开发工具准备就绪以后,下面我们就可以开始创建我们的项目了.
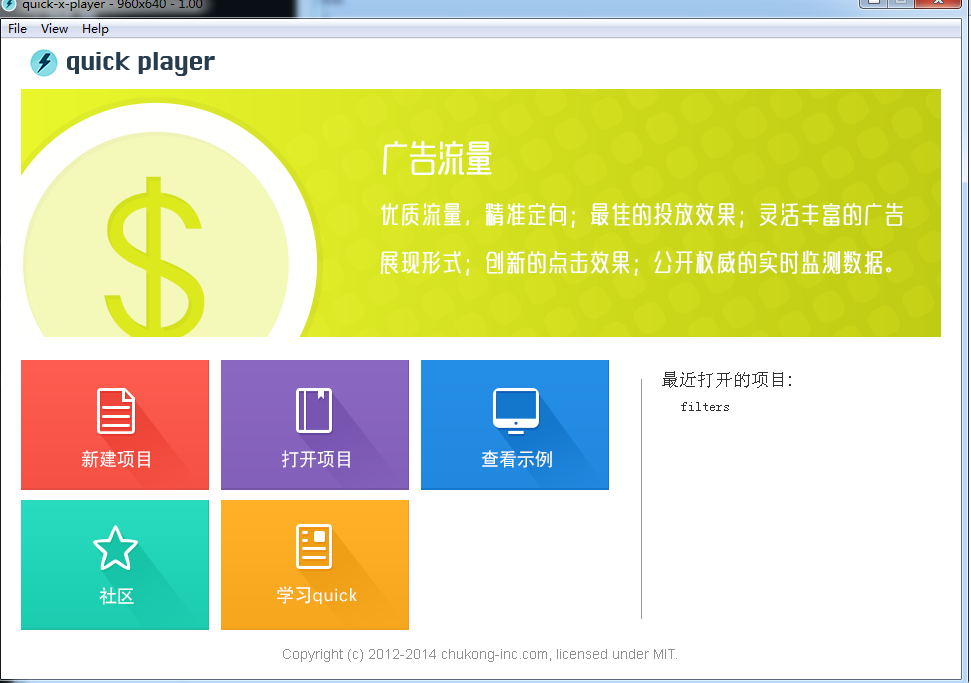
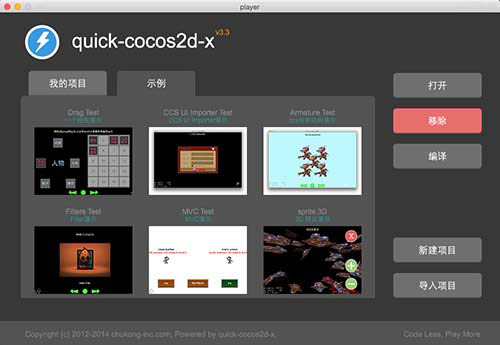
首先启动 Quick 下的 player3,在这儿的示例标签下你可以看到很多Quick自带的示例,对于初学者来说,看看这些示例的使用方法会对我们学习Quick有很大的帮助,它也是快速学习Quick极好的教材。其界面如下图所示:


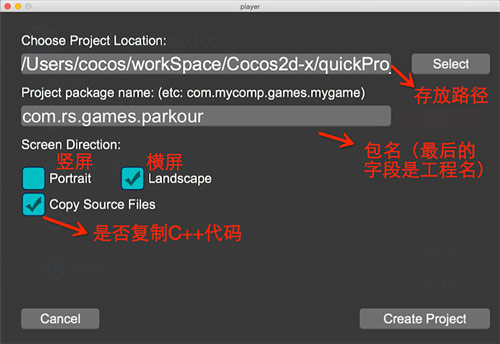
接着我们来新建一个项目,点击界面上的“新建项目”,player会自动切换到新建项目的界面。

设置好新建项目的存放路径,包名,屏幕方向,以及是否复制C++源码等选项后,我们就可以点击右下角的 “Create Project” 按钮创建项目了。这里需要注意的是,如果你的项目不涉及到 C++ 部分,那么可以取消“Copy Source Files”项的勾选,这样可以加快项目的创建速度。
点击 Create Project 按钮后,你会发现右下角的 “Create Project” 按钮变成了“Open..”,同时还会出现一个显示创建项目结果的终端窗口。待终端窗口显示创建完成时,我们就可以点击“Open..”打开项目了。
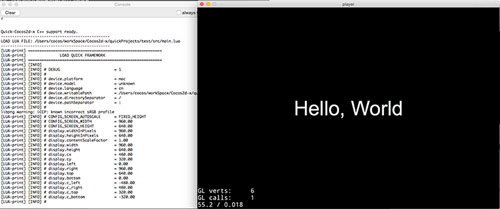
一个默认创建好的项目其实就是个程序员最熟悉的“Hello World”程序,然后后面我们就可以以这个“Hello World”程序为基础来编写自己的游戏。
每个新建的Quick程序都带了一个控制台窗口,如下图所示。这个控制台窗口是player的输出窗口,它包括了你打印的日志以及崩溃日志,当你的程序报错时,它的输出日志将是很好的检验凭证。

