效果图
这里可以用自己下载下来的歌,歌曲数目不是固定的

步骤:
1:申请开通js权限
2:上传歌曲和封面
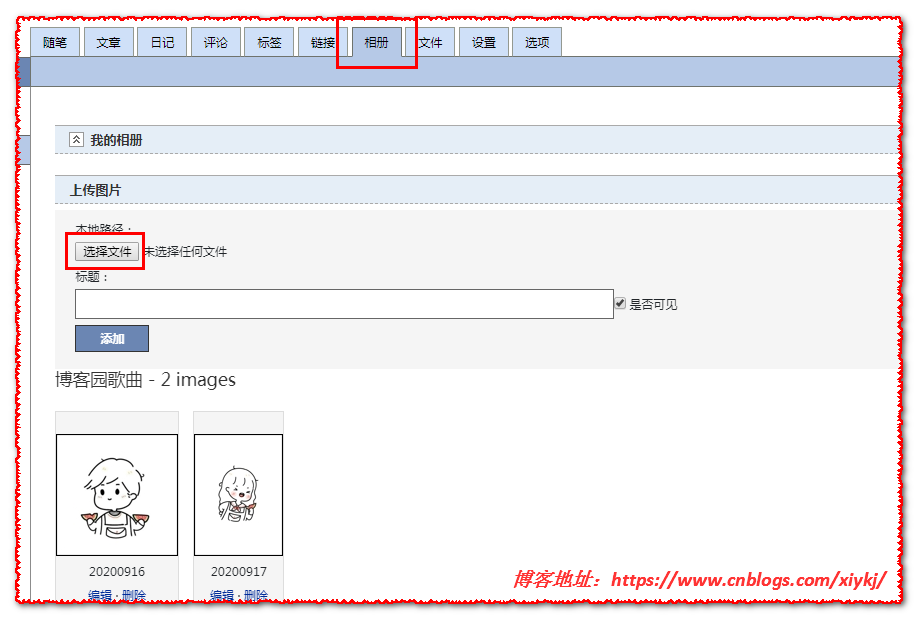
歌曲封面上传:

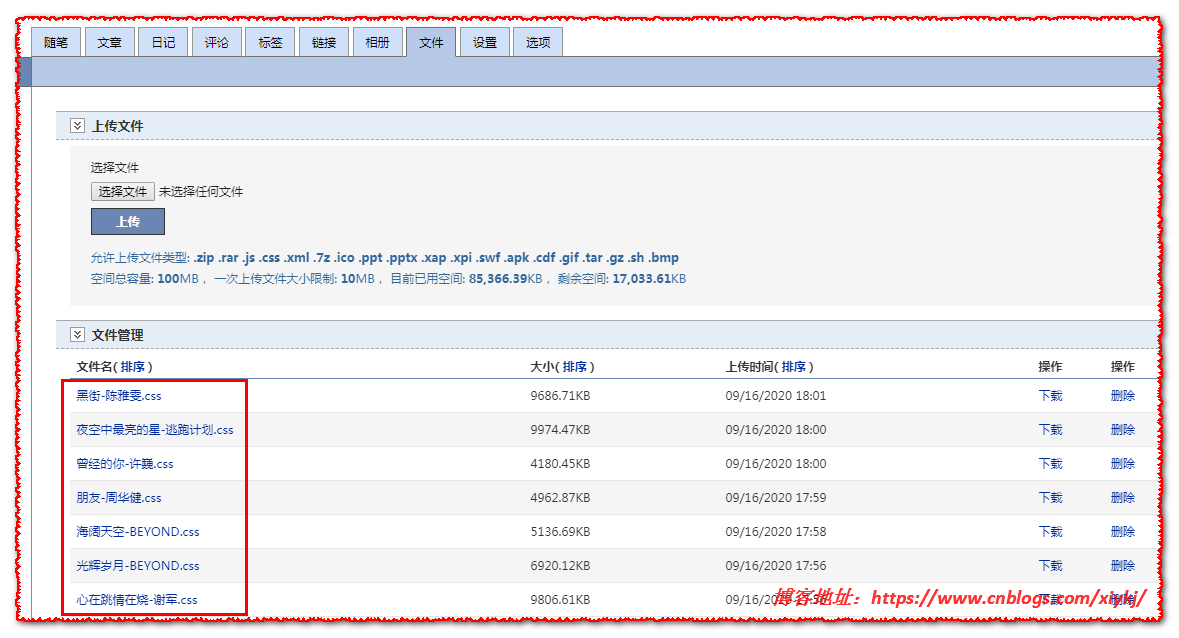
上传歌曲(注意:文件大小不超过10M):
为什么我的歌的后缀名是css呢,因为博客园上传的文件类型不支持mp3,改成任意支持的后缀名就行了,其内部编码是没有改变的,能被播放器识别

