一个Dom节点,也会大致这个元素的布局和重绘。(大的变化)会导致缓存失效,如:增加html元素的字号,引起整数的布局和重绘。
*************************************************
本文选摘于:https://www.cnblogs.com/wjlog/p/5744753.html