项目目录分析
为了更快更好的学习Quick程序开发,了解其项目结构是很有必要的,所以下面我们就来依次看看引擎和新建项目的目录结构。
引擎目录结构分析
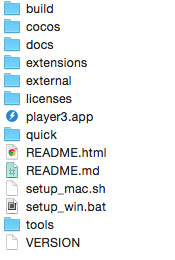
打开 Quick 安装目录,其结构如下图所示:

- build:该目录是 Cocos2d-x 的项目存放目录。
- cocos: 改文件夹中包含了大部分引擎的库文件,其中包括:2d、3d、声音、基础库、数学库、物理库等等一系列相关的类文件。
- docs:该文件夹下包含了引擎的API文档、发布文档(最新版本更改介绍,运行环境要求,编译环境要求及如何运行测试用例的相关命令)、Cocos编程规范等等文档。我们可以通过它查看引擎的代码API,以及最新版本更改介绍,quick运行环境要求,编译环境要求及如何运行测试用例的相关命令。里面的文件多是html和md格式的。
- extensions: 其中主要是GUI扩展库.
- external中包含物理引擎第三方库,Box2D和chipmunk;数据库第三方库,sqlite3;网络第三方库,webp,websockets;以及一些其他第三方库,像编码转换库、数据格式库等等。
- licenses里面包含了引擎中用到的各种许可证文件。LICENSE_SpiderMonkey,spider引擎中用到的SpiderMonkey-JS运行环境,需要此许可证,该许可证适用于MPL/GPL/LGPL几种许可证LICENSE_chipmunk,LICENSE_JS,LICENSE_lua等等。引擎在这些许可证下可以对相应的源代码进行任意拷贝和修改。
- quick:这个是Quick引擎代码。其中包含了创建各个平台新工程的批处理工具,Quick框架的核心目录,2dx和一些其他依赖的c++文件,模版工程,Quick所带的例子等等Quick的核心文件。
- README.html/README.md:Quick的使用指南,关于Quick的安装、使用、创建等等信息都可以出这里获取,它其实相当于docs内文件的目录。
- setup_mac.sh: 搭建Mac开发环境的脚本。
- setup_win.bat: 搭建Windows开发环境的脚本。
- tools:Quick用做luabinding的工具,可用来导出自定义的C++类。
- version:版本标示。
新项目目录结构分析
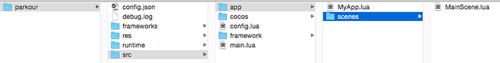
打开新建项目的目录,我们来分析下新建项目的目录结构,其结构如下图所示:

- onfig.json: 项目信息配置文件。
- debug.log: 项目日志,即打印控制台窗口输出的所有日志文件。
- frameworks: 存放Cocos2d-x引擎核心代码及各个平台运行时资源。
- res:存放项目资源的文件夹,也就是说,我们游戏开发中用到的所有图片、字体、音频等资源都放在这里。
- runtime:存放预编译的运行时库。
- src:项目源码所存放文件夹,即游戏中的所有的 .lua 文件都放在这里。
以上目录中 res 和 src 文件夹是比较最要的,开发中我们也只需要对这两个文件夹里的内容进行操作,就可以实现游戏的开发。
在新项目的src文件夹中,现在你是可以看到一些 .lua 文件的,这些就是我们工程的lua代码。接下来我们简单的介绍下src中各项的功能:
- cocos: cocos引擎代码
- framework: quick的核心部分,在Cocos2d-x基础上自己搭建的一套framework
- config.lua: 工程配置文件,包括分辨率适配等信息
- main.lua: 工程入口
- app: 工程的界面等文件,存放我们的游戏代码
- MyApp.lua: 游戏的第一个界面
- scenes: 存放游戏各个场景代码的文件夹
- MainScene: 游戏的第一个场景
在游戏开发中,需要修改和添加界面时,我们只需要在相应的文件夹中添加场景就可以了。
好了,这章就算讲完了,下一章我们将先讲解新建项目各个lua文件的代码结构和使用方法,并开始着手新游戏的开发。
本系列为Cocos引擎中文官网教程组编写,原创教程转载请注明出处。谢谢