昨天在CentOS中安装微信,遇到了很多问题,也算是自己学习Linux的一种成长吧!在Linux中安装软件不像以前在windows中傻瓜式的“下一步”到底就行,具体问题如下:
安装遇到的难点:
1.GitHub下载问题(服务器在国外,无法连接)
2.安装微信遇到的挫折
3.创建快捷方式代码问题
4.快捷方式图标不显示
1.首要问题 GitHub 无法打开,软件无法下载
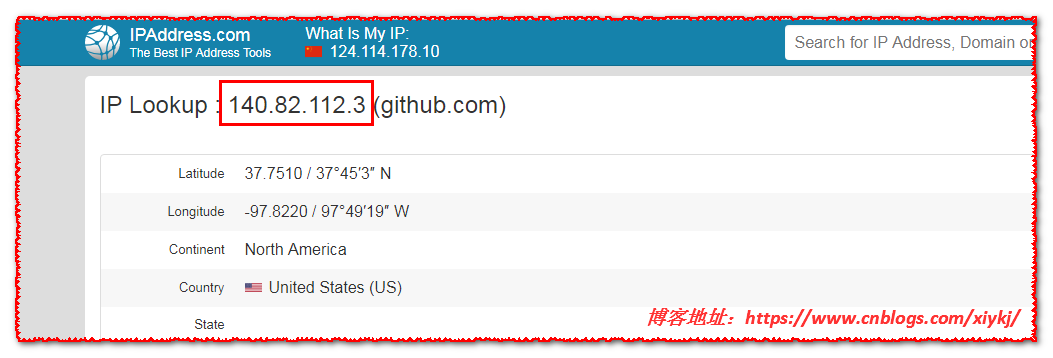
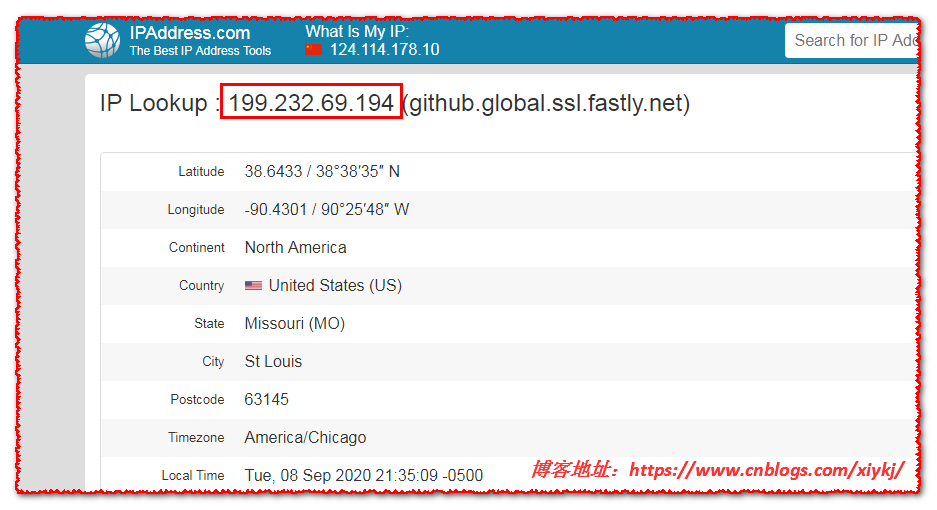
查询你的计算机距离GitHub最近的网络节点,需要查询两个域名 github.com 和 github.global.ssl.fastly.net,查询地址:https://www.ipaddress.com/ip-lookup,输入需要查询的域名,点击 lookup

