1.如果模块在当前目录下,可以通过下面语句将模块引入进来,注意需要使用 "./"表示当前路径
const currency = require('./currency'); ←---- 用路径./表明模块跟程序脚本放在同一目录下
2.如果模块在当前目录的子目录下,可以加上子目录的名称,如下。
const currency = require('./lib/currency');
3.要求模块在文件系统中使用相对路径存放,对于组织程序特定的代码很有帮助,但对于想要在程序间共享或跟其他人共享代码却用处不大。node中有一个独特的模块引入机制,可以不必知道模块在文件系统中的具体位置。这个机制就是使用 node_modules目录。
前面那个模块的例子中引入的是./currency。如果省略./,只写currency,想要被搜索到,就需要将 currency.js 放到 node_modules 目录下。
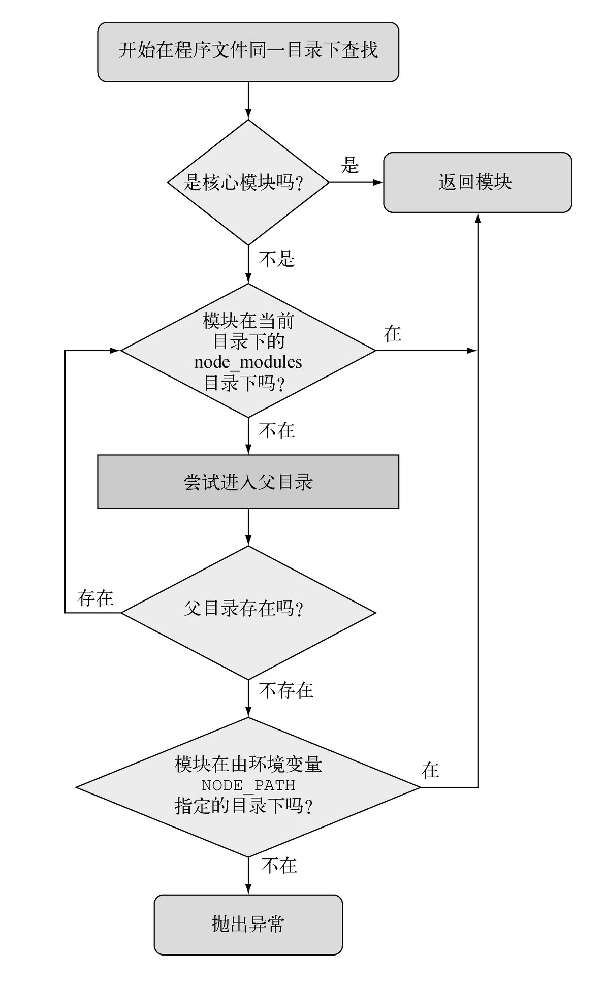
具体的搜索规则见下图。

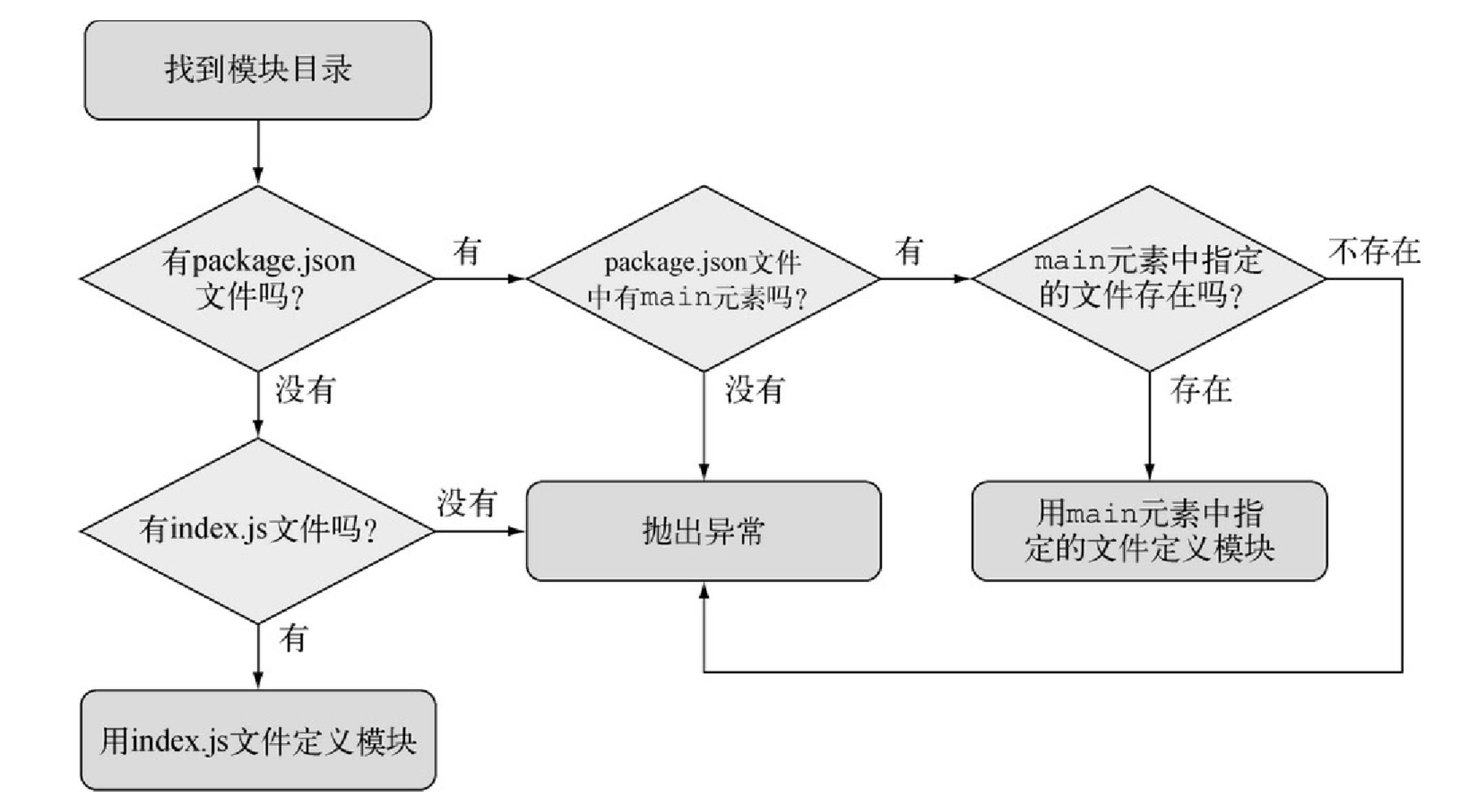
4.如果模块是目录,在模块目录中定义模块的文件必须被命名为index.js,除非你在这个目录下一个叫package.json的文件里特别指明。要指定一个取代index.js的文件,package.json文件里必须有一个用JavaScript对象表示法(JSON)数据定义的对象,其中有一个名为main的键,指明模块目录内主文件的路径。下图中的流程图对这些规则做了汇总。

下面是一个package.json文件的例子,它指定currency.js为主文件:
{ "main": "currency.js" }