什么是事件
- 事件是视图层到逻辑层的通讯方式。
- 事件可以将用户的行为反馈到逻辑层进行处理。
- 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
- 事件对象可以携带额外信息,如 id, dataset, touches。
事件的使用方式
- 在组件中绑定一个事件处理函数。
绑定事件处理函数:
Page({
tapName(event) {
console.log(event)
}
})
简单来说就是将事件绑定到组件上面,bindtap和catchtap都属于点击事件,绑定了之后点击组件可以触发这个函数。。例如:
<view id="tapTest" data-hi="WeChat" bindtap="tapName">Click me!</view>
bindtap和catchtap的区别
(1) 相同点:首先他们都是作为点击事件函数,就是点击时触发。在这个作用上他们是一样的,可以不做区分。
(2) 不同点:他们的不同点主要是bindtap是冒泡的,catchtap是非冒泡的。
小程序中事件分为冒泡事件和非冒泡事件
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会像父节点传递。
(1) 本文以冒泡事件tap(手指触摸后马上离开,也就是点击事件)为例子来区别bind和catch事件
(2) bindtap 事件绑定不会阻止冒泡事件向上冒泡
(3) catchtap 事件绑定可以阻止冒泡事件向上冒泡
小程序中的e.target与e.currentTarget
e.target是tap点击事件触发的对象(也就是点击的是谁)
e.currentTarget是事件绑定在哪个元素上(也就是这个事件在哪个组件上)
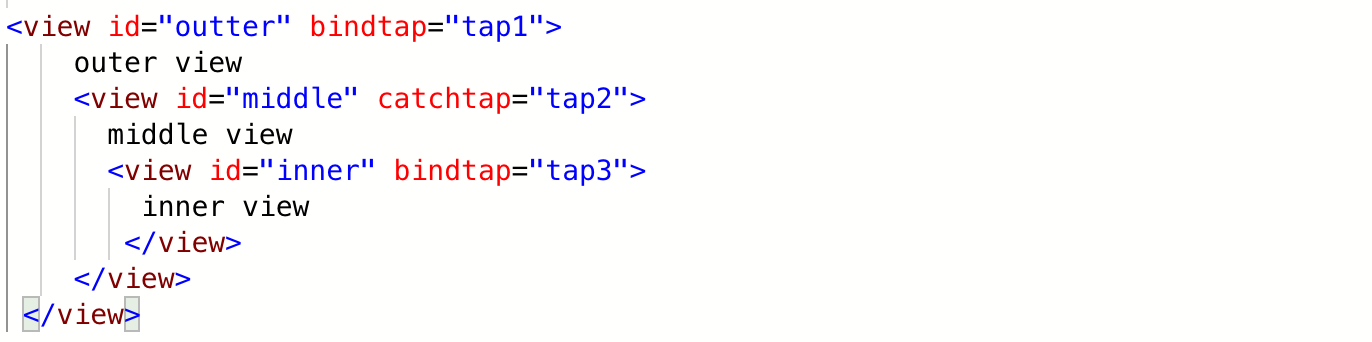
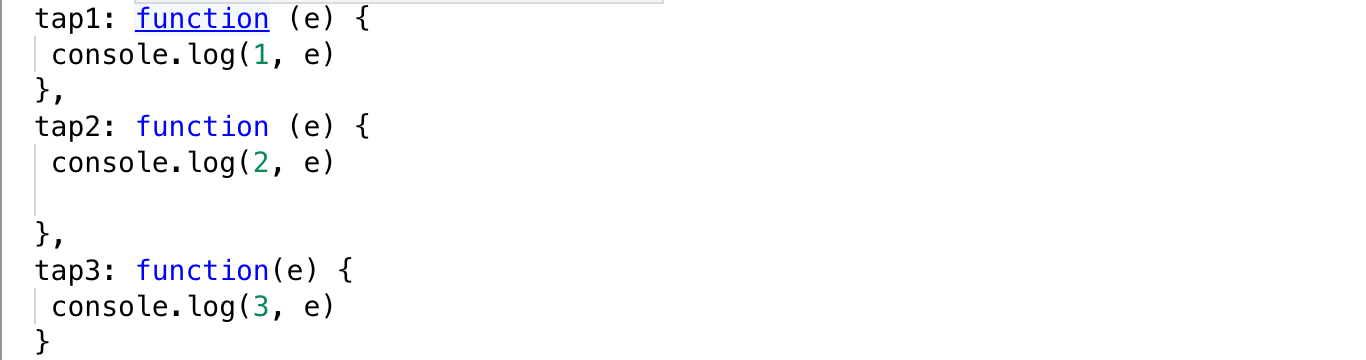
案例1:


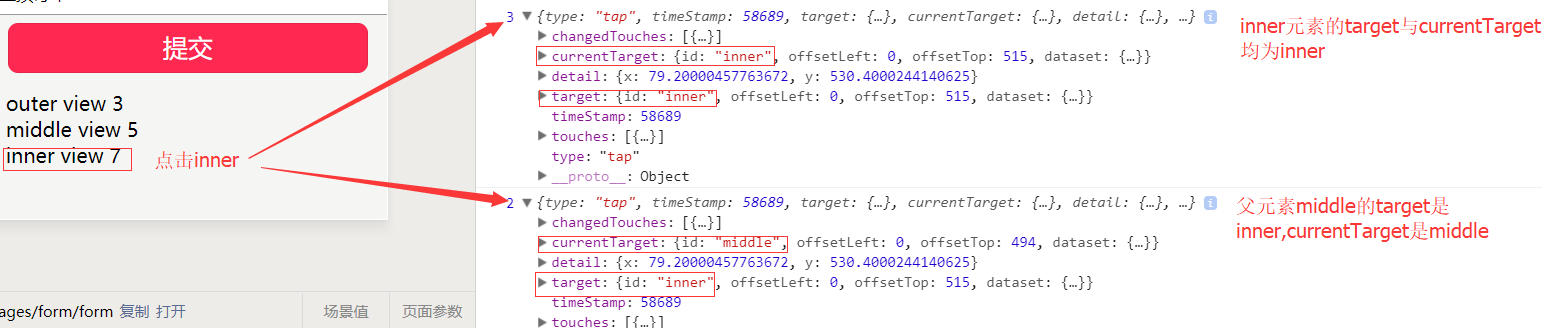
案例1,console打印结果,如下图:

tap1与tap3使用的是bind关键字绑定tap事件,因为tap事件属于冒泡事件,所以会发生事件冒泡。当点击middle View,打印如下:

因为catch关键字,修饰的事件,会阻止向上传播到outer.