这是我查询GitHub和github.global.ssl.fastly.net域名的IP


将查询的IP地址和域名写入到系统hosts文件中(这里以windows为展示),C:WindowsSystem32driversetchosts 用记事本打开hosts文件,将以下地址写入文本中
#github 140.82.114.3 github.com 199.232.69.194 github.global.ssl.fastly.net
写入完保存后运行 CMD 命令窗口,运行 ipconfig /flushdns 刷新dns列表,再打开 GitHub 试试
Linux 微信GitHub 下载链接:https://github.com/geeeeeeeeek/electronic-wechat/releases/download/V2.0/linux-x64.tar.gz
2.安装微信遇到的挫折
下载完 linux-x64.tar.gz 后,使用命令 tar -zxvf linux-x64.tar.gz 将其解压出来,在解压路径命令行中输入 electronic-wechat 出现如下报错:"error while loading shared libraries: libXss.so.1*: cannot open shared object file: No such file or directory"
lib*.so* 这样的文件一般是系统自带的文件,一般而言,出现这一类提示,只有两种可能性:
1)这个文件所在的路径,没有被加入到LD_LIBRARY_PATH中
2)这个文件在当前的系统中不存在
本说明不仅仅是针对libxss.so.1,实际上所有类似关于.so文件文件的这类报错,都可以类似处理
第一种可能性解决方法:
root用户登陆,在命令行输入命令:find / -name libXss.so.1回车。将输出libXss.so.1文件坐在的路径,例如/lib64/libXss.so.1(如果该文件不存在,则不会输出任何内容,应用第二种方式解决)。那么将/lib64这个路径加入到LD_LIBRARY_PATH中即可,可以在/etc/profile最后一行加入如下一行:
export LD_LIBRARY_PATH=$LD_LIBRARY_PATH:/lib64
第二种可能性解决方法:
需要安装该库文件,同样需要root用户进行操作。在命令行执行:
repoquery --nvr --whatprovides libXss.so.1
这个命令是查询libXss.so.1这个库函数是出自哪个安装包?结果显示安装包名字为libXScrnSaver*。查到之后,安装该安装包即可:
yum install libXScrnSaver*
安装完毕,重启一下服务器,应该就可以使用了。如果仍然有问题,可以检查一下libXss.so.1是否确实存在了,如果存在,仍然不能正常工作,就需要再执行一下前面一种操作
完成后再运行 electronic-wechat 后就可以正常打开微信了
3.创建快捷方式代码问题
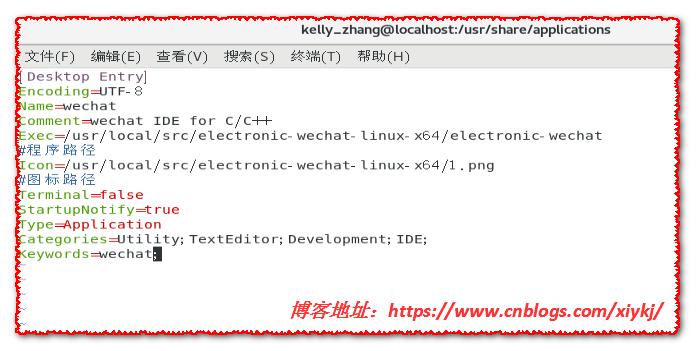
在 /usr/share/applications 目录下创建一个图标文件,命令操作:
vim /usr/share/applications/wechat.desktop
文本中输入以下内容:
[Desktop Entry] Encoding=UTF-8 Name=wechat Comment=wechat IDE for C/C++ Exec=/usr/local/src/electronic-wechat-linux-x64/electronic-wechat # 注意执行文件的路径 Icon=/usr/local/src/electronic-wechat-linux-x64/wechat.png # 图标文件的路径 Terminal=false StartupNotify=true Type=Application Categories=Utility;TextEditor;Development;IDE; Keywords=wechat;
保存并退出:
:wq
给文件赋予可执行权限:
chmod a+x /usr/share/applications/wechat.desktop
4.快捷方式图标不显示
1)请检查图标路径地址是否正确
2)vim编辑时检查文尾是否有多余的空格
3)注释尽量在下一行中

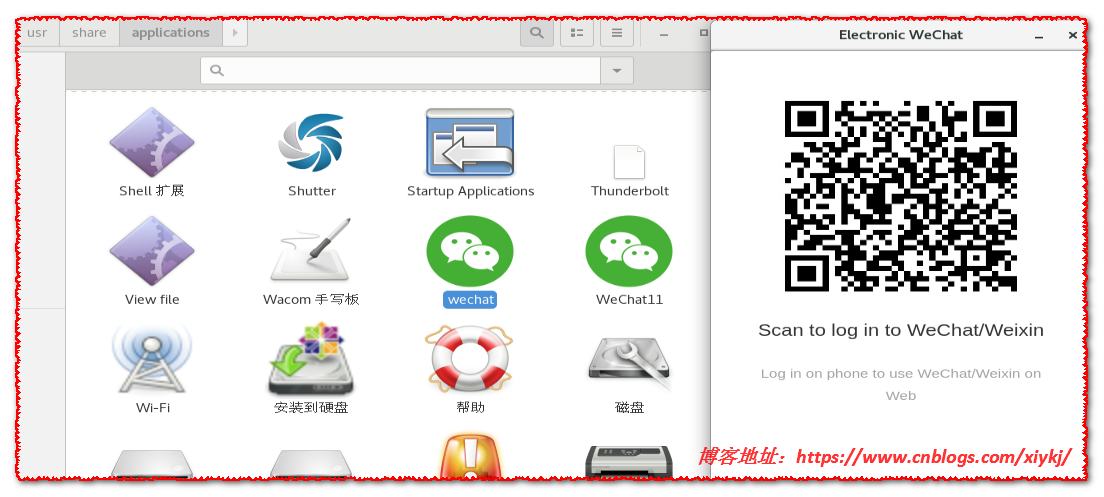
最后,这是我成功后的展示,折腾这么久也算对的起付出的努力

ICO图标下载链接地址:https://pan.baidu.com/s/1YbLiFMSkZ7HYlZqB5f8aIQ
提取码:5jvk