漫水填充:将与种子点相连的像素相近的连通域替换成指定颜色。如果存在mask,不会填充mask的非零像素。比如边缘检测输出图像可作为mask图
作用:1、标记或分离目标区域;
2、获取掩码区域,只处理掩码指定的像素点,加速处理过程。
【第一个版本】
floodFill(InputOutputArray image,1/3通道8位或浮点图像
Point seedPoint,种子点,起始点
Scalar newVal,指定颜色
Rect* rect=0,设定重绘区域的最小边界矩形
Scalar loDiff=Scalar(),当前观察象素值与其部件领域象素或者待加入该部件的种子象素之负差(Lower difference)的最大值。低于这个差距的不属于重绘区域
Scalar upDiff=Scalar(),当前观察象素值与其部件领域象素或者待加入该部件的种子象素之正差(upper difference)的最大值。高于这个差距的不属于重绘区域
int flags=4);
对于单通道图、8位图,flag可取4邻域(默认)或8邻域
对于高于8位的图,flag可以取0或下面的开关选项的组合:
FLOODFILL_FIXED_RANGE - 如果设置,则考虑当前像素与种子像素之间的差,否则考虑当前像素与其相邻像素的差。(范围是浮点数).
FLOODFILL_MASK_ONLY - 如果设置,函数不填充原始图像(忽略newVal), 只填充掩模图像 (这种情况下 MASK 必须是非空的).
【第二个版本】
floodFill(InputOutputArray image, InputOutputArray mask, Point seedPoint, Scalar newVal, Rect* rect=0, Scalar loDiff=Scalar(), Scalar upDiff=Scalar(), int flags=4);
flags组合可以用“|”或符号
8|FLOODFILL_FIXED_RANGE|FLOODFILL_MASK_ONLY|(38<<8)
意思是8邻域填充固定范围的掩模图像,填充值为38. 38<<8意思是38左移8位
Mask图长和宽上都比输入图像 image 大两个象素点
Mat mask; mask.create(src.rows + 2, src.cols + 2, CV_8UC1);初始化掩模mask mask = Scalar::all(0);//所有像素为0 imshow("mask",mask);
【实例】
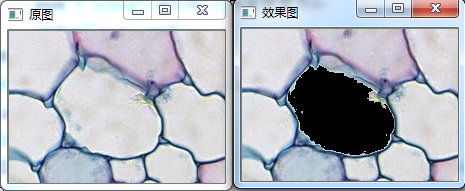
Mat src = imread("C:/Users/a/Desktop/2.jpg"); imshow("原图",src); Rect ccomp; floodFill(src,Point(100, 50), Scalar(0, 0, 0), &ccomp, Scalar(10, 10, 10), Scalar(50, 50, 50)); imshow("效果图",src); waitKey(0); return 0;