1、单页面开发首次加载白屏:
vue中使用路由懒加载。懒加载也叫延迟加载,按需加载。
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体 验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
简单的说就是:进入首页不用一次加载过多资源造成用时过长
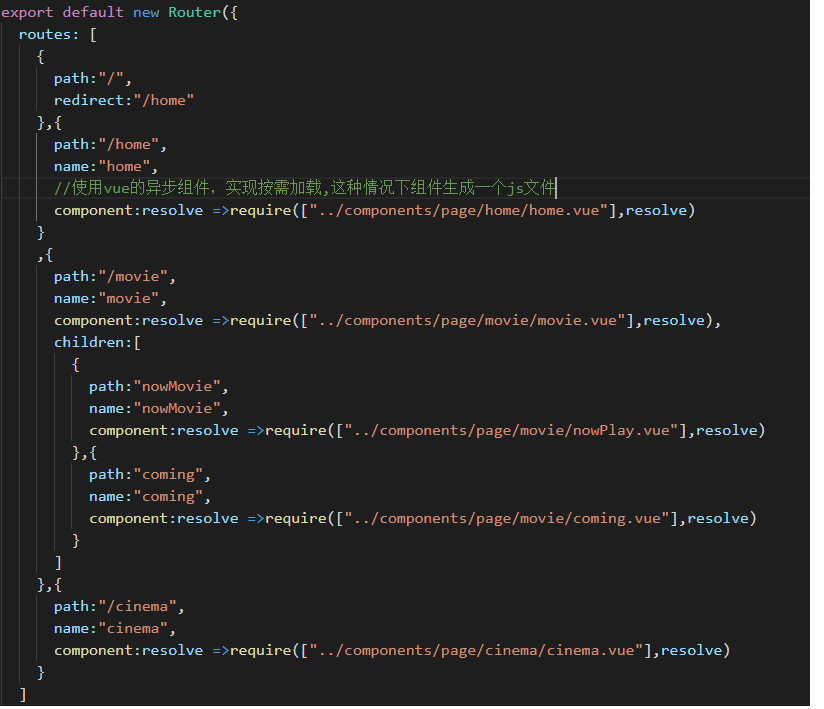
代码:vue自带的require

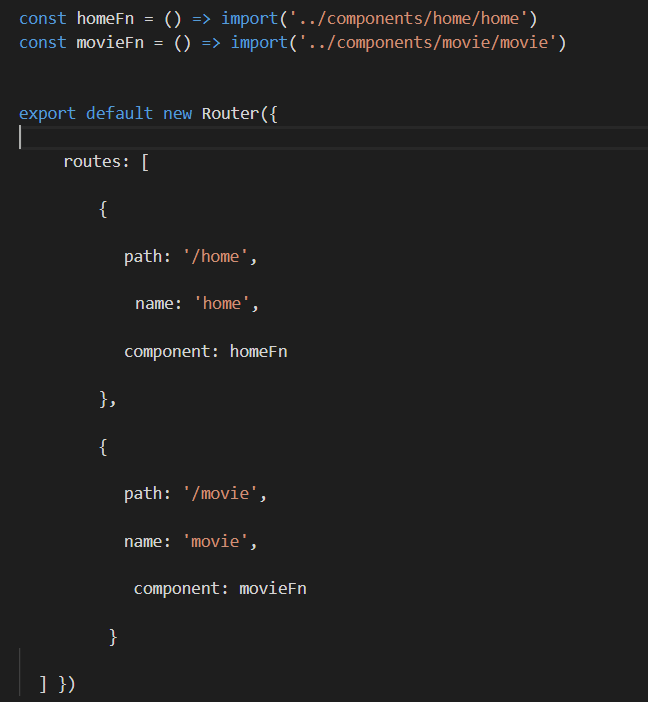
es提出的import(推荐):

2、商品列表图片过多,加载慢。
使用vue图片懒加载。 当加载的这个图片的时候才会加载,不会提前全部加载
1、安装vue-lazyload插件
npm install vue-lazyload --save-dev
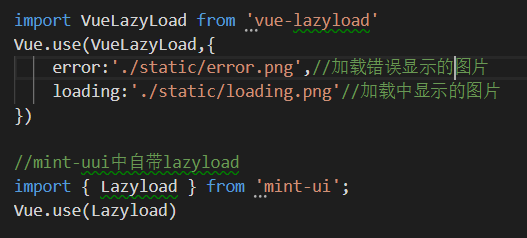
2、main.js引入并使用

3、 vue文件中将需要懒加载的图片绑定 v-bind:src 修改为 v-lazy
<img class="item-pic" v-lazy="newItem.picUrl"/>
3、将后端返回大批量数据时,在sessionStorage中存储一份
向电商网站的二级导航部分,请求的数据较多。如果每刷新一次数据,就重新向后端请求一次数据,就会比较耗费 性能。
4.shouldComponentupdata生命周期函数
纯函数, UI无状态组件 ,
immutable持久化数据结构