3.代码部分
页面定制css代码
/* 定制公告栏音乐插件的样式 */ .aplayer { font-family: Arial,Helvetica,sans-serif; /*音乐插件字体*/ margin: 0px; /*音乐插件与公告栏左边的边距,0px就是直接抵到公告栏左边的边上*/ box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12); border-radius: 2px; overflow: hidden; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; line-height: normal; }
博客侧边栏公告
<!-- 为博客底部添加音乐组件 --> <div id="player" class="aplayer"></div> <link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet"> <script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script> <script type="text/javascript"> var ap = new APlayer({ element: document.getElementById('player'), narrow: false, autoplay: true, <!-- 是否自动播放 --> showlrc: false, theme: '#cdd9e1', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 --> music: [{ title: '包容', author: '郑源', url: 'https://files.cnblogs.com/files/xiykj/%E5%8C%85%E5%AE%B9-%E9%83%91%E6%BA%90.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, { title: '连借口都没有', author: '孙子涵', url: 'https://files.cnblogs.com/files/xiykj/%E8%BF%9E%E5%80%9F%E5%8F%A3%E9%83%BD%E6%B2%A1%E6%9C%89-%E5%AD%99%E5%AD%90%E6%B6%B5.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091611464620200917.jpeg' }, { title: '心在跳,情在烧', author: '谢军', url: 'https://files.cnblogs.com/files/xiykj/%E5%BF%83%E5%9C%A8%E8%B7%B3%E6%83%85%E5%9C%A8%E7%83%A7-%E8%B0%A2%E5%86%9B.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, { title: '你是我唯一', author: '郑源', url: 'https://files.cnblogs.com/files/xiykj/%E4%BD%A0%E6%98%AF%E6%88%91%E7%9A%84%E5%94%AF%E4%B8%80-%E9%83%91%E6%BA%90.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091611464620200917.jpeg' }, { title: '光辉岁月', author: 'Beyond', url: 'https://files.cnblogs.com/files/xiykj/%E5%85%89%E8%BE%89%E5%B2%81%E6%9C%88-BEYOND.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, { title: '朋友', author: '周华健', url: 'https://files.cnblogs.com/files/xiykj/%E6%9C%8B%E5%8F%8B-%E5%91%A8%E5%8D%8E%E5%81%A5.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091611464620200917.jpeg' }, { title: '曾经的你', author: '许巍', url: 'https://files.cnblogs.com/files/xiykj/%E6%9B%BE%E7%BB%8F%E7%9A%84%E4%BD%A0-%E8%AE%B8%E5%B7%8D.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, { title: '海阔天空', author: 'Beyond', url: 'https://files.cnblogs.com/files/xiykj/%E6%B5%B7%E9%98%94%E5%A4%A9%E7%A9%BA-BEYOND.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091611464620200917.jpeg' }, { title: '夜空中最亮的星', author: '逃跑计划', url: 'https://files.cnblogs.com/files/xiykj/%E5%A4%9C%E7%A9%BA%E4%B8%AD%E6%9C%80%E4%BA%AE%E7%9A%84%E6%98%9F-%E9%80%83%E8%B7%91%E8%AE%A1%E5%88%92.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, { title: '比心更痛的眼眸', author: '郑源', url: 'https://files.cnblogs.com/files/xiykj/%E6%AF%94%E5%BF%83%E6%9B%B4%E7%97%9B%E7%9A%84%E7%9C%BC%E7%9C%B8-%E9%83%91%E6%BA%90.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091611464620200917.jpeg' }, { title: '黑街', author: '陈雅雯', url: 'https://files.cnblogs.com/files/xiykj/%E9%BB%91%E8%A1%97-%E9%99%88%E9%9B%85%E9%9B%AF.css', pic: 'https://images.cnblogs.com/cnblogs_com/xiykj/1848806/o_20091610035620200916.jpg' }, ] }); ap.init(); </script>
我们只需要将 title 改为自己歌曲的名字,author改为作者,url改为歌曲的链接,pic改为封面的链接就行了
原文链接:https://www.cnblogs.com/Ricardo-W/p/13332769.html