| 博客班级 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1 |
|---|---|
| 作业要求 | https://edu.cnblogs.com/campus/fzzcxy/2018SE1/homework/11110 |
| 作业目标 | 了解git的使用,以及程序书写和构思的流程 |
| 作业源代码 | https://gitee.com/xjjzzy/personal |
| 学号 | 211803388 |
一.代码行数:110行
需求分析:2.5天
编程时间:1天
二.分解需求的思路,分解成多个模块,并阐述为什么这么分,优势在哪,可以附上代码片段。
首先是读取和解析配置文件和html文件,由于对这个方法没有了解过。于是在网上找到了解析html的方法。
有一个关于html的类库。 jsoup 使用 jsoup 的函数 getElementsByClass("interaction-row") 将活动分开存储。
在刚开始的时候不知道怎么把small和all的页面给下载出来,也是通过询问了同学以 ctrl+s来把网页另存之后再解析html文件。
接下来就是判断哪种类型的活动和该活动的完成所获得的经验值,使用 jsoup函数中的 中的 get()、child() 来定位到里面的孩子节点。
eg:(elements.get(i).child(1).child(0).toString().contains("课堂完成"))
最后将其经验值读取出来相加来计算出所得的总体分数
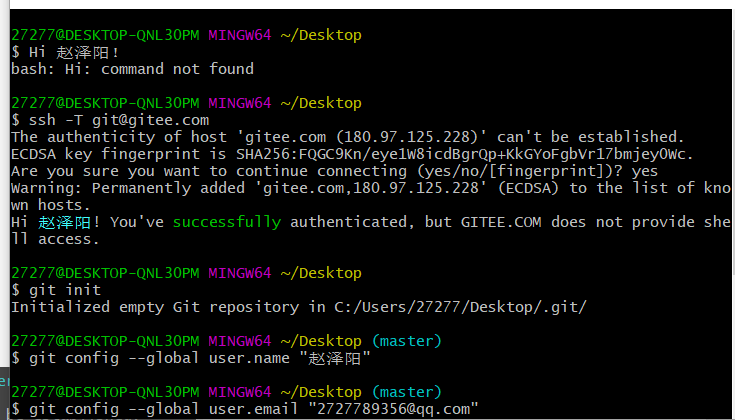
下面就是git上传到码云
刚开始的时候不知道怎么去弄,百度搜索了一下就按百度的来了。
首先是设置邮箱账号和码云的名字
git config --global user.email “你的邮箱”
git config --global user.name “你的名字”
然后生成sskkey(三次回车即可生成sshkey )也可以输入名字
ssh-keygen -t rsa -C “你的码云绑定邮箱”
生成公钥
cat ~/.ssh/id_rsa.pub
之后登录码云添加密钥
直接在码云添加即可
最后是厕所
ssh -T git@gitee.com
输入yes
当测试成功之后会显示这样

之后就是建立本地的仓库,克隆仓库
最后用git commit -m提交即可实现远程仓库的提交。
自我总结: 这次的个人编程作业也是收获很多,从刚开始的懵懂,对此次作业无从下手时,又面临着git的应用不够熟练,对此陷入了窘境,好在通过百度和长时间积累的学习经验,最终是克服了这次的困难,也是收获蛮多的,最主要的就是jsoup这个关于html的类库。也是一非常不错的工具。最后就是git仓库源代码的上传可能还是运用的不够熟悉,希望接下来的能够多多应用本地仓库和远程仓库。希望自己在今后的学习中能有更多的收获。
参考的资料:
https://developer.ibm.com/zh/technologies/java/articles/j-lo-jsouphtml/
https://jsoup.org/