ES6 实现了模块功能
将文件当作独立的模块,一个文件一个模块
每个模块可以导出自己的API成员,也可以导入其他模块或者模块中特定的API
ES6 模块的设计思想,是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS 和 AMD 模块,都只能在运行时确定这些东西。比如,CommonJS 模块就是对象,输入时必须查找对象属性。
所以编译期会检查对导入模块的API或成员的引用
import 可以将一个模块中的一个或多个API导入到当前作用域中,并绑定到变量上(下面示例中的hello)
module.exports={...} 这个可以导出公共API
模块文件中的内容就好像包含在作用域闭包一样,因为它的API在定义文件之外被调用了
模块有两个主要特征:
- 为创建内部作用域而调用了一个包装函数
- 包装函数的返回值至少包括一个对内部函数的引用,这样就会创建涵盖整个包装函数内部作用域的闭包
示例:
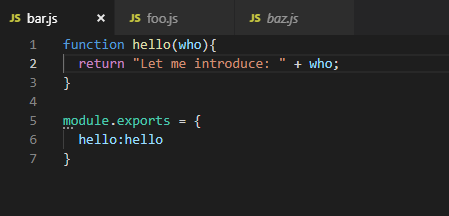
bar.js

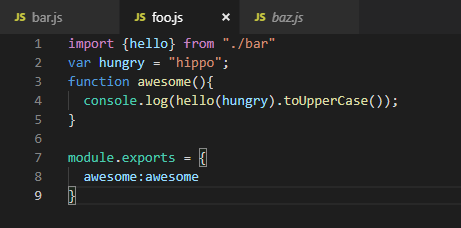
foo.js

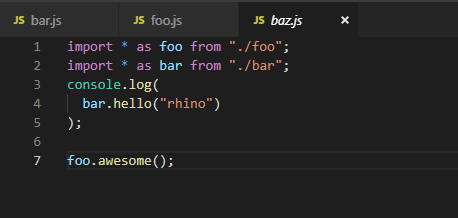
baz.js

Bable命令:
babel lib -d buildlib
这三个文件都存放在lib目录下,编译到同级目录build中的lib目录下

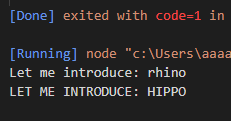
执行结果: