距离WordPress版微信小程序上一个版本的发布过去了一个月了。在此间,我的工作有些变化,加上正在开发新版本,目前开源版的完善和升级稍稍有些滞后。
虽然这个版本是3.0版,期间有个过渡的2.8版,不过功能上目前没有大的改动了。3.0版本最大的更新在于加入了文章海报(即分享微信朋友圈的卡片)的功能。小程序一直无法分享到朋友圈,估计这个功能微信短期内不会放出来,但这个需求一直是有的,把小程序的二维码图片转到朋友圈,成为微信小程序转到微信朋友圈一种曲折实现的方法,虽然实现的路径有些长,但总比没有办法好。

尽管这个开源的版本功能越来越完善了,但依然有许多需要完善的地方,其中涉及WordPress插件程序的优化,比如首页加载和列表的加载速度不快。WordPress缓存插件对对于 rest api的缓存几乎用处不大,性能上提升的效果不明显,需要有针对性对api进行缓存,后续我将会研究相关api的优化。
了解WordPress微信小程序的的开发历程及开发技术,建议看看相关更新文章和安装文档:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
6.WordPress版微信小程序2.1.8版发布
7.WordPress版微信小程序开发系列(一):WordPress REST API
8.WordPress版微信小程序2.2.0版发布
9.WordPress版微信小程序2.2.8版发布
10.WordPress版微信小程序开发系列(二):安装使用问答
11.WordPress版微信小程序2.4版发布
12.WordPress版微信小程序安装使用说明
13.WordPress版微信小程序2.6版发布
WordPress版小程序开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
配套WordPress插件:wp-rest-api-for-app 下载地址
https://github.com/iamxjb/wp-rest-api-for-app
插件镜像下载地址:
https://gitee.com/iamxjb/wp-rest-api-for-app
WordPress版微信小程序3.0版除了修复一些bug和性能优化外,更新的内容非常少,主要的调整是以下几个方面:
1.文章内容页海报
此功能开发是在网友“名下”的开源代码基础上二次开发完成,感谢名下分享。主要是利用微信小程序码的接口,生成带文章图的小程序码图片,方便转发到朋友圈,主要的实现代码是在WordPress的插件里。生成的小程序二维码海报样式如下:
通过文章页面下方的评论栏触发:
默认是第一个用户触发生成海报图片,后续的用户就会自动调用已经生成的海报链接地址,因此海报没有个性化,也没有针对每个人都生成各自的海报图,所有人看到的海报都是一样的。一方面这可以大大减少生成小程序码的个数,虽然微信给了10万个,已经足够多了;另一方面除了第一个用户外,后面的用户打开海报的速度就会加快,因为不用重新生成了,直接调用即可。
实现这个功能必须满足以下条件:
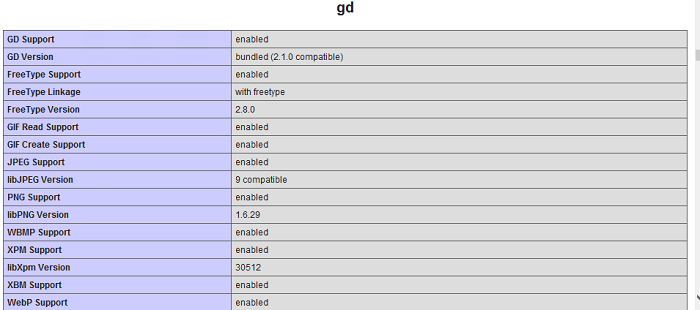
1、服务器的php需要开启GD库扩展。
是否启动可以通过的php的phpphpinfo()去查询,如果出现类似如下图的内容,就表明开启了gd库扩展
2、服务器的php需要开启mbstring库扩展。
3、更新wp-rest-api-for-app插件,同时在插件目录下的poster和qrcode需要给读写的权限。
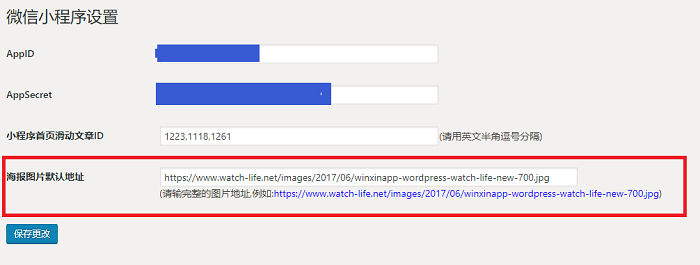
4、配置海报默认图片。
为了保证生成的海报图包含有关文章的图(有可能文章没有配图),因此需要设置默认的海报图片,设置的位置:WordPress后台-->设置-->微信小程序设置,如下图所示:

海报里的图片取自文章的特色图,如果没有特色图就取首图。
如果你对生成海报不满意,像生成自己喜欢的样式,可以直接修改插件目录下的weixin-qrcode.php文件,这个文件对代码有详细的注释,你可以按自己的想法修改字体,调整图片大小,加背景等等,当然这些修改需要你对php的代码有一定的了解。遇到问题可以通过微信或邮件的方式联系我。
2.兼容个人主体小程序
很多WordPress站长都申请的是个人主体小程序,个人主体小程序有不少的限制,比如不支持微信支付,不支持web-view,而WordPress版小程序包含这些功能,为了兼容个人主体小程序,在这个版本里针对个人主体小程序,我做了一些处理,比如需要通过web-view在小程序里打开网站链接的,如果判断是个人主体小程序就改为“复制链接”,如果是调用微信支付的,就会打开个人微信赞赏码图片的预览,这样也可以曲折实现赞赏。
为了区分是个人主体小程序还是企业主体小程序,需要在微信小程序的配置文件config.js(该文件在小程序的utils文件夹里)配置小程序的类型,具体的配置如下:
var MINAPPTYPE="0";//小程序的类型,如果是企业主体小程序请填:0 ,如果是个人主体小程序请填:1
在文章页面底部的评论栏里的“阅读原文” ,代码实现如下:gotowebpage: function () {
var self = this;
var minAppType = config.getMinAppType; //获取小程序的主体类型
var url ='';
if (minAppType=="0")
{
url = '../webpage/webpage';
wx.navigateTo({
url: url + '?url=' + self.data.link
})
}
else
{
self.copyLink(self.data.link);
}
}
“赞赏”的跳转代码如下:praise: function () {
var self = this;
var minAppType = config.getMinAppType;
if (minAppType == "0") { //企业主体的小程序打开微信支付的页面
if (app.globalData.isGetOpenid) {
wx.navigateTo({
url: '../pay/pay?flag=1&openid=' + app.globalData.openid + '&postid=' + self.data.postID
})
}
else {
self.userAuthorization();
}
}
else {
var src = config.getZanImageUrl; //个人主体小程序打开赞赏码预览
wx.previewImage({
urls: [src],
});
}
}
3.其他小优化
1)文章分享加题图。
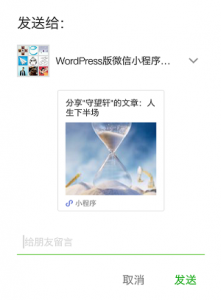
原来的分享没有启用文章的题图,默认使用的是微信小程序的截屏,看上去不那么美观,考虑如果每篇文章都有图的话,可以在分享里加入题图,这样美观些,代码很简单,就是在分享代码里加入图片的链接地址即可:
onShareAppMessage: function (res) {
return {
title: '分享"' + config.getWebsiteName + '"的文章:' + this.data.detail.title.rendered,
path: 'pages/detail/detail?id=' + this.data.detail.id,
imageUrl: this.data.detail.post_thumbnail_image,
success: function (res) {
// 转发成功
console.log(res);
},
fail: function (res) {
console.log(res);
// 转发失败
}
}
}
分享显示的界面如下图
2)调整获取openid失败的提示
在评论、点赞、赞赏等这些有交互的功能里,程序都需要获取用户的openid才能使用,因此获取openid成为很重要的一环。或用户opendi的过程是需要访问微信的相关认证服务的,这个过程一来一回可能会出现比如网络超时等问题,导致无法获取openid,但以前的代码里这个功能提示信息不足,导致不知道获取openid的问题出在那里,这次更新给出了详细的出错信息,方便去找到原因。
3)首页导航,提供三种方式的跳转
三种方式的跳转分别是:1.小程序内页跳转;2.web-view内嵌网页跳转;3.跳转到其他小程序。
首页是打开最多的页面,为了给重要的功能提供更多的曝光机会,首页导航提供三种方式跳转,就可以更灵活快捷跳转到重要页面。
相关的配置在config.js,这里就不详细赘述了。
希望这个版本的发布让WordPress版微信小程序有更加好的使用体验,希望你喜欢,也希望你提出更多的改进意见。
本文首发地址:https://www.watch-life.net/wordpress/wordpress-weixin-3-0.html